Stazione Meteo Wifi e Touch-Screen con ESP8266
Dopo aver realizzato una nostra stazione meteo con touch-screen e Arduino Mega, questa volta riprendiamo un progetto della Adafruit che prevede l’utilizzo di una ESP8266 per la connessione WiFi. A differenza di altri progetti, questo non è opera nostra ma è solo un riadattamento e personalizzazione.
Progetto
Il progetto della Stazione Meteo WiFi prevede la realizzazione di un sistema WiFi che sfrutta la connessione per raccogliere le informazioni da un sito web e riportarle sul Display da 2,4″, sfruttando anche il touch-screen per visualizzare ulteriori informazioni. In pratica, creiamo un dispositivo che grazie alla connessione ad Internet e ad un API-Key ci fornisce informazioni sempre aggiornate sulle condizioni meteo della nostra città.
Componenti
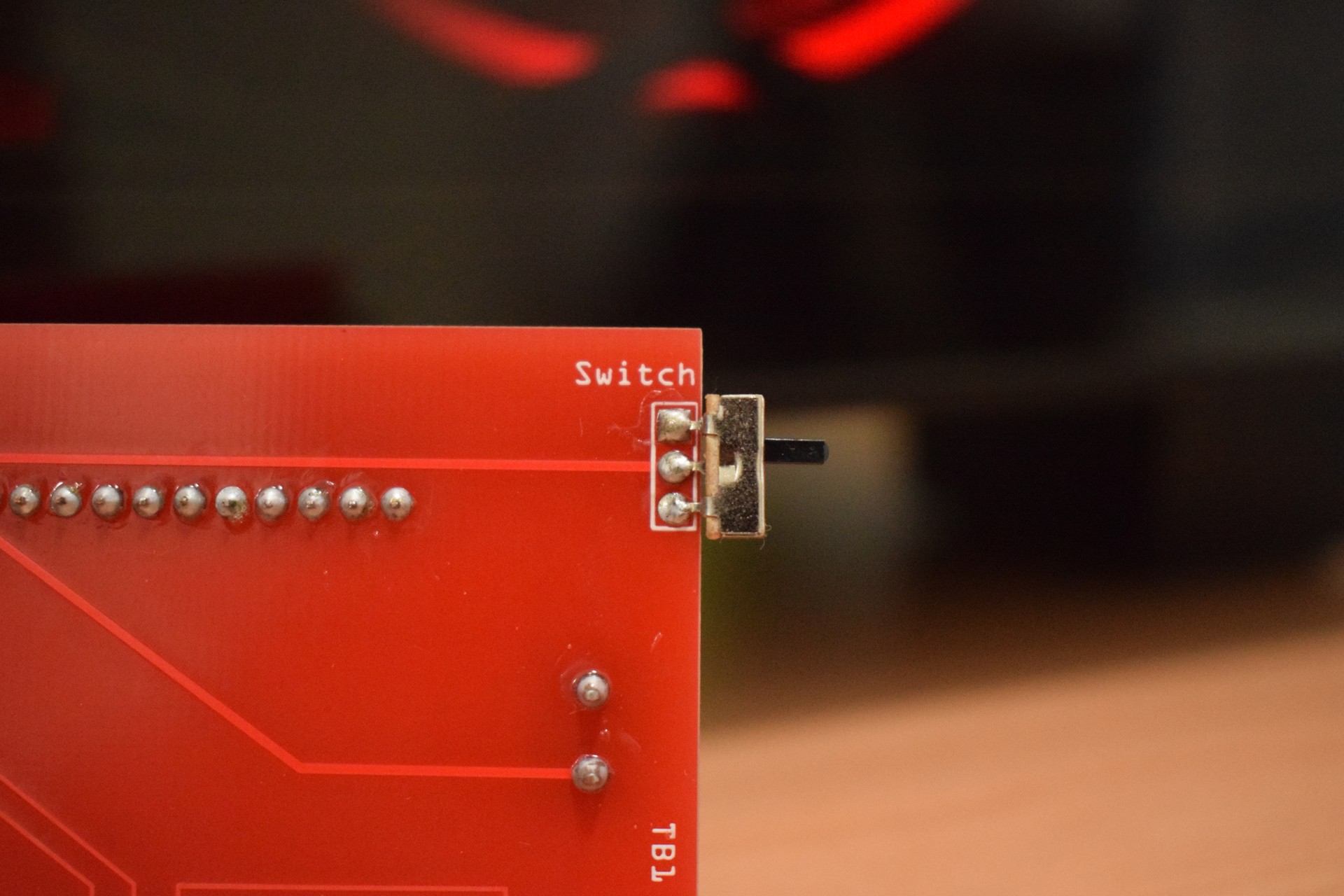
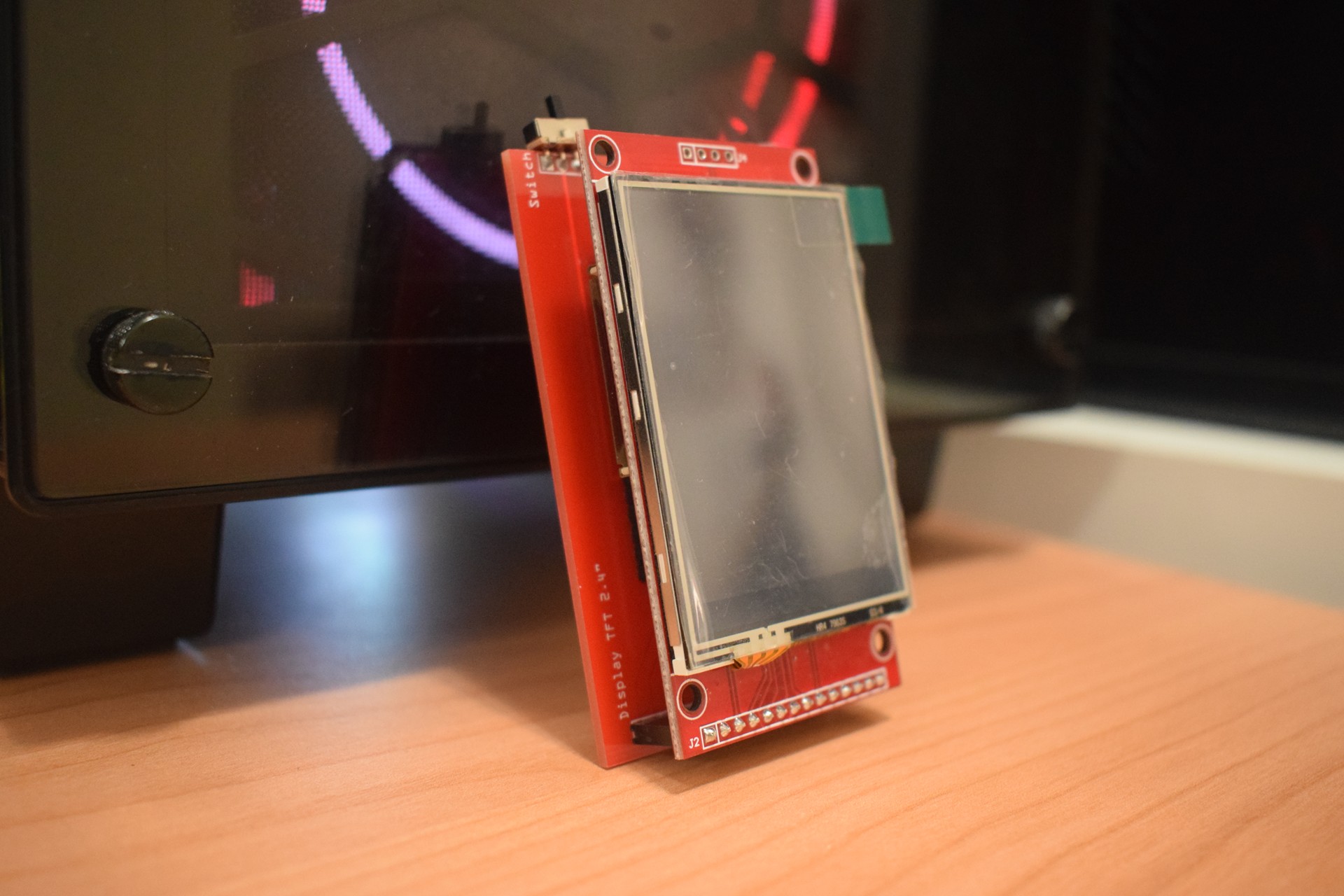
La parte più importante per realizzare la Stazione Meteo WiFi è, senza dubbio, il NodeMCU v3 con ESP8266, estremamente duttile per i progetti IoT. Ad esso collegheremo un display touch-screen ILI9341 da 2,4″ che abbiamo già visto in un nostro articolo. Per completare il tutto abbiamo preferito progettare e far realizzare dal sito JLCPCB un PCB con pochi euro (considerando che te ne spediscono 5), in modo da eliminare cavi. Su questo PCB abbiamo saldato i PIN Header, il NodeMCU, uno switch da 12mm ed una morsettiera a 2 PIN.
