Realizzare un interruttore ESp8266 collegandolo al servizio IFTTT per spegnere le luci di casa
Nel progetto di oggi adopereremo una dev-board con ESP8266 per collegarla al servizio IFTTT per accendere e spegnere una luce o un interruttore. Spieghiamo prima cos’è IFTTT: è l’acronimo di “If This Then That”, ossia “se questo, allora quello” ed è un servizio web più o meno gratuito per creare applet. Queste applet sono dei semplici schemi di condizioni che richiamo servizi esterni ai quali l’applet è collegata, come ad esempio i servizi di gestione dei device domotici.
Progetto
Il progetto di oggi prevederà di creare una connessione sicura con protocollo HTTPS per accedere ai servizi IFTTT e mandare una richiesta per accendere o spegnere una luce in casa. Per questo progetto avremo bisogno di alcune informazioni reperibili sul sito IFTTT, creando due applet, una per l’accensione e una per lo spegnimento. Dovremo quindi programmare la scheda affinché memorizzi l’ultimo stato utilizzato per scegliere l’applet corretta. Sfruttando la connessione WiFi, la ESP8266 si connetterà al sito e invierà il comando di accensione o spegnimento, per poi andare letteralmente a dormire: adopereremo una funzionalità presente su tutte le dev-board, ossia il Deep-Sleep, che servirà per risparmiare energia se volessimo collegare più avanti una batteria e usare questo progetto con una fonte di alimentazione autonoma.

Componenti
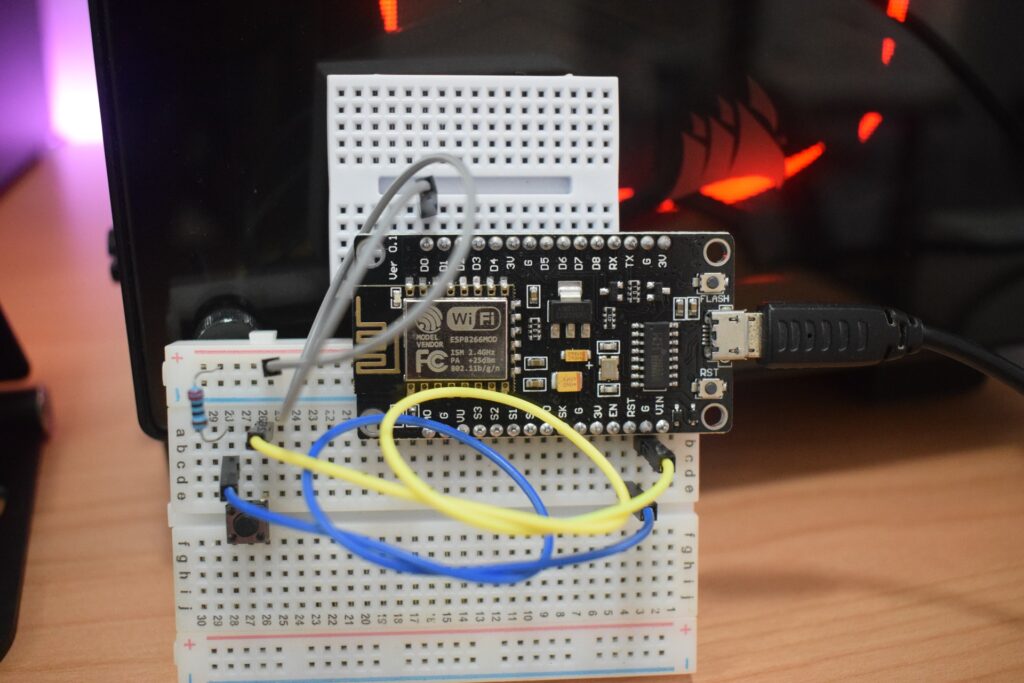
Andremo ad utilizzare un NodeMCU V3, ma andrebbe bene anche un Wemos D1 Mini, come motore del nostro sistema, collegandoci un pulsante e una resistenza da 220 OHM. Per i collegamenti useremo delle breadboard, ma il progetto che stiamo presentando è in realtà un prototipo che successivamente verrà implementato con una batteria a litio.
