Utilizzando Arduino Nano 33 IoT, impariamo a configurare l’Arduino IoT Cloud per controllare un LED
Abbiamo avuto modo di vedere come configurare la IDE di Arduino per programmare Arduino Nano 33 IoT [LINK], tuttavia oggi andremo a vedere come programmare questa dev-board tramite l’Arduino IoT Cloud. Arduino IoT Cloud è una piattaforma online che semplifica la creazione, la distribuzione e il monitoraggio di progetti IoT. Potete scaricare lo sketch di esempio da questo LINK.
Arduino IoT Cloud
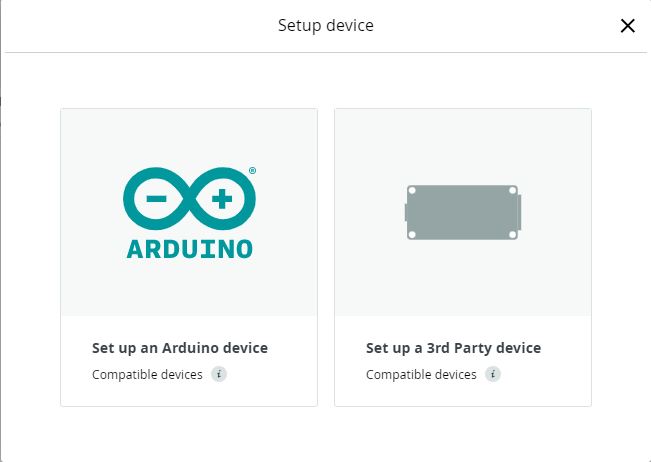
Per poter programmare con il nostro Arduino Nano 33 IoT sulla piattaforma, basterà effettuare il login sul sito di https://create.arduino.cc/iot/things e andare sulla voce Devices per aggiungere un nuovo dispositivo. La procedura è semplice e guidata; vi chiederà come prima cosa di scegliere se configurare un dispositivo Arduino o altro dispositivo.

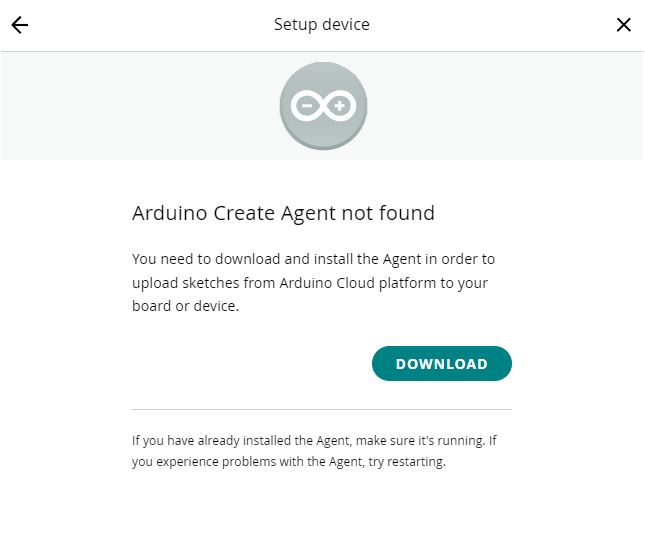
Ci verrà richiesto di scaricare e installare l’Arduino Create Agent, un software che permetterà di caricare gli sketch sulla dev-board direttamente da Cloud.

Scaricato, procediamo all’installazione, anch’essa guidata e semplice.

