Programmiamo Arduino Nano 33 IoT per utilizzarlo come Access point e controllare un LED
Tra le tante funzionalità di Arduino Nano 33 IoT troviamo quella di access point. Creeremo un punto di accesso Wi-Fi, a cui collegarci da un qualsiasi device, e sfruttare la connessione senza fili per gestire l’accensione e lo spegnimento di un LED. Se non avete ancora mai lavorato con una Arduino Nano 33 IoT e non sapete come configurarlo, andate a leggere la nostra guida a questo LINK.
Codice
Nel codice di esempio che andiamo a scrivere non sarà necessario utilizzare sensori o attuatori esterni, anzi utilizzeremo semplicemente il led integrato nella scheda (connesso al pin 13), spegnendolo ed accendendolo. Per poter scaricare il nostro codice, utilizzate questo LINK.
- Acquistare Arduino Nano 33 IoT su Amazon: https://amzn.to/3QbSqzu
Iniziamo sempre dalle librerie da inserire: la libreria SPI è già inclusa nella IDE e si occuperà della comunicazione con modulo Wi-Fi u-blox NINA-W102, mentre la seconda libreria, la WiFiNINA.h, è la libreria della gestione del modulo Wi-Fi, che possiamo installare direttamente dal Gestione Librerie della IDE di Arduino.
#include <SPI.h> #include <WiFiNINA.h>
Procediamo creando il nome del nostro punto di accesso, la password per accedervi (mi raccomando, che non sia troppo corta o vi darà errore), e dichiariamo anche il pin a cui è connesso il led, lo status iniziale della connessione e la porta HTTP per la connessione al nostro AP.
char ssid[] = "NANO_AP"; char pass[] = "fattelodasolo"; int led = 13; int status = WL_IDLE_STATUS; WiFiServer server(80);
Nel VOID SETUP avviamo il monitor seriale e poi indichiamo la direzione del pin a cui è connesso il led.
Serial.begin(9600); while (!Serial); pinMode(led, OUTPUT);
Andiamo poi a verificare che il modulo Wi-Fi risponda e non abbia problemi. Nel caso contrario, ci risponderà con un errore.
if (WiFi.status() == WL_NO_MODULE) {
Serial.println("Il modulo Wi-Fi non risponde.");
while (true);
}
Impostiamo, adesso, un ip al nostro AP. Badate bene che questa riga non è necessaria e che di default viene assegnato lo stesso indirizzo da noi utilizzato. Potete, comunque, modificarlo a vostro piacimento.
WiFi.config(IPAddress(192, 168, 4, 1));
Verifichiamo che la configurazione per l’AP sia corretta e poniamo la scheda in ascolto, per ricevere le richieste dei client. Se ci sono errori, la creazione fallirà e dovremmo rivedere i nostri parametri.
status = WiFi.beginAP(ssid, pass);
if (status != WL_AP_LISTENING) {
Serial.println("Creazione AP fallita!");
while (true);
}
Concludiamo il VOID SETUP avviando il server e stampando su seriale sia l’SSID del nostro access point che il relativo indirizzo IP.
server.begin();
Serial.print("SSID: ");
Serial.println(WiFi.SSID());
IPAddress ip = WiFi.localIP();
Serial.print("IP: ");
Serial.println(ip);
Entrando nel VOID LOOP, verifichiamo se un client si connetta o si disconnetta del nostro Access Point, stampando un messaggio su monitor seriale. Ci poniamo poi in attesa di dati dal client.
if (status != WiFi.status()) {
status = WiFi.status();
if (status == WL_AP_CONNECTED) {
Serial.println("Dispositivo connesso all'AP");
} else {
Serial.println("Dispositivo disconnesso dall'AP");
}
}
WiFiClient client = server.available(); // In attesa del client
Quando il client sarà connesso, creeremo una stringa vuota (CurrentLine) per depositarci dentro i dati inviati dal client stesso. Mentre il client è connesso, leggiamo che non ci siano dati inviati e li stampo su seriale.
if (client) { // Se c'è un client,
Serial.println("new client");
String currentLine = "";
while (client.connected()) {
delayMicroseconds(10);
if (client.available()) {
char c = client.read();
Serial.write(c);
Se i dati che otteniamo sono un carattere di nuova riga e una riga vuota, ciò indica la fine della richiesta del client. L’access point invierà una risposta con il protocollo HTTP, mostrando due righe sul browser per poter spegnere o accendere il led. Puliamo poi la stringa creata poco prima.
if (c == '\n') { // se il byte è il carattere di nuova riga
// se la riga corrente è vuota, hai due caratteri di nuova riga di seguito.