Lista componenti su Amazon:
- NodeMCU V3 – https://amzn.to/2FhEEgd
- Pulsanti – https://amzn.to/2GA9Xnj
- Resistenze – https://amzn.to/33MwwO9
- Jumper – https://amzn.to/2Ihtk4X
- Breadboard – https://amzn.to/3lzvzPA
Collegamenti
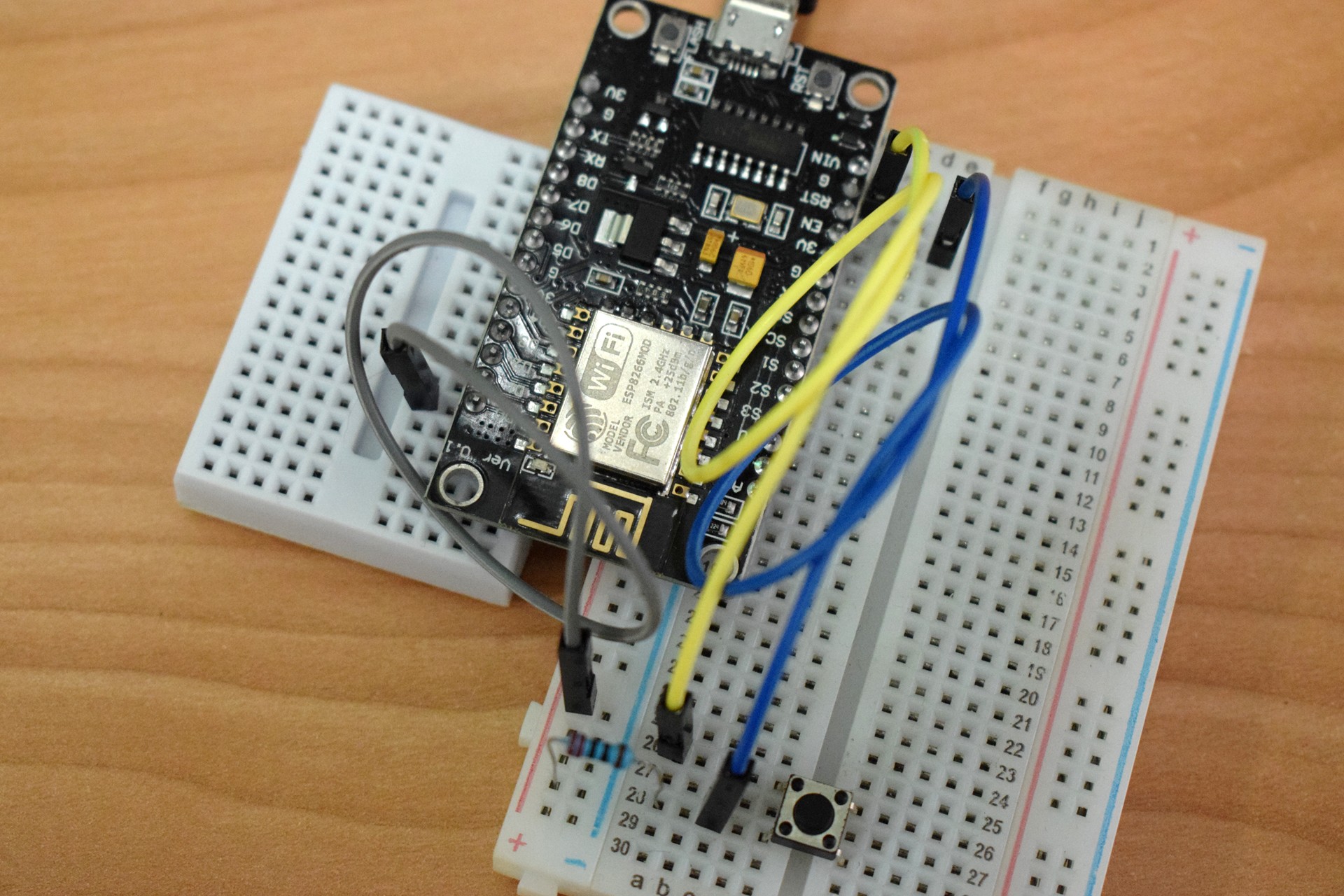
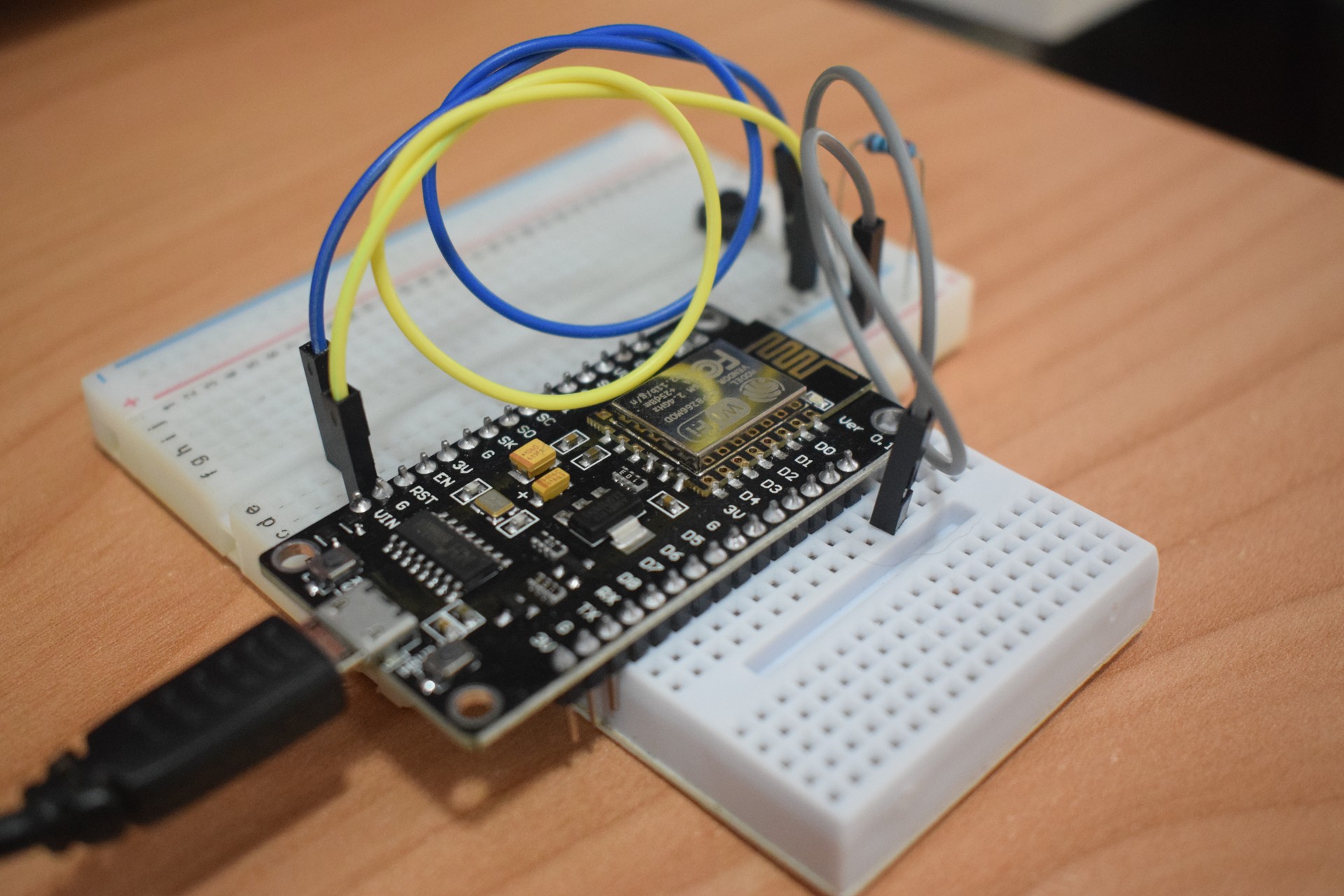
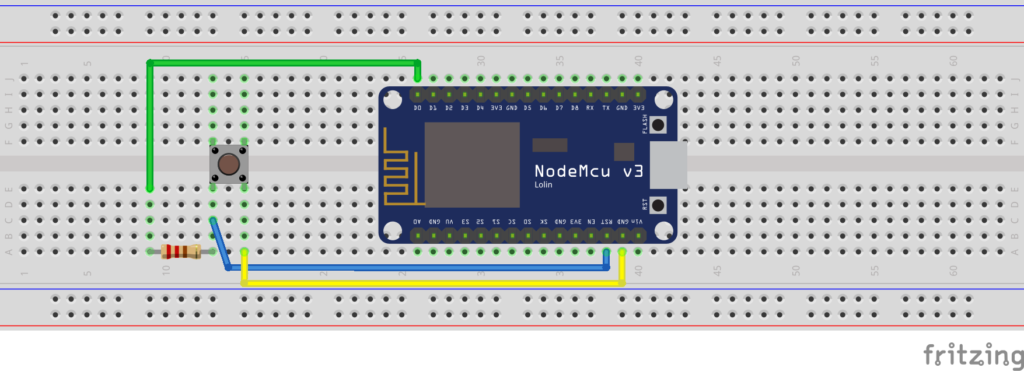