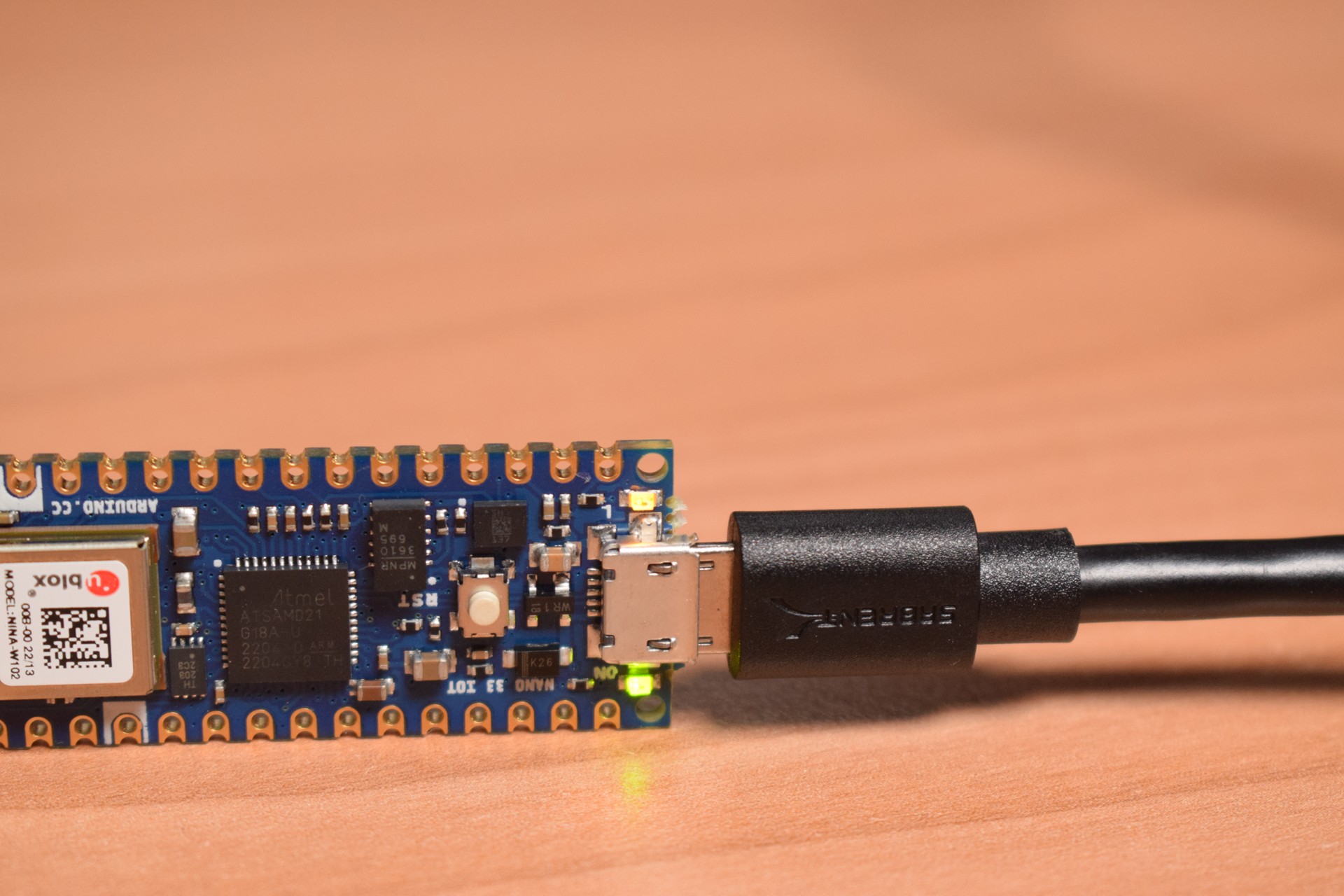
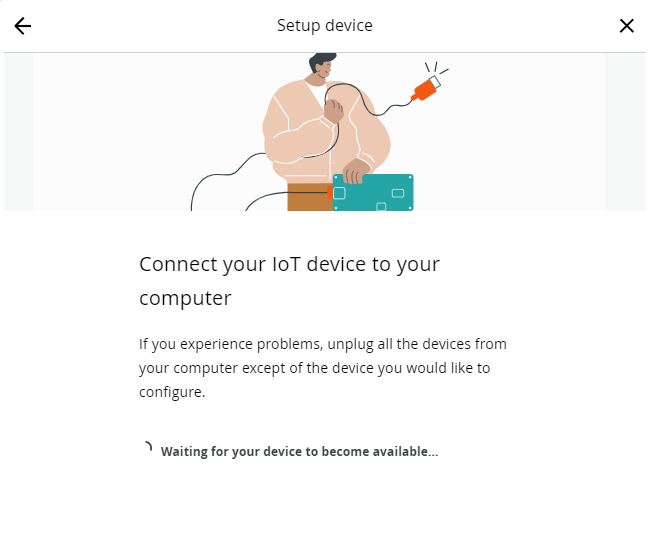
Una volta terminata l’installazione del programma, ci verrà chiesto di collegare l’Arduino Nano 33 IoT al computer.