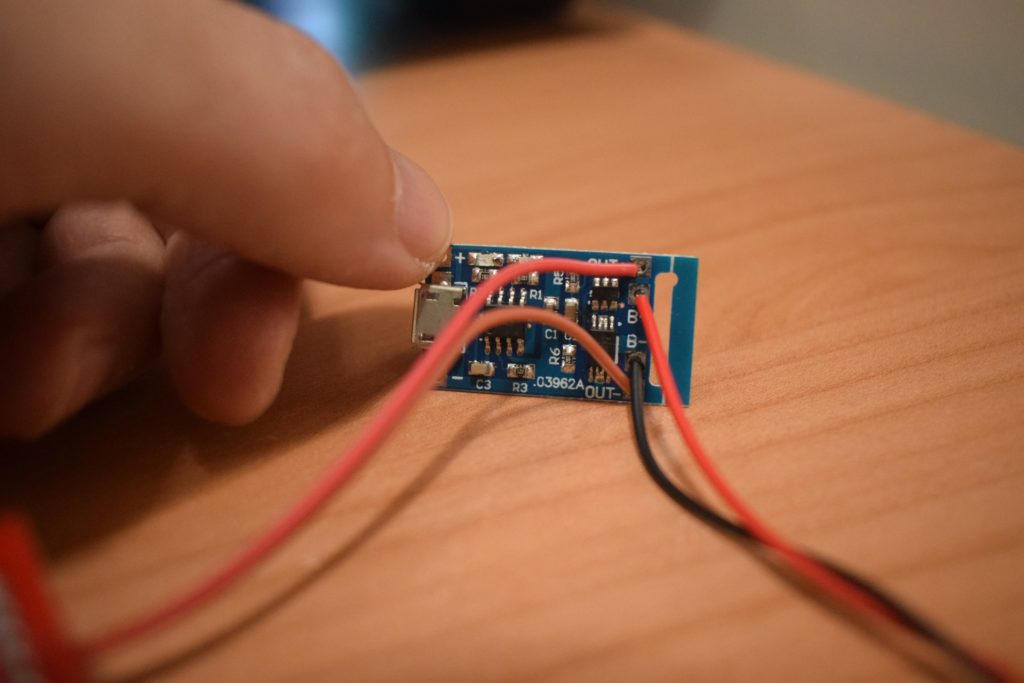
Lo switch spegnerà ed accenderà la Stazione Meteo Wifi, alimentata da una batteria ricaricabile da 3,7V a 2000mAh. La funzione dello switch non sarà solo quella di accendere o spegnere la nostra stazione meteo, ma servirà anche per poter ricaricare la nostra batteria quando questa non sarà in funzione, grazie ad un modulo di ricarica TP4056 con ingresso Micro-USB a 5V, ideale per essere adoperato con i caricabatterie degli smartphone. Il led rosso indica lo stato di carica, mentre un led blu si accenderà quando la batteria è carica.