Per questo progetto il seguente collegamento fa riferimento al Deep-Sleep, cioè la funzionalità con cui mandare in risparmi energetico il NodeMCU che prevede l’uso dei pin RST, GND e D0. In pochissime parole, cliccando sul pulsante resettiamo la scheda che invierà un segnale al pin D0, il pin predefinito per il Deep-Sleep della scheda.

Colleghiamo il pin D0 ad una resistenza da 200 OHM e subito dopo di essa poniamo un pulsante. Tra il pulsante e la resistenza inseriamo un jumper che porta al pin Reset (RST). All’altro contatto del pulsante va collegato il pin GND (Ground).
Codice
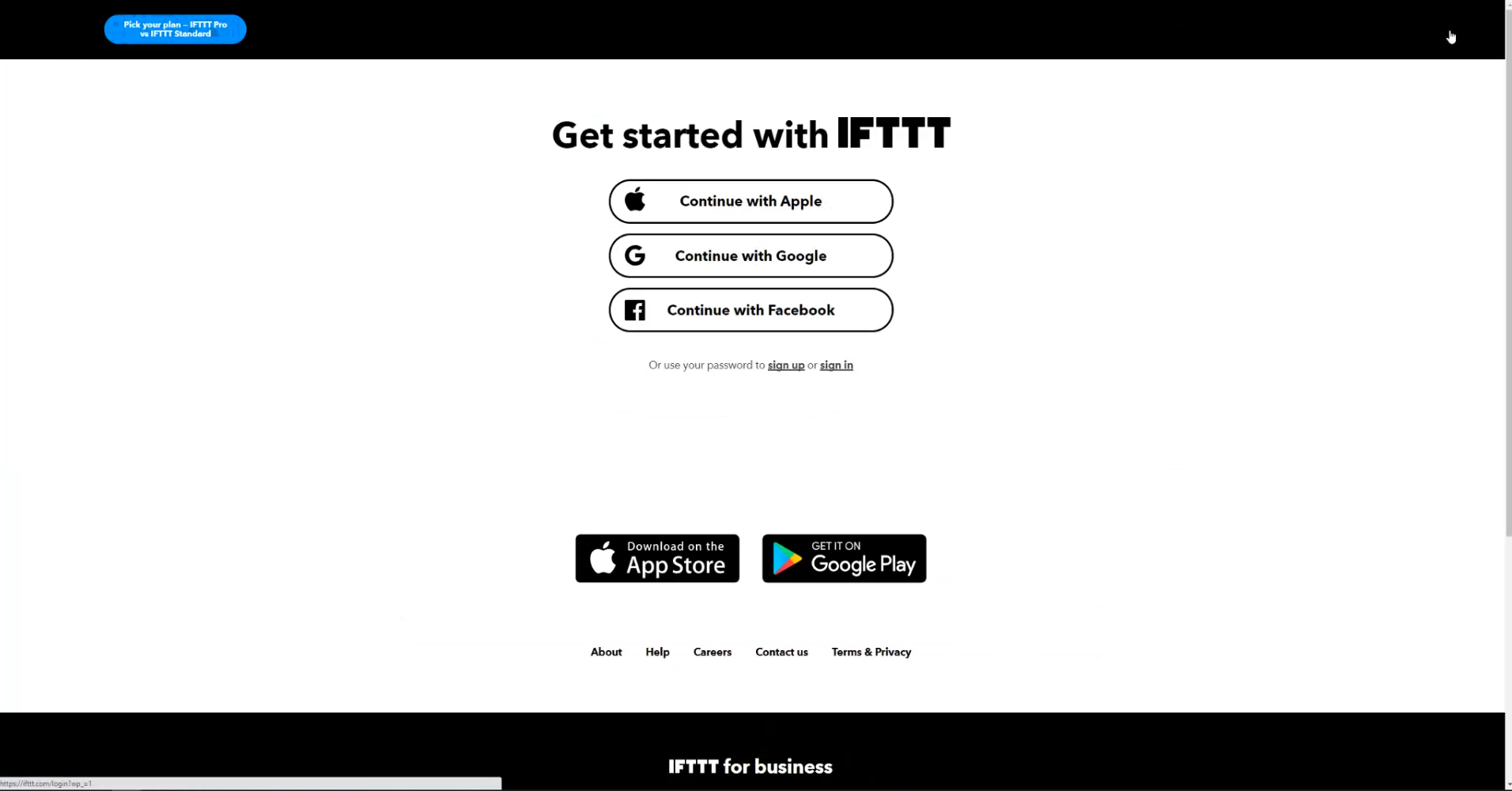
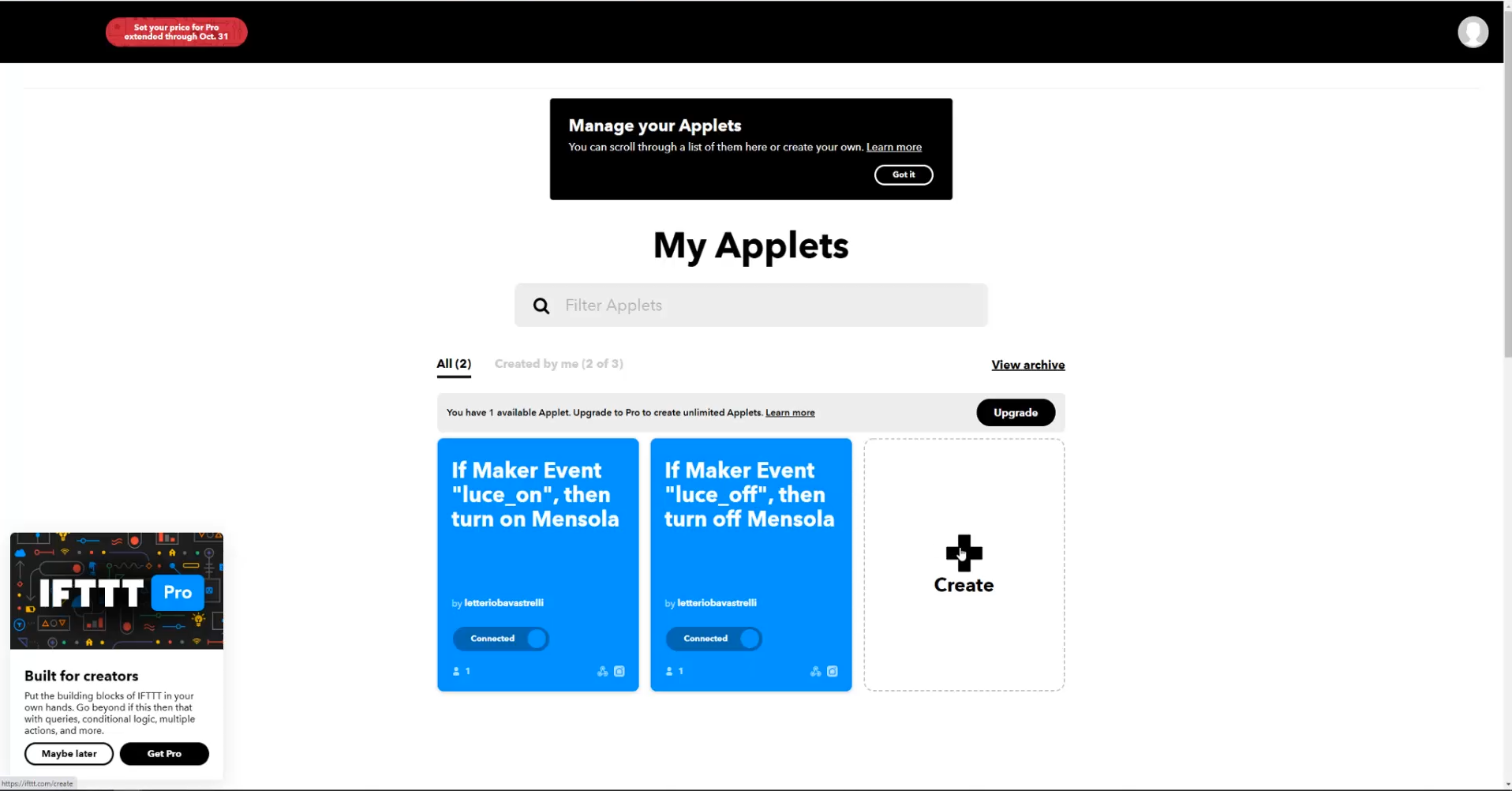
Prima di passare al codice da caricare sulla dev-board dobbiamo prima creare le nostre Applet sul sito IFTTT.com, effettuando il login anche tramite Google o Facebook, poi cliccando sul pulsante Create.
