La Banana Pi BPI-Centi-S3 è una dev-board basata su ESP32 con display che possiede numerose features
La BPI-Centi-S3, prodotta dalla Banana Pi, è una scheda di sviluppo con SoC ESP32-S3, di piccole dimensioni e con un display LCD integrato da 1,9″, adatta per lo sviluppo di progetti di Internet of Things come display a colori, controllo interattivo, comunicazione wireless e acquisizione dati dai sensori. Utilizzando il chip Espressif ESP32, supporta la comunicazione wireless dual-mode Wi-Fi a 2,4 GHz e Bluetooth® Low Energy (Bluetooth® LE). In uno spazio compatto, fornisce comunque un encoder rotativo, un buzzer , un LED RGB WS2812 e tante altre funzionalità per soddisfare le diverse esigenze. Supporta l’alimentazione da USB e la batteria al litio esterna da 3,7 V; possiede la funzione di commutazione automatica dell’alimentazione con doppia alimentazione e supporta la modalità di ricarica USB, dotata di circuito di rilevamento della tensione della batteria, conveniente per la gestione dell’alimentazione.
- Acquista su Amazon: https://amzn.to/3SQx5k0
- Acquista su Aliexpress: https://s.click.aliexpress.com/e/_DlBxDCL
Specifiche tecniche
La BPI-Centi-S3 possiede un microcontrollore ESP32-S3, Xtensa® LX7 a 32 bit , corredato da 2MB PSRAM, 8MB di memoria flash e connessione Wi-Fi 2.4G, Bluetooth 5. La BPI-Centi-S3 possiede ben 48 pin, ma solo 8 pin programmabili sia digitalmente (PWM compreso) che analogicamente, accessibili solo da appositi connettori. Difatti, il display LCD, l’Encoder Rotativo, il Buzzer e il Led RGB WS2812 occupano tutti gli altri pin disponibili. Non manca però modo di adoperare le diverse interfacce I2C, SPI, RMT, I2S, UART, USB, JTAG.
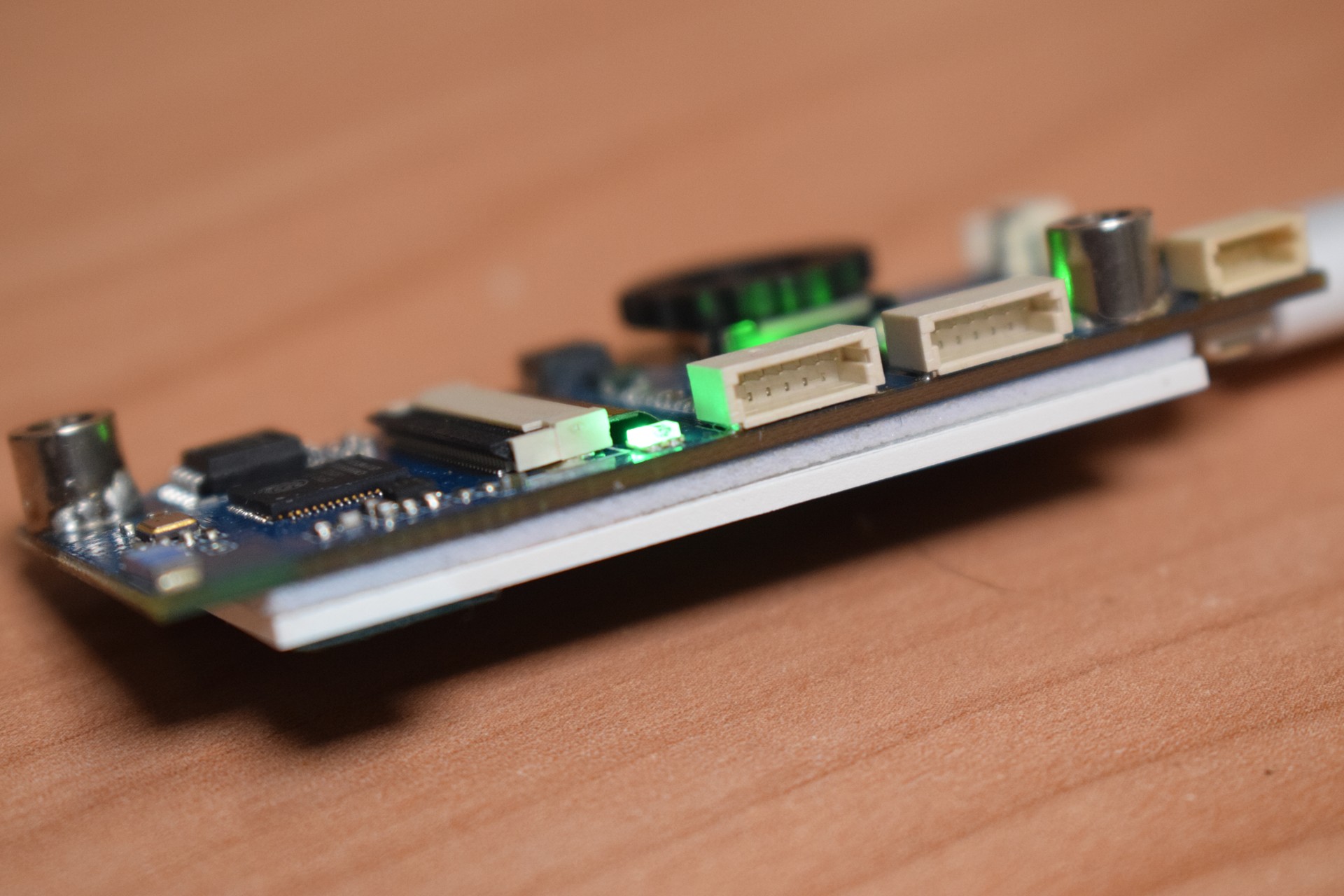
Parlando del display, esso è un LCD TFT ST7789 da 19″, con risoluzione 170 * 320, porta parallela 8080 a 8 bit. Alle spalle del display troviamo gli altri attuatori, due fori per viti M3 e il connettore