Sul modulo sono presenti delle indicazioni precise: dove indicato B+ e B- andranno saldati, rispettivamente, il polo positivo e negativo della batteria; mentre, dove troviamo la scritte OUT+ e OUT- ovviamente i 3,3V che arrivano alla ESP8266 e il GND.

Ecco la lista componenti:
- Display ILI9341 – https://amzn.to/2wPmYnG
- NodeMCU V3 ESP8266 – https://amzn.to/3a4JirI
- Modulo di Ricarica TP4056 Micro USB – https://amzn.to/32tUxat
- Batteria LIPO 3,7V 2000mAh – https://bit.ly/2SZrwQU
- Switch 12mm – https://amzn.to/2v9FDu5
- Morsettiera 2 PIN – https://s.click.aliexpress.com/e/_dVtJwgr
Collegamenti
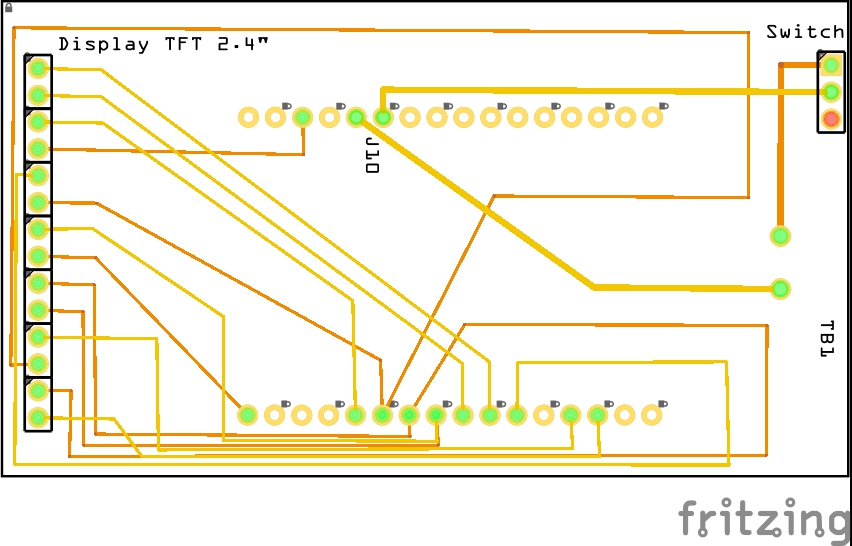
Se utilizzate il PCB che viene fornito con il link in basso all’articolo non avete bisogno di seguire grandi collegamenti, perché li ritroverete già fatti.

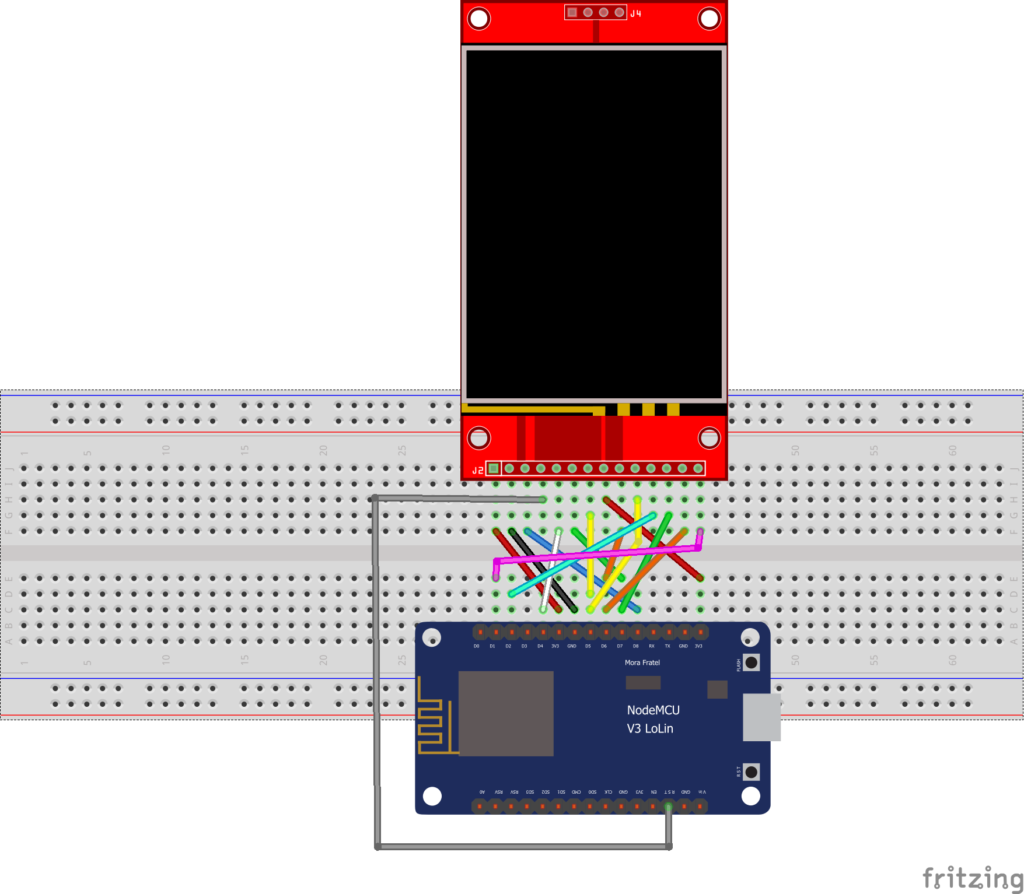
Qualora optaste per un collegamenti differente, basterà seguire questo schema per collegare il NodeMCU con il display ILI9341. Ricordatevi che i PIN da 3,3V funzionano sia in entrata che in uscita, quindi potete collegare la batteria direttamente a questi pin.