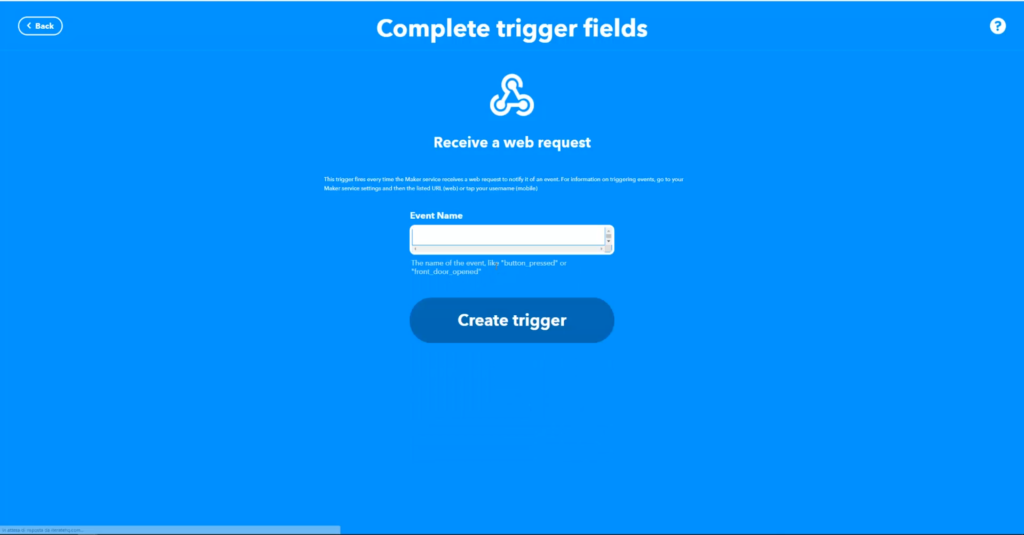
Si apre una nuova schermata, clicchiamo su If This e cerchiamo il servizio Webhooks, clicchiamo per aprirlo e diamo il nome alo nostro evento, confermando su Create trigger.

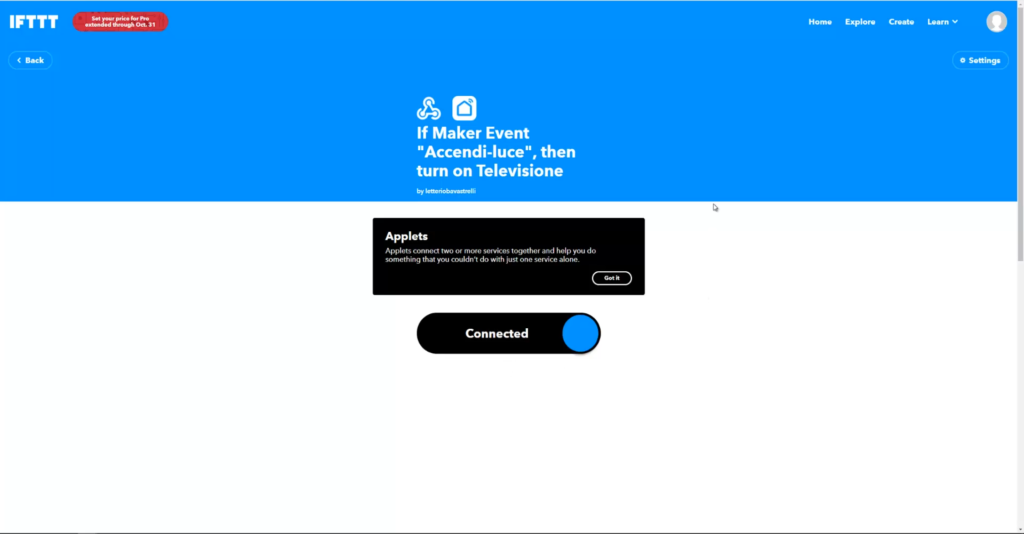
Nella finestra successiva clicchiamo su Then That, poi cerchiamo il servizio Smart Life. Quando si sarà aperta selezioniamo la funzione Turn on se dobbiamo accendere un dispositivo, altrimenti Turn off per spegnerlo. Il passo successivo è scegliere un device dalla lista. Questo punto ha una fondamentale condizione: dovete avere in casa dei dispositivi attivi e configurati tramite l’app Smart Life. A questo punto clicchiamo sul pulsante Create action e poi Continue sulla finestra successiva. Il sito IFTTT vi permette di rivedere la vostra applet prima di confermare.
Se tutto è andato bene apparirà una schermata come questa.