// questa è la fine della richiesta HTTP del client, quindi invia una risposta:
if (currentLine.length() == 0) {
client.println("HTTP/1.1 200 OK"); // Le intestazioni HTTP iniziano sempre con un codice di risposta
client.println("Content-type:text/html"); // e un Content-type in modo che il client sappia cosa sta arrivando, quindi una riga vuota:
client.println();
// il contenuto della risposta HTTP segue l'intestazione:
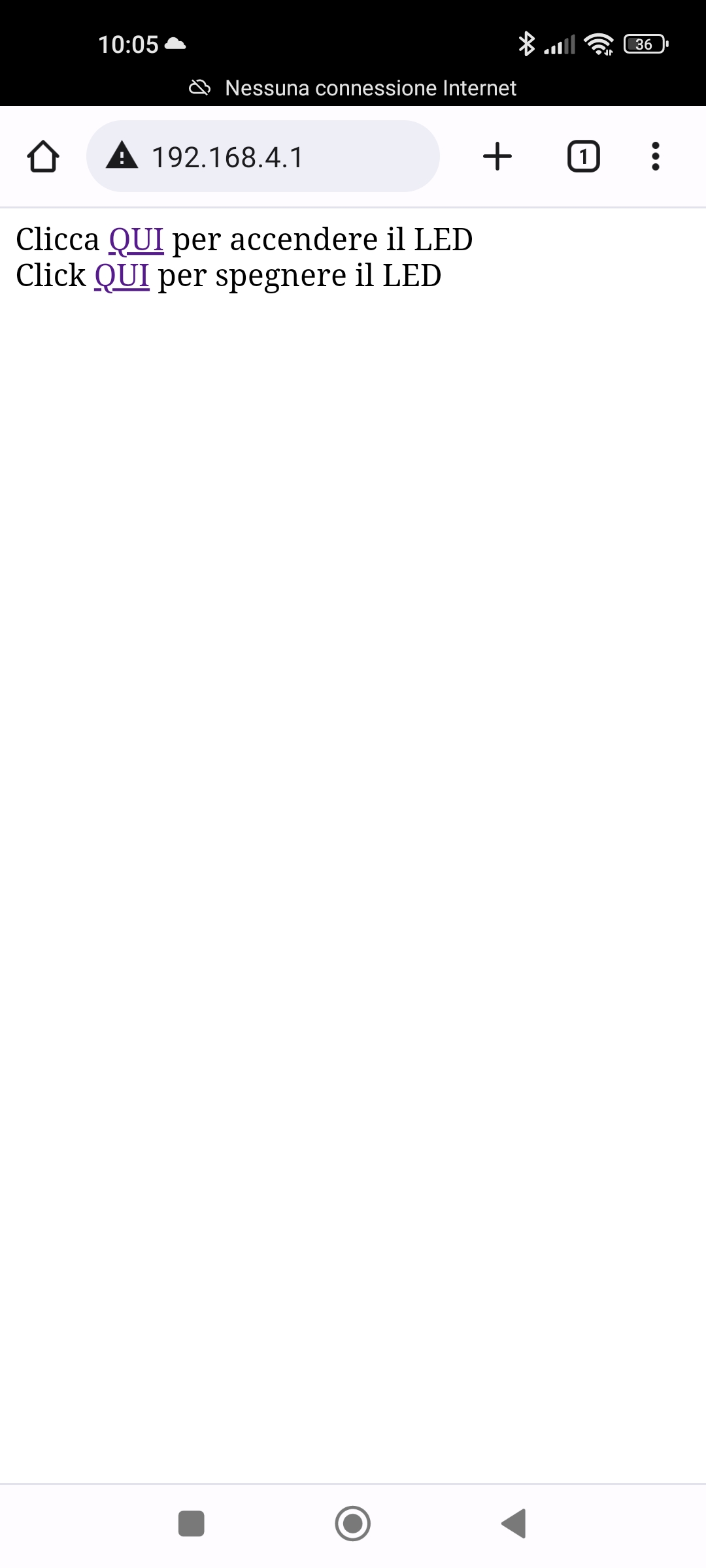
client.print("Clicca <a href=\"/H\">QUI</a> per accendere il LED<br>");
client.print("Clicca <a href=\"/L\">QUI</a> per spegnere il LED<br>");
// La risposta HTTP termina con un'altra riga vuota:
client.println();
// interrompo il ciclo while:
break;
}
else { // se si ha una nuova riga, pulisco currentLine:
currentLine = "";
}
}
else if (c != '\r') { // se non si riceve il carattere di Ritorno Carrello,
currentLine += c; // lo si aggiunge a currentLine
}
Le due risposte dell’access point saranno le seguenti. Possiamo quindi accendere e spegnere il led integrato.
if (currentLine.endsWith("GET /H")) {
digitalWrite(led, HIGH);
}
if (currentLine.endsWith("GET /L")) {
digitalWrite(led, LOW);
}
Terminiamo chiudendo la connessione.
client.stop();
Serial.println("client disconnesso!");
Carichiamo il codice sul nostro Arduino Nano 33 IoT e prendiamo il nostro smartphone. Dalle impostazioni della rete Wi-Fi connettiamoci alla rete che abbiamo creato, collegandoci al nostro AP. A connessione stabilita, apriamo il browser e inseriamo l’indirizzo IP. Appariranno le righe per spegnere ed accendere il led. Premendole vedremo il led integrato spegnerci o accendersi.