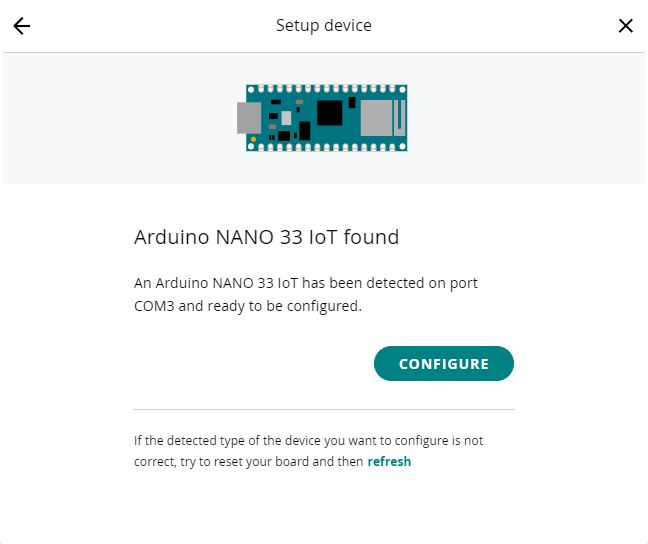
L’identificazione del dispositivo richiede qualche secondo al massimo e, se tutto è andato a buon fine, apparirà la schermata che segue, dove apparirà il nome del dispositivo e la porta a cui è connesso. Passiamo così alla configurazione del dispositivo.

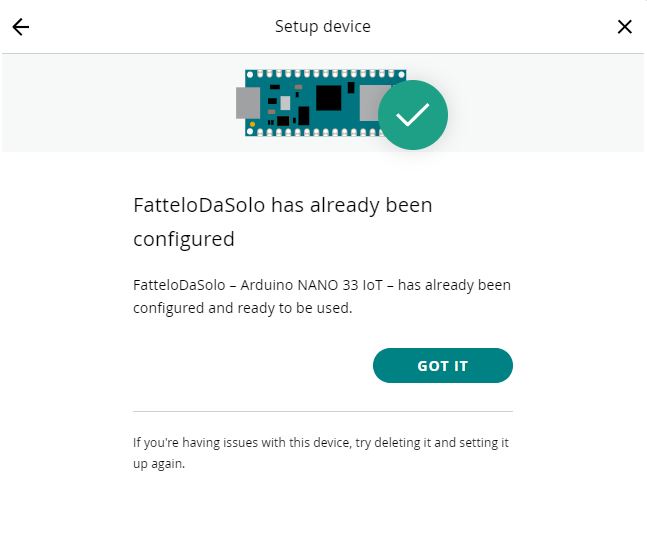
La configurazione consiste, prevalentemente, nel dare un nome al vostro dispositivo. Sceglietene uno ed il gioco è fatto.

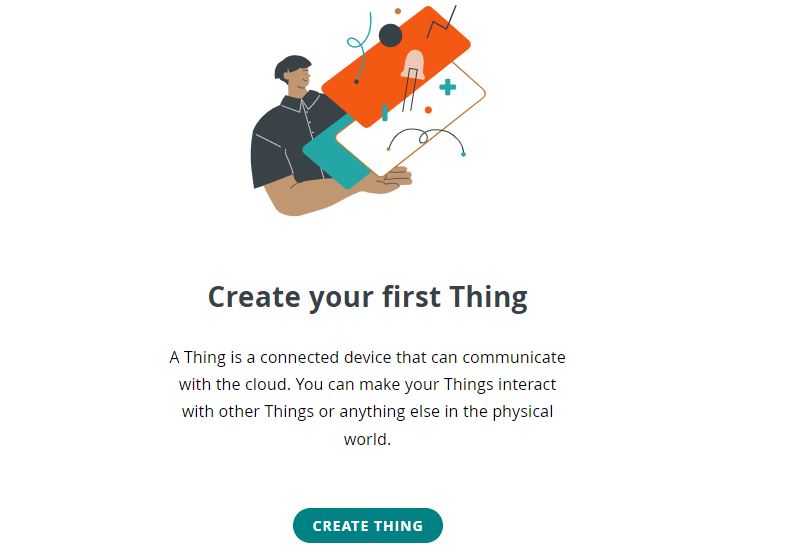
Andiamo sulla scheda Things e clicchiamo sul pulsante CREATE THING per creare un nuovo progetto.

