Vediamo come collegare e configurare un Display LCD 20×04 con ESP32
Sebbene sia uno dei display più comuni, il Display LCD 20×04 necessita di particolari accortezze se vogliamo collegarlo e configurarlo correttamente con ESP32. Anche se la connessione è molto intuitiva, la libreria da adoperare può essere un ostacolo da non sottovalutare. Vediamo insieme quale libreria adoperare e come eseguire una corretta stesura del codice.
Componenti
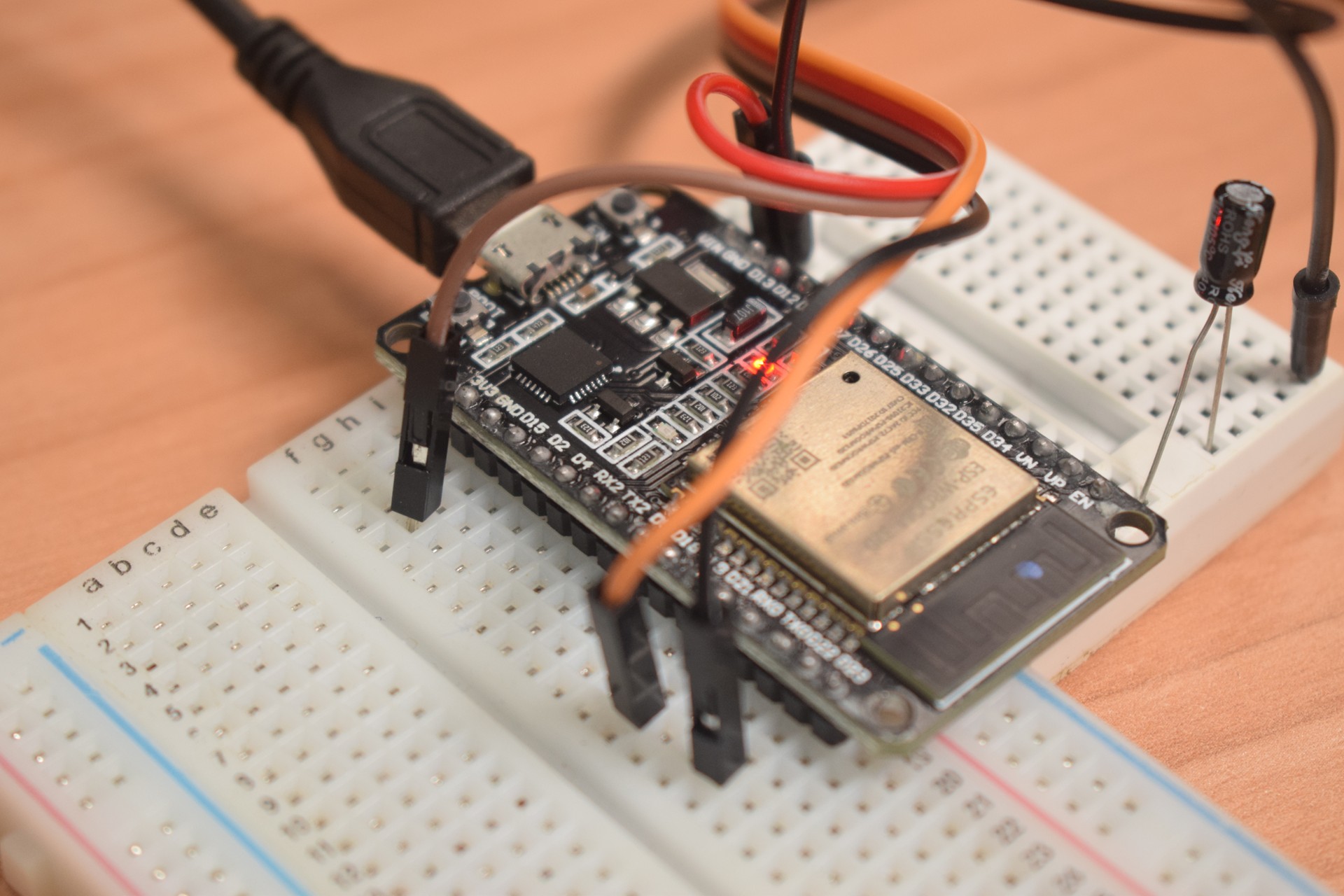
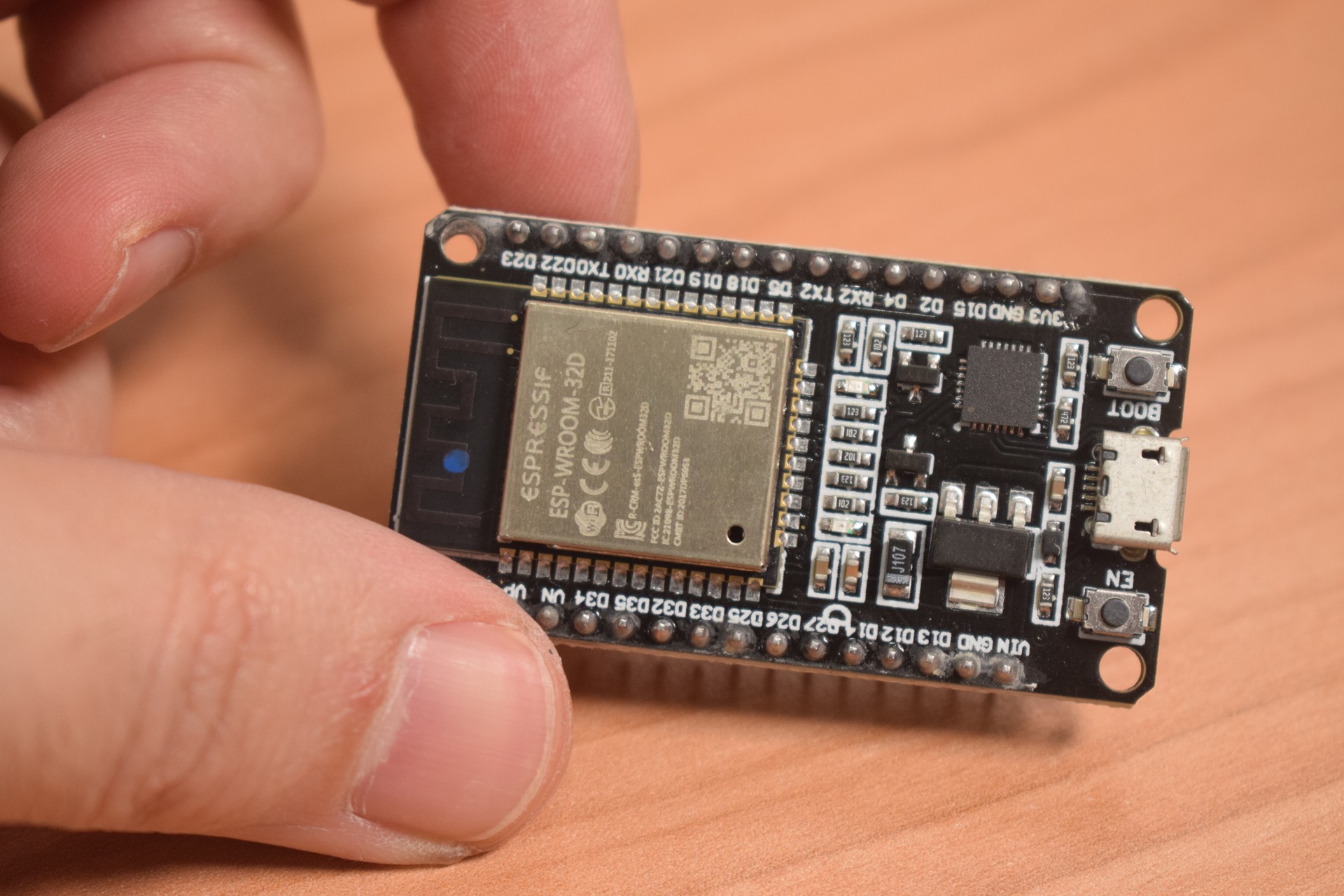
Adoperiamo la ESP32-WROOM-32, vista in questo articolo, che necessita di un condensatore da 10μF che utilizzeremo per ponticellare il pin GND e il pin EN, al fine di predisporre la scheda in Program Mode. Questo display è composto da 20 colonne e 4 righe (20×04) e dotato di un adattatore che ridurrà il numero di connessioni necessarie e ci darà la possibilità di sfruttare l’interfaccia I2C. Sul retro, posizionato sull’adattatore, troveremo un trimmer con cui regolare il contrasto, oltre ai pin A0, A1 e A2 che ci permetteranno, se saldati, di adoperare anche più di un singolo display LCD. Ricordiamo che il Display LCD va alimentato a 5V.
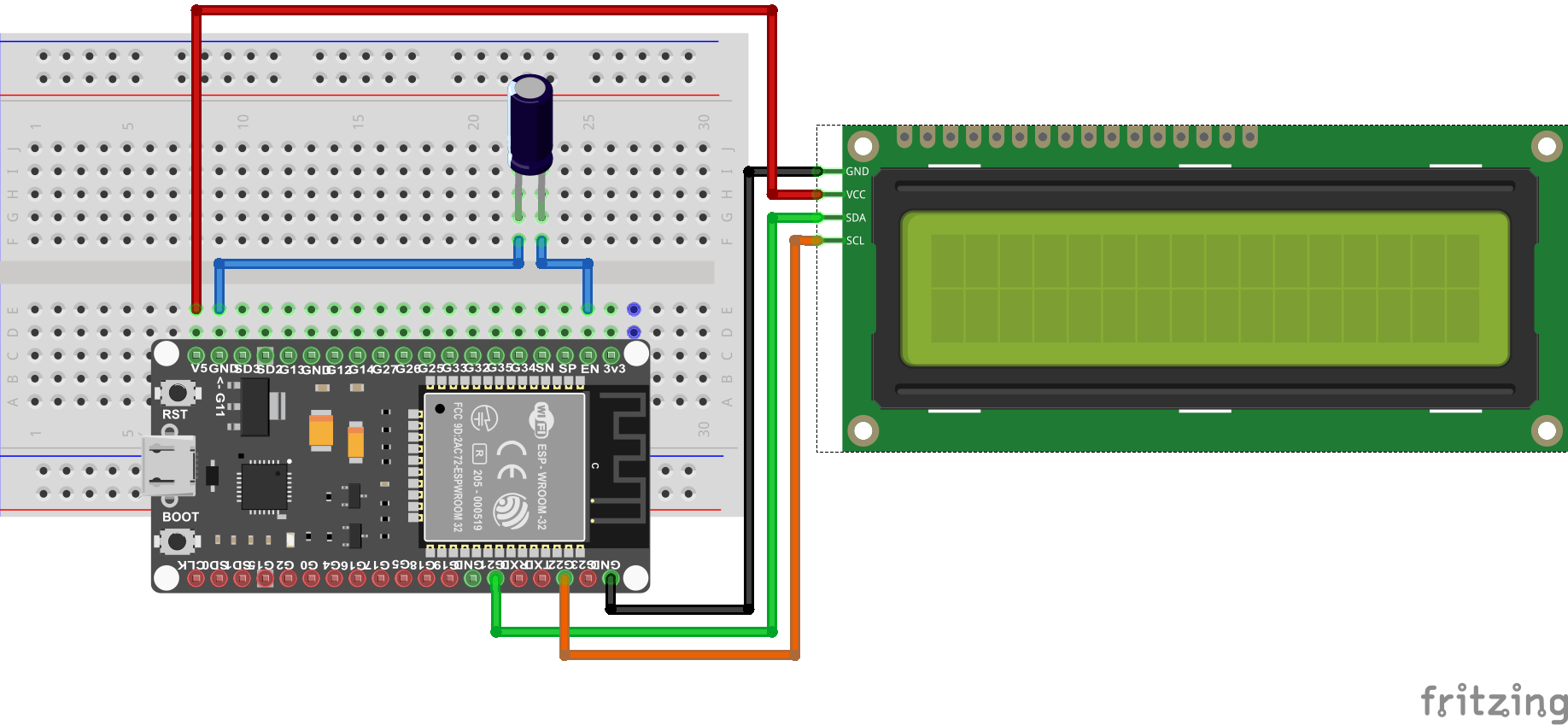
Collegamenti
I collegamenti tra questo display e la ESP32 sono tutto sommato banali e richiedono solo una brevissima spiegazione. Come detto pocanzi, il pin EN della ESP32 va connesso al condensatore elettrolitico al positivo, mentre il negativo al GND. Per alimentarlo, invece, colleghiamo il Vcc del display al pin Vin (V5) della ESP32, mentre il pin SDA al pin 21 e il pin SCL al pin 22.

La lista componenti su Amazon:
- LCD Display 2004 I2C: https://amzn.to/3m2dafI
- ESP32: https://amzn.to/2QD2fNG
Lista componenti Aliexpress:
- LCD Display 2004 I2C: https://s.click.aliexpress.com/e/_AUqDCc
- ESP32: https://s.click.aliexpress.com/e/_A4w7qC
Codice
Abbiamo visto che i collegamenti non sono particolarmente impegnativi, mentre la parte del codice ci ha impegnato nel trovare una specifica libreria che funzionasse anche con ESP32. Dopo tante ricerche abbiamo trovato la libreria LiquidCrystal_I2C-Master, scaricabile a questo LINK. Caricatela sulla IDE di Arduino, cancellando tutte le altre librerie fin ora adoperate per il display. Questa è una condizione necessaria per evitare conflitti e problemi nella fase di caricamento dello sketch. Passiamo ora ad esaminare il codice che potete scaricare a questo LINK. Iniziamo includendo la libreria Wire.h per l’interfaccia I2C e la libreria LiquidCrystal_I2C.h per gestire il display. Creiamo poi l’oggetto lcd per gestire il display, specificando l’indirizzo (0x27) e le dimensioni (20, 4). L’indirizzo del display potrebbe cambiare in base al modello.
#include <Wire.h> #include <LiquidCrystal_I2C.h> LiquidCrystal_I2C lcd(0x27, 20, 4);
Nel VOIDE SETUP inizializziamo il display, ci assicuriamo che sia attiva la luminosità del display (lcd.backlight()), poi impostiamo il cursore per fare scrivere del testo per ogni riga del display. Dopo 5 secondi, puliamo il display.
lcd.init(); // inizializzo lcd
lcd.backlight(); // illuminazione attiva
lcd.setCursor(0, 0);
lcd.print("Hello World! ");
lcd.setCursor(0,1);
lcd.print("Test LCD I2C");
lcd.setCursor(0,2);
lcd.print("by");
lcd.setCursor(0,3);
lcd.print("Reshitoze"); // pulisco display
delay(5000);
lcd.clear();
Nel VOID LOOP facciamo lampeggiare il testo che invita ad iscriversi al canale. La funzione lcd.clear() cancella il contenuto del display che poi viene riscritto e nuovamente cancellato ogni secondo.
lcd.print("ISCRIVITI");
lcd.setCursor(5,2);
lcd.print("AL CANALE");
delay(1000);
lcd.clear();
delay(1000);
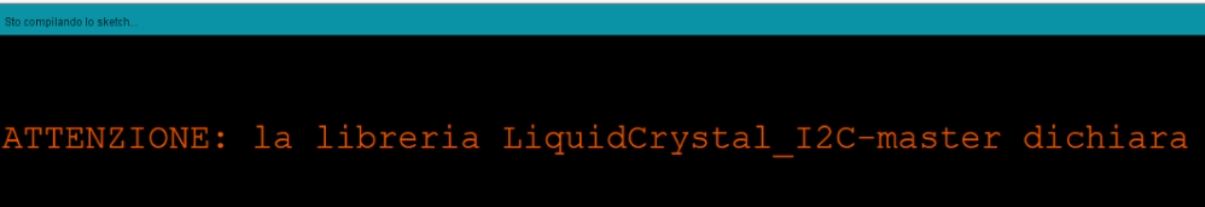
Non temete se in fase di caricamento apparirà un messaggio che vi avvisa che la libreria potrebbe funzionare correttamente, consideratelo normale.