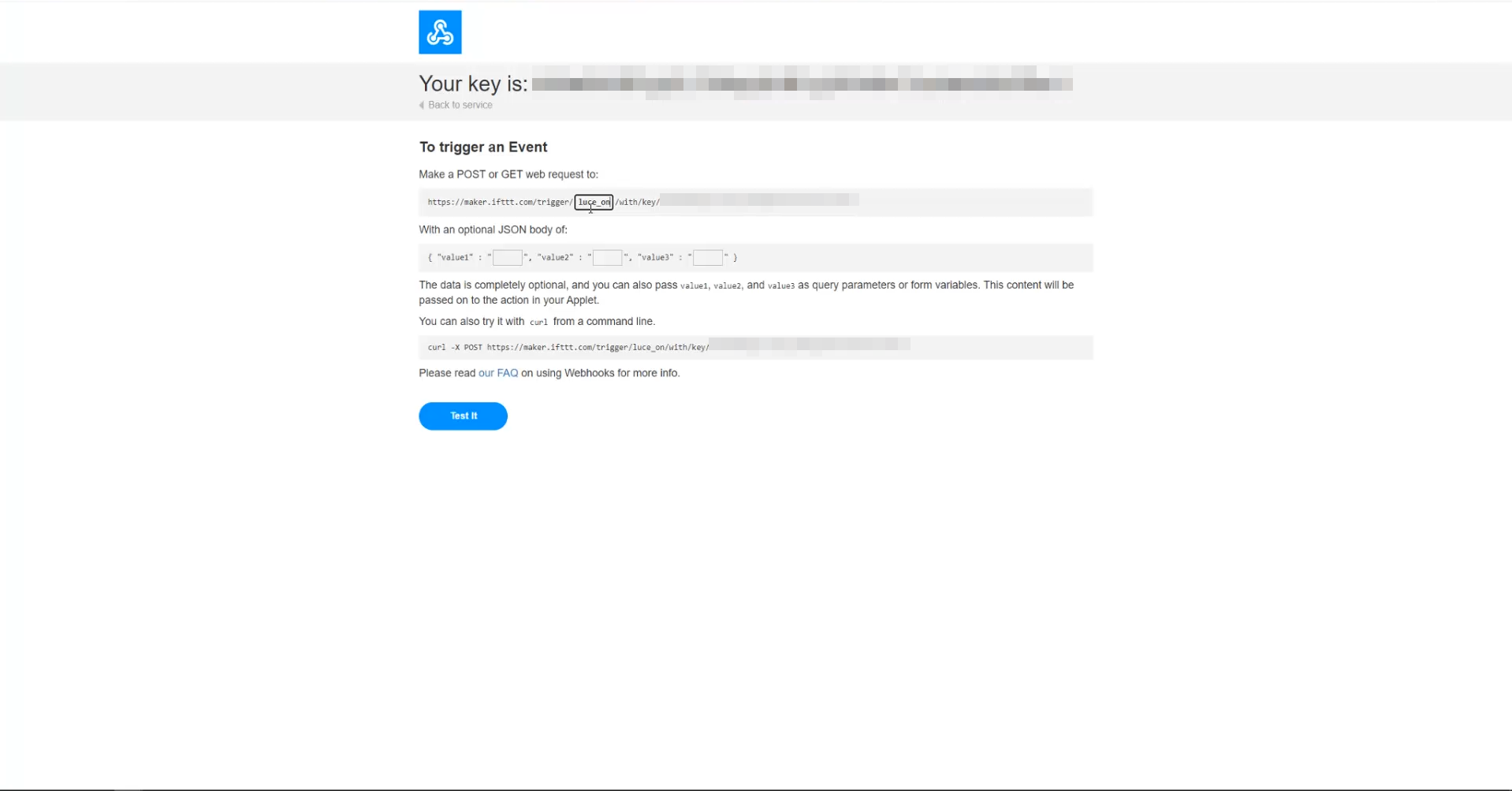
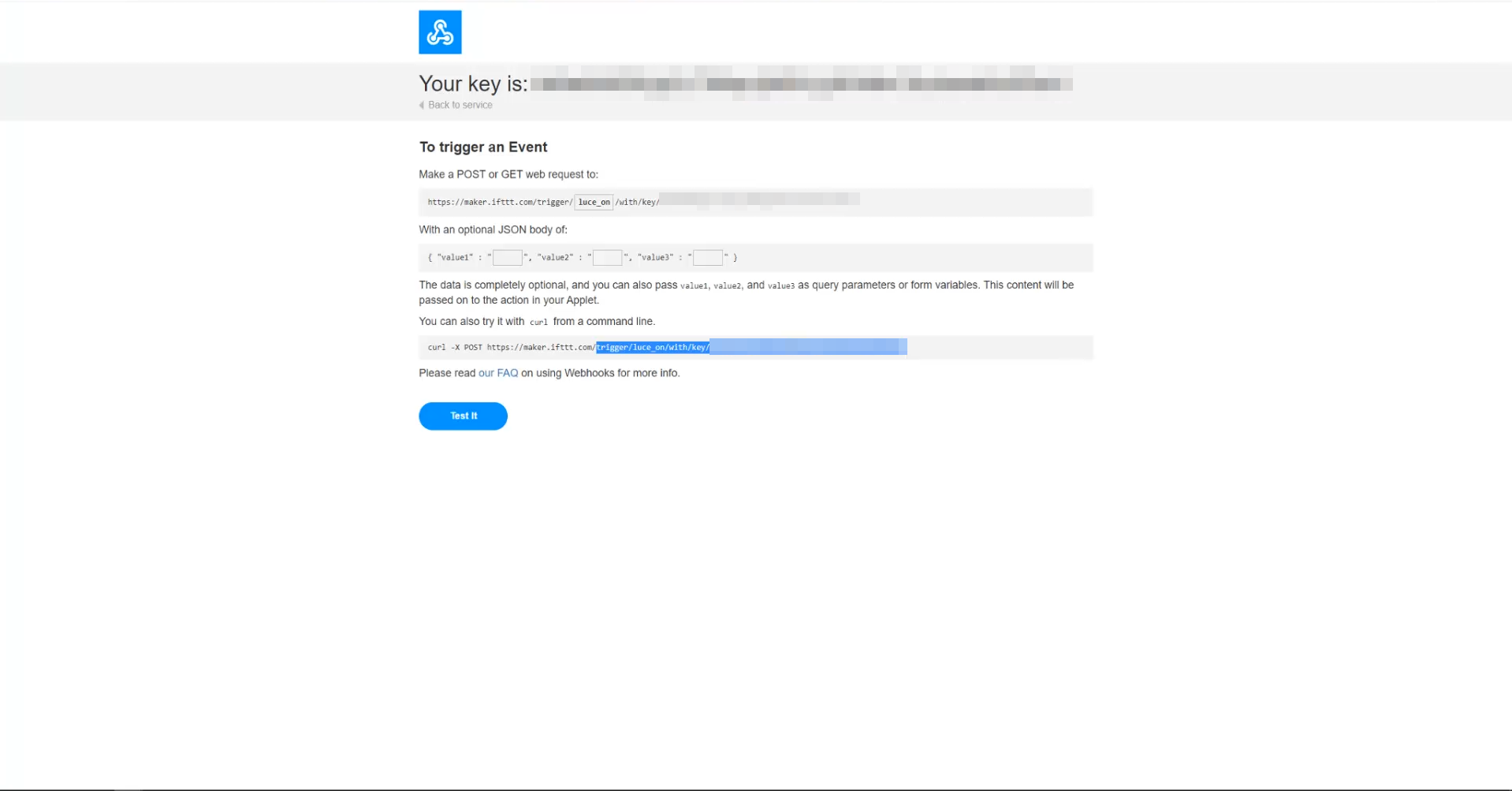
Torniamo alla Home e selezioniamo nuovamente la nostra applet, poi clicchiamo sul simbolo di Webhooks e sulla pagina successiva, in alto a destra, clicchiamo su Documentation. Nella nuova pagina che si apre, troveremo la chiave evento: inseriamo il nome del nostro evento e selezioniamo la riga di comando a partire da /trigger copiandola o conservandola per il codice da caricare sulla ESP8266. Ricordiamoci di ripetere l’operazione per ognuno degli stati di accensione/spegnimento del dispositivo, così da creare un’applet per l’accensione ed una per lo spegnimento.
Passiamo ora ad esaminare il codice che andiamo a caricare e che potete scaricare a questo LINK. Iniziamo includendo la libreria per la connessione alla rete WiFi ESP8266WiFi.h, la libreria WiFiClientSecure.h per la connessione tramite protocollo HTTPS e la libreria EEPROM.h per memorizzare sulla EEPROM della ESP8266 gli stati di accensione e spegnimento. Inseriamo il nome della nostra rete WiFi con relativa password, l’URL del sito IFTTT che è maker.ifttt.com, il fingerprint per l’autorizzazione all’accesso del sito IFTTT.
#include <ESP8266WiFi.h> #include <WiFiClientSecure.h> #include <EEPROM.h> const char* ssid = "NOME-WIFI"; const char* password = "passwordWiFi"; const char* host = "maker.ifttt.com"; const int httpsPort = 443; const char fingerprint[] PROGMEM = "24 8E 25 32 85 E5 E8 64 2C C9 94 41 1A B2 FB 84 36 2B DD 09";