In tabella si riportano i singoli collegamenti:
| TFT Dispaly 2.4" SPI | ESP8266 |
|---|---|
| VCC | 3.3V |
| GND | GND |
| CS | D8 |
| RESET | RST |
| DC | D4 |
| SDI/MOSI | D7 |
| SCK | D5 |
| LED | 3.3V |
| SDD/MISO | D6 |
| T_CLK | D5 |
| T_CS | D2 |
| T_DIN | D7 |
| T_DO | D6 |
| T_IRQ | D1 |
Codice
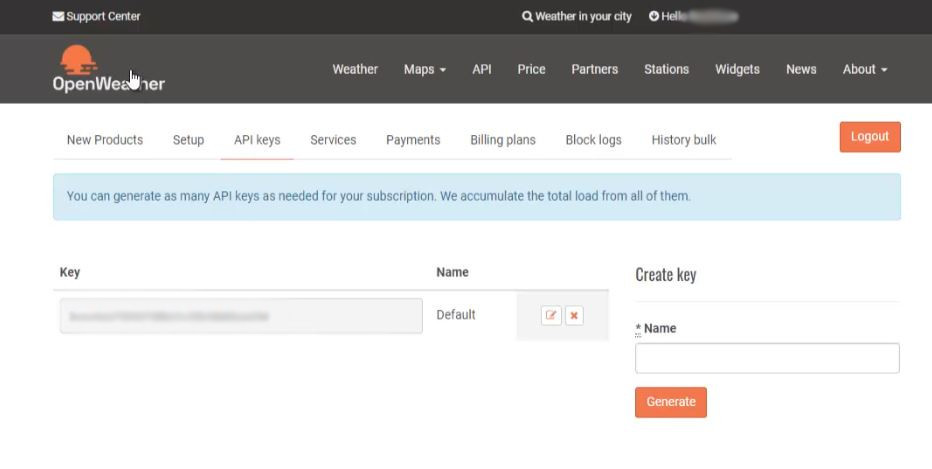
A differenza di quanto fatto negli altri progetti, stavolta non spiegheremo come è stato realizzato il codice ma vi illustreremo come settarlo correttamente e quali modifiche sono state apportate. Per prima cosa sarà necessario ottenere una API-Key dal sito www.openweathermap.org; una volta registrati, effettuate l’accesso e entrate nella scheda API keys per ottenere la vostra chiave API. Rammentate che è segreta e non dovrete condividerla con nessuno. Fatto questo, tornate nella Homepage del sito e nella casella di ricerca, cercate la vostra città e conservate la dicitura (esempio: Milano, IT) perché servirà a breve.