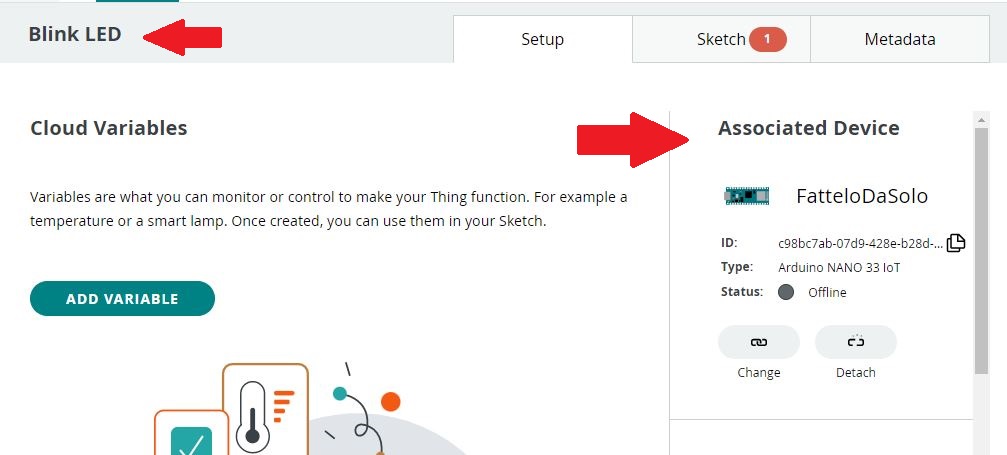
Inseriamo il titolo del nostro progetto (Blink LED) e associamo l’Arduino Nano 33 IoT al progetto.

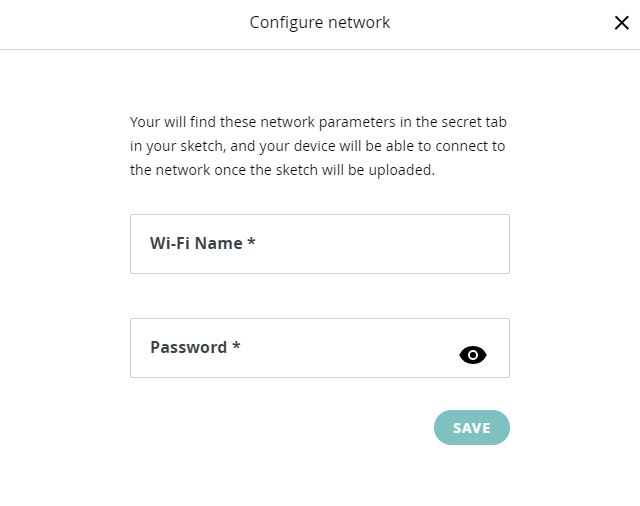
Ci muoviamo nell’area Network per inserire i parametri di rete (SSID e Password).

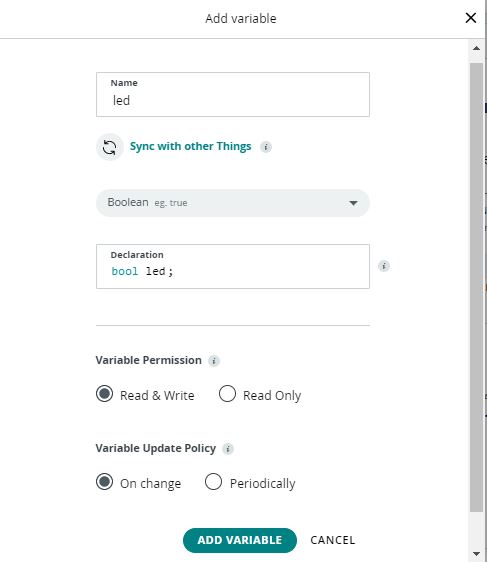
Procediamo creando una variabile, impostando come nome led, tipo Booleana, autorizzazione Read & Write e politica di aggiornamento in On change.

Spostiamoci nella scheda Dashboard e clicchiamo su BUILD DASHBOARD.

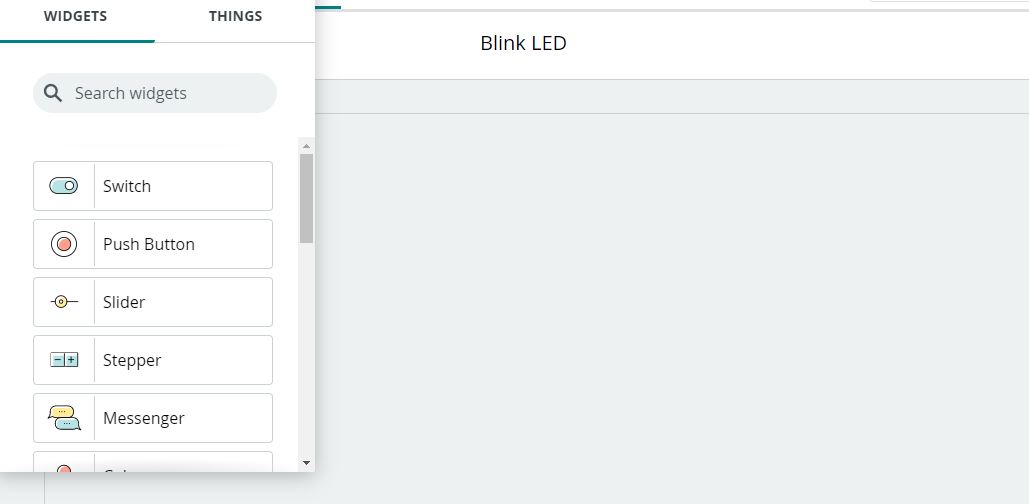
Anche qui, diamo un nome alla dashboard e clicchiamo sul pulsante a destra ADD per aggiungere uno Switch.