Nel VOID SETUP avviamo il monitor seriale e un Timeout, avviamo al EEPROM e verifichiamo se il dispositivo si attiva, facendo stampare il messaggio “Sono sveglio”, poi avviamo una funzione che abbiamo chiamato Connection() per gestire l’accensione e lo spegnimento della luce, infine con ESP.deepSleep(0) diciamo alla ESP8266 di andare in Deep-Sleep a tempo indeterminato o fin quanto non premeremo il pulsante.
Serial.begin(9600);
Serial.setTimeout(2000);
EEPROM.begin(512);
while(!Serial) {}
Serial.println("Sono sveglio");
Connection();
ESP.deepSleep(0);
Nella funzione che abbiamo creato e chiamato Connection() creo una variabile intera state che verrà letta all’avvio e memorizzata ogni volta che cambia all’indirizzo 0 della EEPROM.
int state = EEPROM.read(0);
Saltiamo la parte in cui la ESP8266 si collega al WiFi e riceve un Indirizzo IP dal Modem/Router, e passiamo invece ad esaminare la parte in cui accendiamo o spegniamo il dispositivo. Creiamo un IF/ELSE in cui controlliamo se lo stato corrisponde a 0 oppure a 1. Se corrisponde a 0, ovvero il dispositivo è spento, allora avviamo la funzione luce_on() che provvederà ad inoltrare la richiesta via IFTTT per accendere la luce, cambia lo stato, lo memorizza riscrivendolo sulla EEPROM. Stessa cosa accade se lo stato iniziale corrisponde a 1: spegniamo la luce tramite la funzione luce_off(), cambiamo lo stato in 0, lo memorizziamo sulla EEPROM.
if (state == 0){
luce_on();
state = 1;
EEPROM.write(0, state);
EEPROM.commit();
}
else {
luce_off();
state = 0;
EEPROM.write(0, state);
EEPROM.commit();
}
Esaminiamo velocemente la funzione luce_on() per capirne il funzionamento. Inizialmente effettuiamo la connessione sicura con protocollo TLS all’host https://maker.ifttt.com utilizzando il fingerprint.
