Come configurare un interruttore sul touch-screen del Display Nextion da 3.5″
In questa seconda parte vedremo come gestire un pulsante a due stati con il touch-screen del Display TFT Nextion. Se vi siete persi il primo articolo, andate a leggerlo a questo LINK, prima di proseguire; alcune delle fasi sono state affrontate prima e non saranno ripetute con la dovuta attenzione. Premettiamo che collegheremo questo display ad Arduino UNO, il che prevederà alcune modifiche su delle particolari librerie, ma non sono obbligatorie se deciderete di adoperare un Arduino Mega. Il sistema che adoperiamo prevederà l’utilizzo di un bottone per spegnere e accendere un LED direttamente dal display. Come sempre, in basso troverete la liste dei materiali, le librerie e lo sketch.
Collegamento
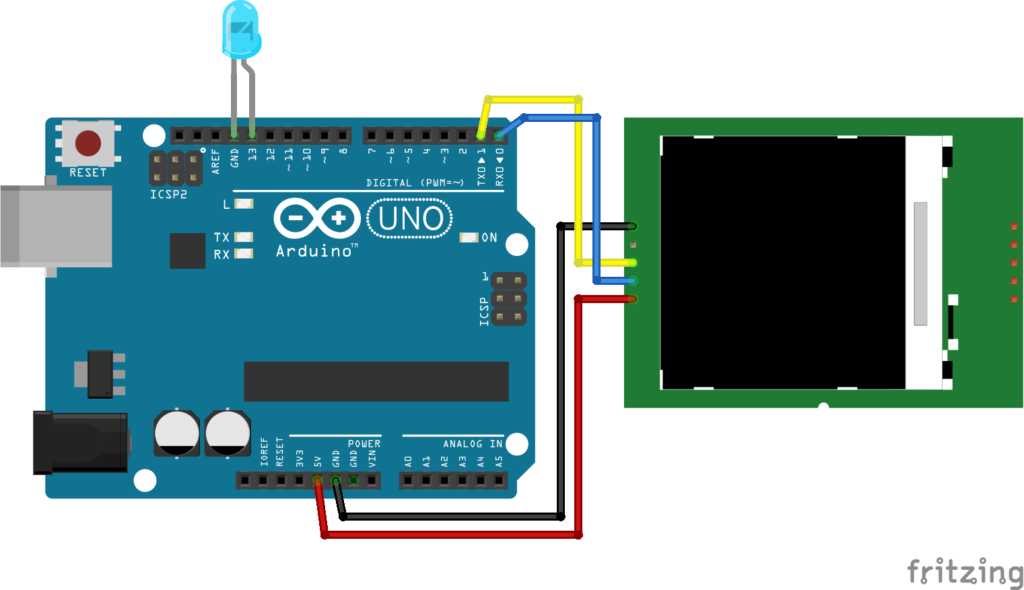
Partiremo prima dai collegamenti da effettuare e poi dalla preparazione dell’interfaccia di comando del display e del codice da caricare su Arduino. Come dovremmo ormai sapere, il display Nextion sfrutta la connessione del monitor seriale, quindi i colleganti ci saranno già noti. Per la connessione del LED ci limiteremo ad inserirne uno tra il pin digitale 13 e il GND. Questo ci eviterà di utilizzare breadboard e resistenze, inoltre avremo un doppio raffronto perché al pin 13 è già connesso un LED integrato alla dev-board, sebbene di ridotte dimensioni. Ricordatevi bene di inserirlo nel corretto verso o non si accenderà.

Lista componenti su Amazon:
- Arduino UNO: https://amzn.to/2TbcWWp
- Clone Arduino UNO: https://amzn.to/2LAFQe5
- Display Nextion 3.5″: https://amzn.to/3g14Ysu
- Jumper: https://amzn.to/2LAVRkp
- LED: https://amzn.to/2Wl9YAv
Lista componenti su Aliexpress:
- Clone Arduino UNO: https://s.click.aliexpress.com/e/_dZckWVX
- Display Nextion 3.5″: http://s.click.aliexpress.com/e/_dYhcuBH
- Jumper: https://s.click.aliexpress.com/e/_d7eCe7Z
- LED: http://s.click.aliexpress.com/e/_d8zhty5
Interfaccia
Per realizzare la nostra interfaccia apriamo il Nextion Editor e creiamo un nuovo progetto. Ricordate che è necessario selezionare il modello che utilizziamo, dargli una direzione e poi creare un font per gestire eventuali testi. Create uno sfondo se volete e poi, lateralmente nella Toolbox, scegliete la voce Dual-state button. L’oggetto che abbiamo creato ci permetterà di realizzare un interruttore a due stati (acceso e spento) e gestirlo realizzando due immagini che rappresentino questi stati. Nel nostro esempio abbiamo adoperato la lampadina spenta per quando il LED è spento, mentre la lampadina accesa nel caso opposto. Vediamo però come fare:
1. Aggiungete con il simbolo “+” in rosso le due immagini che ci serviranno per rappresentare lo stato del LED.

2. Selezioniamo il Dual-state button e muoviamo a destra del monitor dove troviamo la scheda Attribute dell’oggetto. Cambiamo la voce objname in button, poi nella voce txt cancelliamo il contenuto (non ci importa che compaia del testo), infine selezionate la voce sta e impostiamolo di image, in questo modo potremo inserire le immagini associandole ad uno dei due stati.

3. Adesso non ci resta che inserire un’immagine per ogni stato. Clicchiamo sulla voce pic e appare la voce browse che ci farà scegliere una tra le immagini che avevamo caricato in precedenza e selezioniamo quella con la lampadina spenta. Stessa procedura per la voce pic2 dove andrà inserita l’immagine della lampadina accesa.

4. Il passo successivo sarà impostare il touch per questo bottone e basta spostarsi in basso nella pagina, alla voce Touch Release Event, e contrassegnare la voce Send Component ID. Il touch sarà attivo sull’oggetto che abbiamo appena creato e personalizzato.

5. Infine salviamo il progetto ed esportiamolo per caricarlo sulla Micro-SD. La procedura di caricamento sul display è la stessa esposta nel precedente articolo.
Codice
Per adoperare questa volta il display Nextion sarà necessario scaricare le apposite librerie, accessibili dal sito ufficiale a questo LINK, mentre per adoperarvi nell’esempio di oggi, potete scaricare sketch e progetto a quest’altro LINK. Prima di vedere però il codice, torniamo su quanto anticipato nella prima parte: stiamo adoperando Arduino UNO che possiede solo 2 pin per la porta seriale (pin digitali 0 e 1), mentre la libreria Nextion.h è pensata per versioni di Arduino con più pin seriali, come Arduino Mega o Arduino Due, quindi dovremmo caricare la libreria tramite IDE e poi modificarla manualmente. Se non siete pratici, adoperate Arduino Mega e non Arduino UNO. La modifica delle librerie è consigliabile solo se si sa quello che si va a modificare.
1. Il primo passo sarà trovare la cartella libraries sul vostro computer. Solitamente è contenuta nella cartella Arduino presente all’interno della cartella Documenti su Windows. Apritela e cercate la cartella che si chiama ITEADLIB_Arduino_Nextion-master. All’interno cerchiamo un file che si chiama NexConfig.h, apritelo e individuate la linea
#define DEBUG_SERIAL_ENABLE
Commentatela in modo da disabilitarla in questo modo
// #define DEBUG_SERIAL_ENABLE
2. Dove aver posto i commenti su questa linea, restiamo sempre nel file NexConfig.h e cerchiamo la linea
#define nexSerial Serial2
Anche in questo caso la modifica è semplice e basterà cambiare Serial2 in Serial.
#define nexSerial Serial
3. Salvate il file e chiudete. Poi ci sposteremo sulla IDE di Arduino per il codice.
Apriamo la IDE è per prima cosa inseriamo la libreria Nextion.h per poi dichiarare l’oggetto button inserendo tra parentesi la pagina (0), l’id componenti (1) e il nome componente (button). Creiamo poi la lista degli oggetti che dovremmo utilizzare (nel nostro caso solo il bottone &button).
#include "Nextion.h"
NexDSButton button = NexDSButton(0, 1, "button");
char buffer[100] = {0};
NexTouch *nex_listen_list[] =
{
&button,
NULL
};
Nel VOID SETUP impostiamo semplicemente la direzione del pin 13 a cui è collegato il LED, inizializziamo il seriale (la libreria imposta automaticamente a 9600) ed infine, anche se non necessario, imposto in LOW il LED al pin 13.
pinMode (13, OUTPUT); nexInit(); //Inizializzazione del seriale a 9600 digitalWrite(13, LOW);
Nel VOID LOOP richiamiamo una funzione che abbiamo denominato buttonPopCallback, grazie alla quale leggiamo lo stato del Dual-state button e riceviamo tramite il seriale il cambiamento di stato, accendendo e spegnendo il LED.
uint32_t dual_state;
NexDSButton *btn = (NexDSButton *)ptr;
dbSerialPrintln("b0PopCallback");
dbSerialPrint("ptr=");
dbSerialPrintln((uint32_t)ptr);
memset(buffer, 0, sizeof(buffer));
button.getValue(&dual_state);
if(dual_state)
{
digitalWrite(13, HIGH);
}
else
{
digitalWrite(13, LOW);
}
A questo punto, carichiamo lo sketch su Arduino UNO, ricordandoci prima di scollegare il display e successivamente ricollegandolo, e tocchiamo il Dual-state button per vedere che oltre a cambiare aspetto, invierà un segnale che accenderà o spegnerà il LED al pin 13.