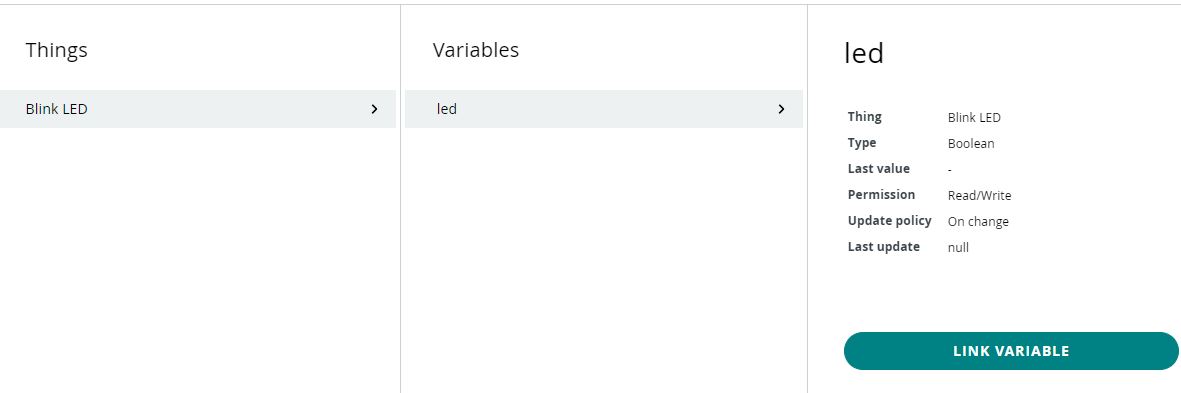
Diamo un nome al nostro switch, nel nostro caso LED, poi clicchiamo su Link Variable per associare la variabile allo switch.

Associare è molto semplice ed intuitivo. Se avrete svolto tutto correttamente apparirà come segue.

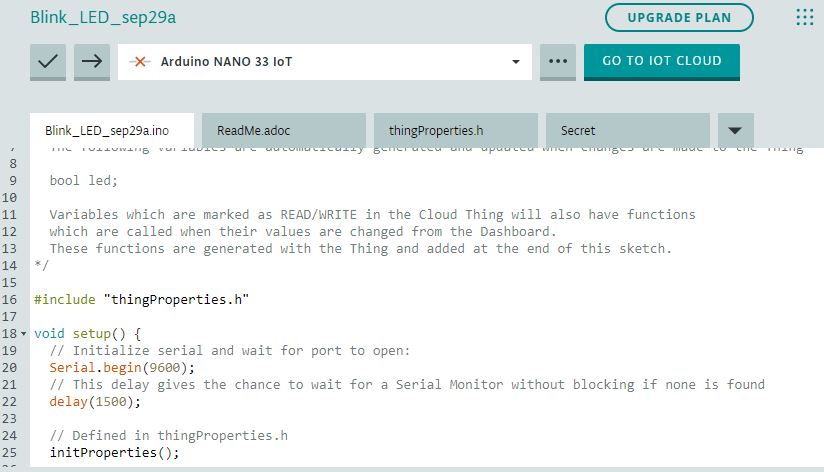
Torniamo ora sulla scheda Things e apriamo il nostro progetto, andando su Sketch e poi su Open full editor per aprire l’editor via web.

All’interno del VOID SETUP impostiamo la direzione del pin a cui collegheremo il LED. Nel nostro caso utilizziamo il LED integrato alla scheda, connesso al pin 13.
pinMode(13, OUTPUT);
Il passo successivo sarà trovare la funzione OnLedChange() e inserire la funzione digitalWrite() come riportato di seguito:
void onLedChange() {
digitalWrite(13, led);
}
Assicuratevi di aver collegato correttamente Arduino Nano 33 IoT al computer e che il software Arduino Create Agent sia in esecuzione. Caricate lo sketch e andate sulla scheda Dashboard. Spostate lo stato da On a OFF e il Led integrato si spegnerà e accenderà.