WiFiClientSecure client;
Serial.print("connessione a ");
Serial.println(host);
Serial.printf("Utilizza fingerprint '%s'\n", fingerprint);
client.setFingerprint(fingerprint);
if (!client.connect(host, httpsPort)) {
Serial.println("connessione fallita");
return;
}
Nella prima riga sottostante, dopo String url aggiungiamo, tra i doppi apici, la riga di comando che avevamo evidenziato e copiato poco prima dalla pagina Documents di Webhooks. Il resto del codice servirà per inviare la richiesta di accensione, confermandone la ricezione e stampandoci la risposta dell’Host. Se tutto è andato a buon, la luce si accenderà.
String url = "/trigger/luce_on/with/key/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Serial.print("requesting URL: ");
Serial.println(url);
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"User-Agent: BuildFailureDetectorESP8266\r\n" +
"Connection: close\r\n\r\n");
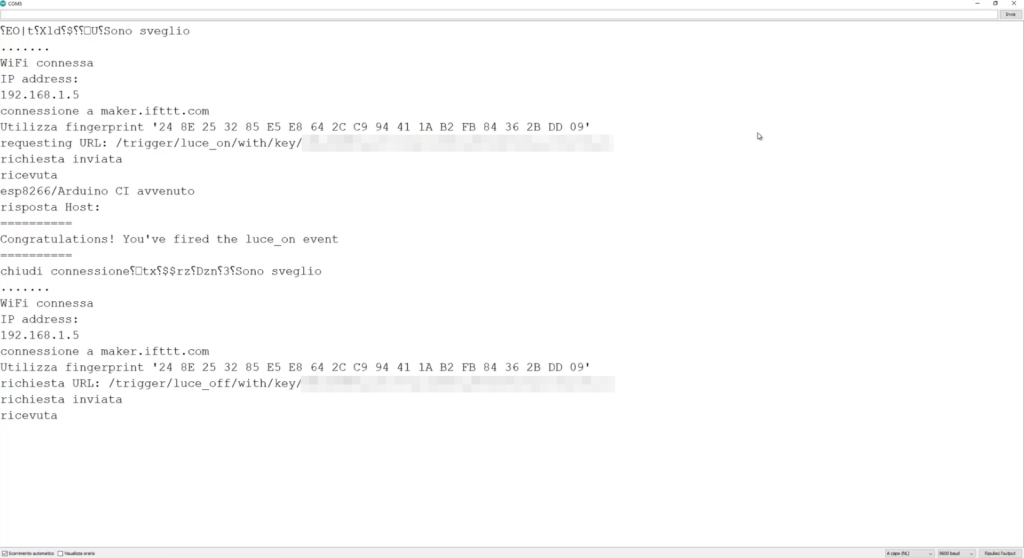
Serial.println("richiesta inviata");
while (client.connected()) {
String line = client.readStringUntil('\n');
if (line == "\r") {
Serial.println("ricevuta");
break;
}
}
String line = client.readStringUntil('\n');
if (line.startsWith("{\"state\":\"success\"")) {
Serial.println("esp8266/Arduino CI fallito!");
} else {
Serial.println("esp8266/Arduino CI avvenuto");
}
Serial.println("risposta Host:");
Serial.println("==========");
Serial.println(line);
Serial.println("==========");
Serial.println("chiudi connessione");
La funzione luce_off() funziona alla stessa maniera della precedente, ma cambia la riga di comando nella stringa url.
String url = "/trigger/luce_off/with/key/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Anche in questo caso, se tutto è stato programmato a dovere, la luce, che fino a poco fa era accesa, si spegnerà. Una volta eseguita la funzione luce_on() o la funzione luce_off() si concluderà la connessione e il NodeMCU andrà in modalità di risparmia energetico, finché non premeremo il pulsante ed il codice si ripeterà. Lasciamo vuoto il VOID LOOP poiché le operazioni non vanno ripetute all’infinito la solo alla pressione del pulsante che resetterà la dev-board e la farà destare dal Deep-Sleep.
void loop() {
}

Conclusioni
Il progetto che abbiamo realizzato oggi è un vero progetto IoT che permetterà di creare un dispositivo WiFi per il controllo remoto di una luce o di un dispositivo Smart Life senza l’aiuto di un assistente vocale. Va però detto che il servizio IFTTT permette solo un massimo di 3 applet gratuite, il che è molto limitante se si vuole realizzare un sistema più complesso. Altro limite di IFTTT è la restrizione con il servizio EWELINK che richiede un ulteriore contributo pecuniario per utilizzare i proprio dispositivi. Nel complesso rimane un progetto abbastanza semplice da realizzare con un costo di circa 9€ se si acquista il grosso delle componenti da Amazon.