Costruire un WebServer con ESP8266 e caricare dati e informazioni
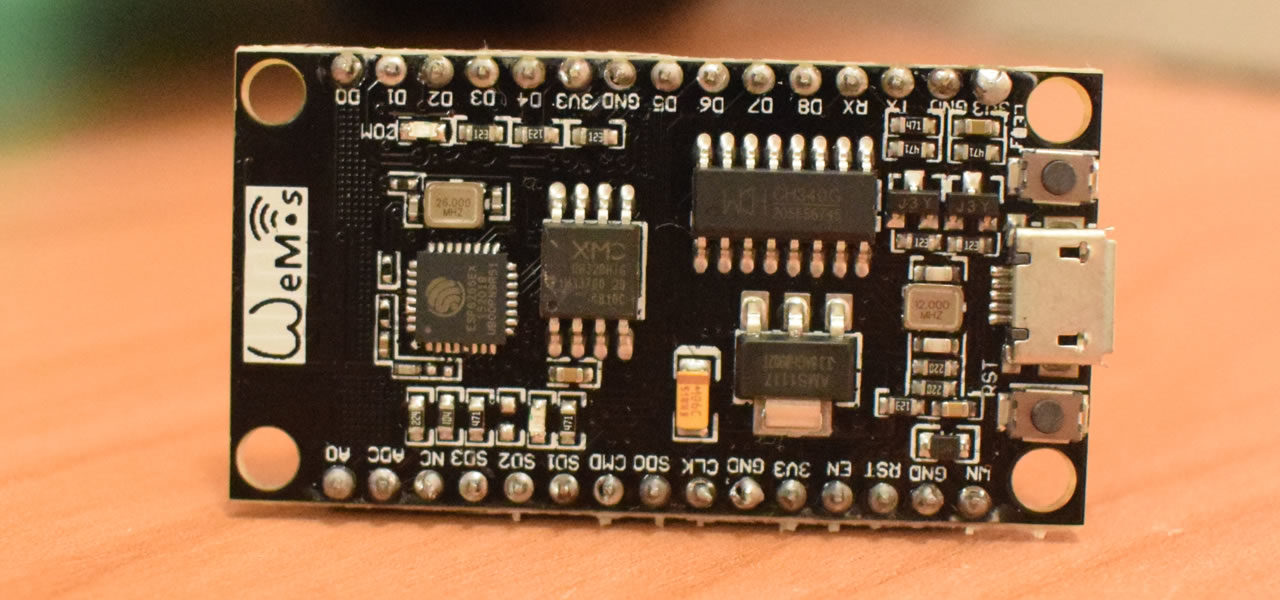
In questa guida vedremo come realizzare un WebServer con un NodeMCU per stampare testo e informazioni su una pagine web tramite il nostro browser. Accederemo in locale tramite un indirizzo personalizzato, sfruttando la rete WiFi di casa. Se non avete ancora mai lavorato con una ESP8266 andate a leggere la nostra guida su come configurarla a questo LINK.
Codice
Per realizzare un WebServer non sarà necessario in questa guida adoperare sensori o attuatori, sebbene non si possa escludere la possibilità futura di adoperare queste conoscenze di base per realizzare un sistema più complesso che preveda la possibilità di stampare una serie di valori. Se volete provare anche voi a realizzare questo WebServer, potete scaricare lo sketch a questo LINK e:
- Acquistare il NodeMCU su Amazon: https://amzn.to/2LOArjG
- Acquistare il NodeMCU su Aliexpress: http://s.click.aliexpress.com/e/_dWOiOZh
Iniziamo sempre dalle librerie da inserire: le prime due si occupano di gestire il WiFi integrato nella nostra scheda, mentre le ultime due per impostare nel modo corretto il nostro WebServer. In particola modo, la libreria ESP8266mDNS.h ci aiuterà ad utilizzare il protocollo mDNS ed accedere al nostro NodeMCU da browser digitando un nome creato da noi.
1 2 3 4 | #include <ESP8266WiFi.h>#include <WiFiClient.h>#include <ESP8266WebServer.h>#include <ESP8266mDNS.h> |
Il passo successivo è inserire le informazioni della nostra rete WiFi, specificando il nome della rete (SSID) e la password con cui accedere. Vi ricordiamo che la ESP8266 lavora con il segnale a 2,4GHz. Impostiamo la porta per la connessione: 80 è la porta predefinita per la connessione con protocollo http.
1 2 3 | const char* ssid = "nome-rete-wifi";const char* password = "pw-wifi";ESP8266WebServer server(80); |
Muoviamoci nel VOID SETUP per avviare il monitor seriale, impostiamo la modalità WiFi in station (STA), avviamo la connessione adoperando l’SSID e la Password. Mentre attende la connessione, stampa dei puntini di attesa. Una volta connesso, stampa a seriale l’indirizzo IP del WebServer.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Serial.begin (9600); WiFi.mode(WIFI_STA); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.print("Connettiti a: ");Serial.println(ssid);Serial.print("IP address: ");Serial.println(WiFi.localIP()); |
Configuriamo il protocollo mDNS, avviandolo e scegliendo il nome “nodemcu”. Stampiamo tramite seriale alcune informazioni utili per connetterci al NodeMCU. A questo punto, quando il WebServer sarà pronto, basterà digitare nella barra degli indirizzi del browser l’indirizzo http://nodemcu.local/
1 2 3 4 5 | if (MDNS.begin("nodemcu")) {Serial.print("NodeMCU online: ");} |
Ora avviamo il WebServer e gli diciamo da dove prelevare le informazioni che pubblicherà sulla pagina web. I dati che utilizzerà li preleverà da una funzione che abbiamo chiamato caricamento.
1 2 | server.on("/", caricamento);server.begin(); |
Vediamo a questo punto cosa contiene questa funzione caricamento(). Possiamo scegliere se stampare del semplice testo non formattato o pure testo HTML. Esaminiamo i casi uno alla volta.
1. Nel caso volessimo stampare del semplice testo, dobbiamo solo digitare un messaggio di testo racchiuso da i doppi apici. Va specificato nel codice che si tratta di testo semplice, usando text/plain.
1 | server.send(200, "text/plain","NodeMCU V3 ti da il benvenuto!"); |
2. Nel caso di un testo formattato, basta sostituire text/plain con text/html e adoperare anche conoscenze minimali in HTML per scrivere un testo formattato. Noterete che abbiamo adoperato non solo il doppio apice per il testo, ma che abbiamo anche aggiunto all’interno una stringa chiamata appunto stringa. In contenuto di questa stringa possiamo personalizzarlo o associarlo a dei valori prelevati da un sensore. Così facendo potremo consultare dal browser il nostro sistema che aggiorna costantemente i valori rilevati.
1 2 3 4 | server.send(200, "text/html","<h1>NodeMCU:" + stringa + "</h1>"); |
Entriamo, infine, nel VOID LOOP dove la dev-board verificherà se ci sono richieste da parte di un qualsiasi client (ad esempio, dal browser del vostro PC) e terrà aggiornato il protocollo mDNS.
1 2 | server.handleClient();MDNS.update(); |