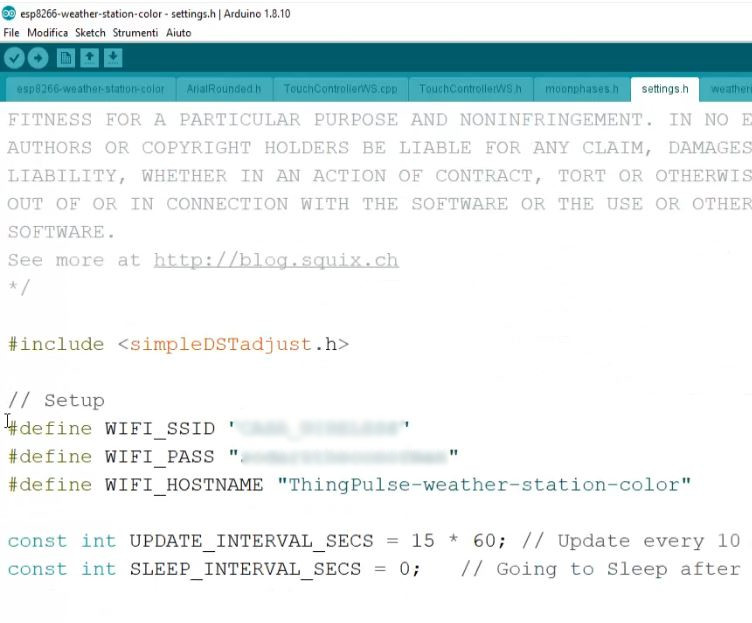
Muoviamoci ora nello sketch, nella scheda settings.h in cui inseriamo prima la SSID del nostro WiFi e la relativa password

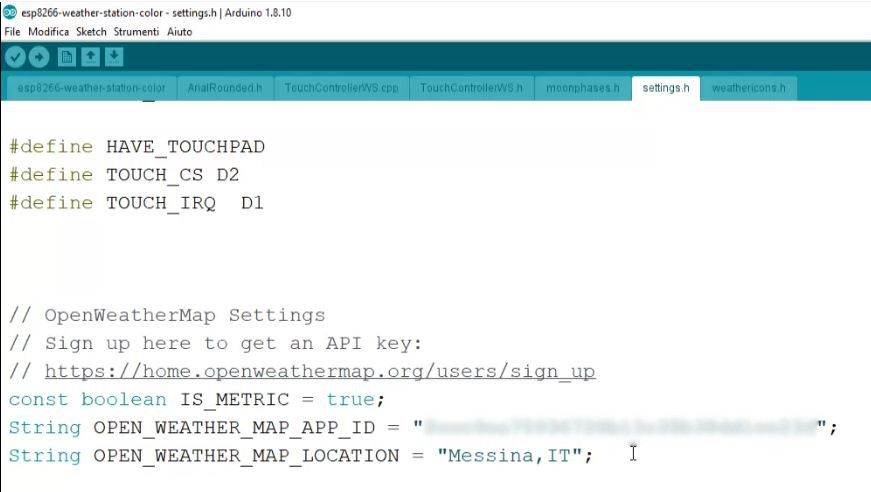
Poi la API-Key e la sigla della nostra città

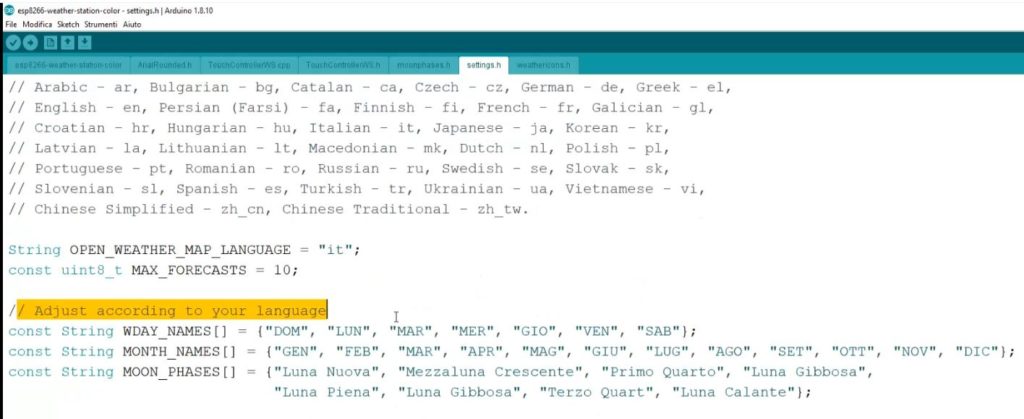
Successivamente, siccome l’intero codice prevedeva solo descrizioni in lingua inglese, abbiamo provveduto a tradurre tutto in italiano.

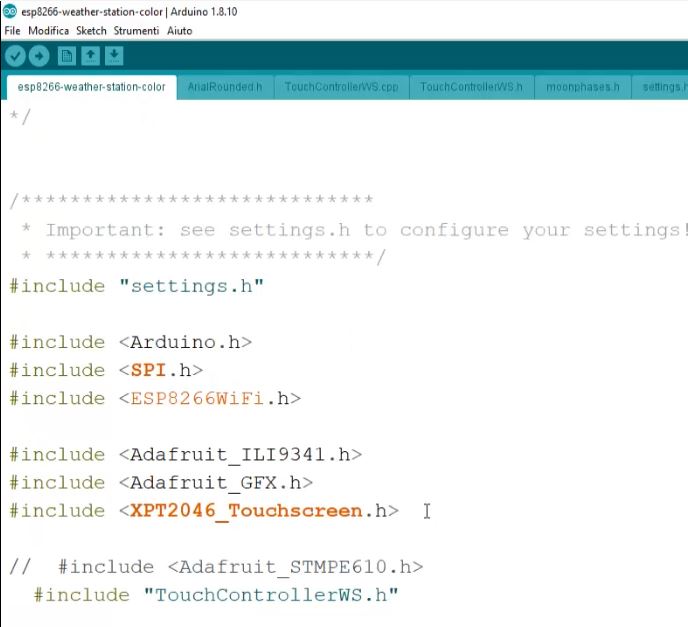
Infine, abbiamo provveduto a sostituire le librerie originali con le librerie adatta al display ILI9341 e, dove necessario, correggere eventuali linee di codice per adattare lo sketch al display.

La parte inedita è stata realizzare con la nostra Ender3 la scocca per la stazione meteo, che si adatta quasi perfettamente. Abbiamo usato il colore nero e abbiamo anche applicato delle calamite per poterla attaccare a superfici metalliche, come il case del nostro PC.

Conclusioni
Il costo totale è superiore a circa 50€, ma resta la soddisfazione di aver una propria stazione meteo WiFi che ci riporta con affidabilità non solo temperatura, ma anche altre informazioni molto utili, come la velocità del vento, le previsioni per i prossimo giorni e l’ora esatta. Troviamo due difetti, ossia la durata della batteria, in quanto, a piena carica, dura circa una decina di ore, e la necessità di ricalibrare il touch-screen ad ogni avvio. per il resto il progetto è davvero interessante e divertente da realizzare.
Qui i link utili: