Riprodurre GIF animate su Display Nextion in pochi passi
Nel tutorial di oggi andiamo a vedere come riprodurre GIF animate sul nostro Display Nextion, così da creare animazioni che arricchiscano il nostro progetto. In questo articolo useremo un NX4832T035 da 3.5″ e dotato di touch-screen; occorre dire che esistono diversi formati del display Nextion. Nello specifico, questo modello misura 100,5 mm × 54,94 mm × 5,45 mm ed è dotato di una area di visualizzazione di 73,44 mm × 48,96 mm, con una risoluzione di 480×320 a 65K colori. Il display è dotato anche di un alloggio per Micro-SD card fino a 32GB (che vanno formattate in FAT32), un microcontrollore Cortex M0 da 48Mhz, una Flash Memory da 16MB e una RAM da 3584 Bytes. Queste caratteristiche fanno sì che questo display non richieda risorse alla dev-board e sia molto performante.
Potete acquistare il display su Amazon a questo link: https://amzn.to/3ai0Bed
Preparazione della GIF
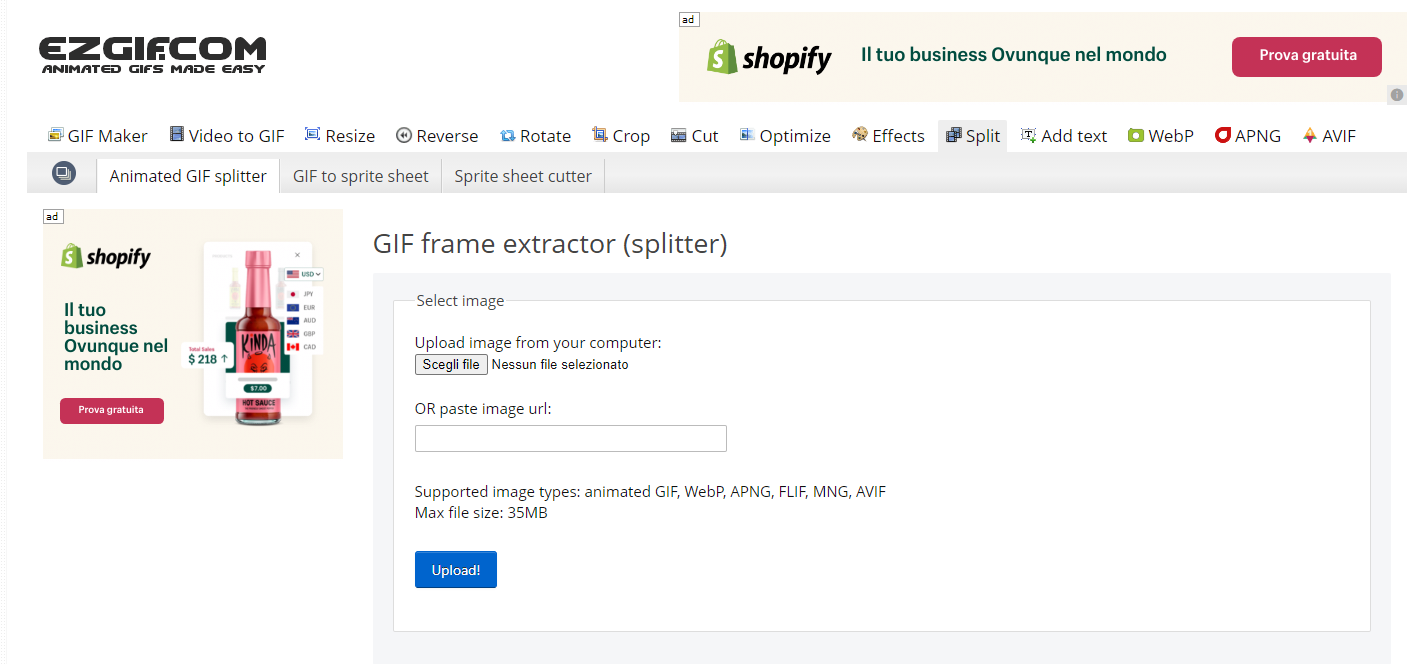
Per chi non le conoscesse, le GIF (sigla di Graphics Interchange Format) sono immagini digitali molto in voga negli anni ’90, soprattutto adoperate per abbellire i siti web. Di recente il loro utilizzo si è rafforzato, grazie anche alle App di messaggistica istantanea. Le GIF sono immagini in sequenza riprodotte in loop, quindi sono costituite da un numero predefinito di frame che, per necessità, dovremo scindere in tanti piccoli file. Per questa operazione non ci servirà un programma ad hoc, ma possiamo adoperare Google per trovare diversi siti web che fanno questa operazione gratuitamente; andiamo sul sito https://ezgif.com/split e clicchiamo su Scegli file per selezionare una GIF presente sul nostro PC, poi andiamo su Upload!.

Ora che abbiamo caricato la nostra GIF, muoviamoci su resize e impostiamo Width a 480 e Heigh a 320, in modo da adattare la GIF alle dimensioni del nostro display. Clicchiamo sul pulsante Resize image! e proseguiamo cliccando su split.

Prima di splittare l’immagine, selezioniamo la voce Output images in JPG format, dalla menu a tenda Split option. Dividiamo la nostra GIF cliccando su Split to frames! e poi scarichiamo il file zippato risultante e contente i singoli frame con il pulsante Download frames as ZIP.

Software
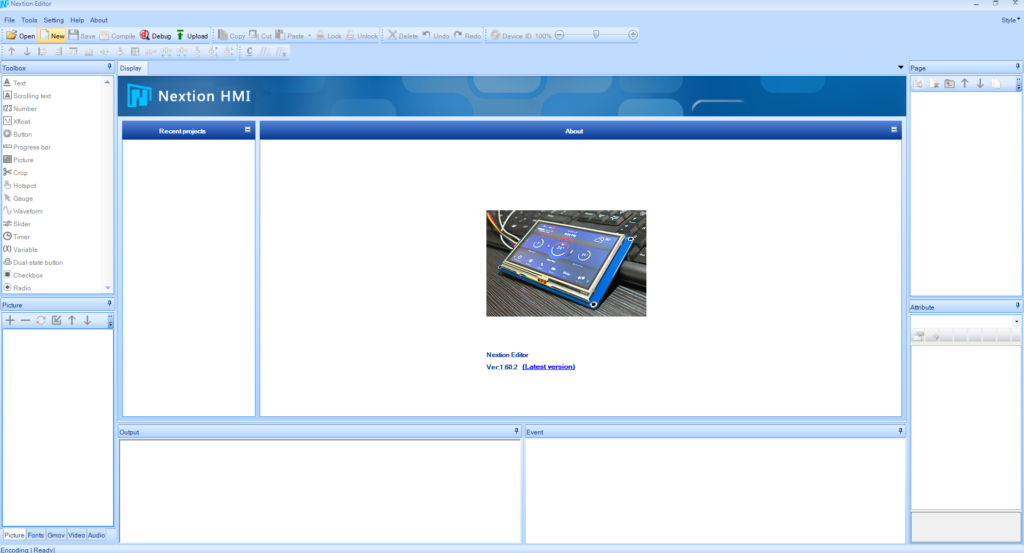
Una volta scaricato il file zippato, scompattiamolo in una cartella e apriamo il programma Nextion Editor, un software che potete scaricare QUI gratuitamente. Il software non è multipiattaforma e nemmeno molto user-friendly. Per questa ragione vi invitiamo ad usare questi display solo se avete Windows.
1. Partiamo creando un nuovo progetto cliccando su “New” e creando un file .HMI

2. Si aprirà la finestra Setting, selezionate la voce BASIC, poi il modello NX4832T035_011 come nell’immagine sottostante e diamo OK.

3. Ci verrà chiesto di dare una direzione al display, confermiamo e scegliamo la direzione più adatta al nostro progetto e diamo OK. Nel nostro caso abbiamo scelto la seconda (90 – Horizontal).

4. Inseriamo un’immagina, utilizzando Picture, presente nella Toolbox. Verrà creata una label vuota con il nome p0. Nell’immagine abbiamo cerchiato in verde le voci che andremo ad usare.

5. Prima clicchiamo sul simbolo + di colore rosso per aggiungere un’immagine. Selezioniamo tutti i frame generati pocanzi e aggiungiamoli.

6. Per riempire la label creata prima con il comando Picture, spostiamoci a destra del programma, e cerchiamo il box Attribute, poi la voce picture e browse per selezionare il primo frame.

7. Torniamo alla Tooblox e selezioniamo la voce Timer. Questo ci permetterò di scandire il tempo e misurarlo, in modo tale da dare vita, come a breve vedremo, alla nostra animazione.

8. Apparirà al di sotto dell’anteprima una variabile di nome tm0, clicchiamoci sopra e muoviamoci sulla casella di testo posta in basso al Timer Event.

9. Dentro scriviamo quanto segue:
if(p0.pic==11)
{
p0.pic=0
}else
{
p0.pic=p0.pic+1
}
p0.pic è la nostra immagina, che arrivata al valore di 11 (l’ultimo frame), dovrà essere azzerata per poi ricominciare nuovamente l’animazione. Quando il valore di p0 è 0, ossia il primo frame, aumenteremo il suo valore di 1 fino a tornare al valore massimo di 11 ed il ciclo ricomincia all’infinito.
10. Non dimentichiamoci però di impostare il tempo di esecuzione tra un frame e l’altro. In basso a destra del Nextion Editor, andiamo su Attribute, ricordandoci di aver selezionato tmo, e impostiamo 90 (millisecondi) alla voce tim.

11. Avviamo il Debug e, se non ci sono errori, vedremo l’animazione compiersi.

12. Il risultato ottenuto però è incompleto: in questa situazione non possiamo mai uscire dall’animazione e non possiamo adoperare le altre funzionalità del Nextion. Vediamo come riprodurre l’animazione per un certo tempo per poi interrompersi e passare ad una nuova pagina. Per farlo andiamo sulla Toolbox e scegliamo di aggiungere una Variabile.

13. Creiamo una nuova pagina, nel nostro caso page 1 e inseriamo, ad esempio, un’immagine che apparirà dopo l’esecuzione dell’animazione. Per nostro diletto, abbiamo inserito un’immagine del desktop di Windows XP, così da dare l’illusione che sia avvenuto correttamente l’avvio del sistema operativo.

14. Torniamo sulla pagina iniziale (page 0), clicchiamo nuovamente su tmo, il timer che abbiamo creato poco fa e scriviamo quanto segue:
if(p0.pic==11)
{
p0.pic=0
va0.val=va0.val+1
}else
{
p0.pic=p0.pic+1
}
if(va0.val==11)
{
page 1
}
Ogni volta che l’animazione riparte, la variabile v0 viene incrementata, fino a raggiungere il valore 11 (che abbiamo impostato liberamente). Quando raggiunto quel valore, aprirà la page 1 con la nuova immagina. Avviamo il Debug e godiamoci il nostro risultato.