MX da 1,25 mm a 2 pin per collegare e ricaricare una batteria da 3,7V; la ricarica, infatti, avviene tramite connettore USB Type-C (500 mA) che servirà anche per il caricamento dello sketch.
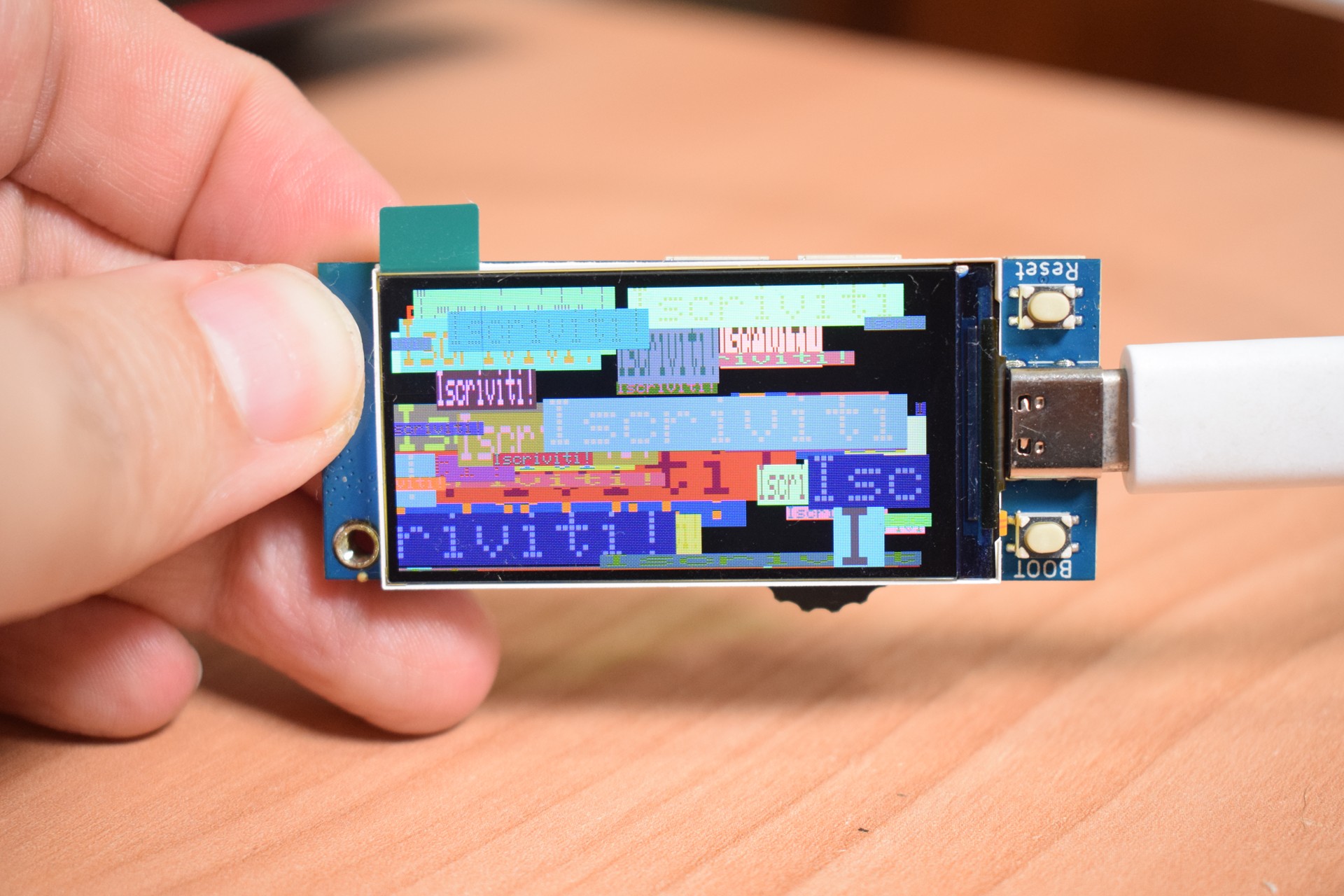
Ai lati del connettore USB Type-C troviamo due pulsanti: pulsante RST e pulsante BOOT, quest’ultimo fondamentale per il caricamento dello sketch.

La BPI-Centi-S3 è programmabile sia con la IDE di Arduino che in MicroPython. Noi ci occuperemo solo della programmazione tramite IDE di Arduino, richiamando la programmazione in MicroPython a quanto già visto negli articoli a riguardo [LINK].
Fase preliminare
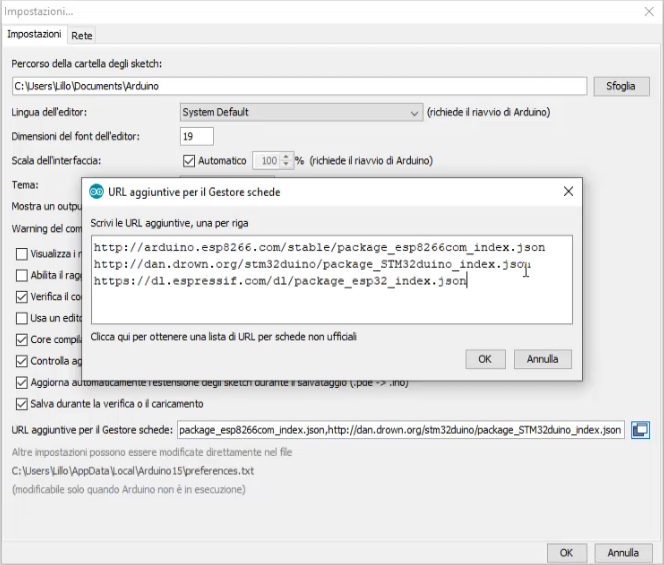
Passiamo a predisporre la IDE di Arduino per programmare la nostra ESP32 inserendo il link https://dl.espressif.com/dl/package_esp32_index.json nel percorso File -> Impostazioni e aggiungerlo alla voce URL aggiuntive per il gestore schede.

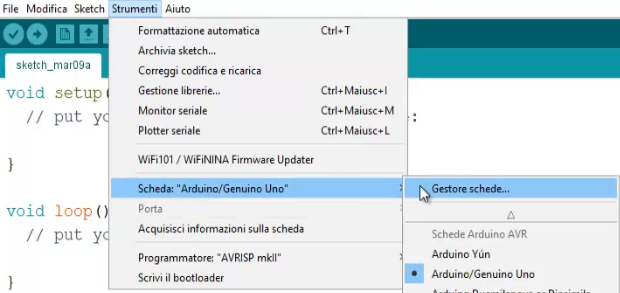
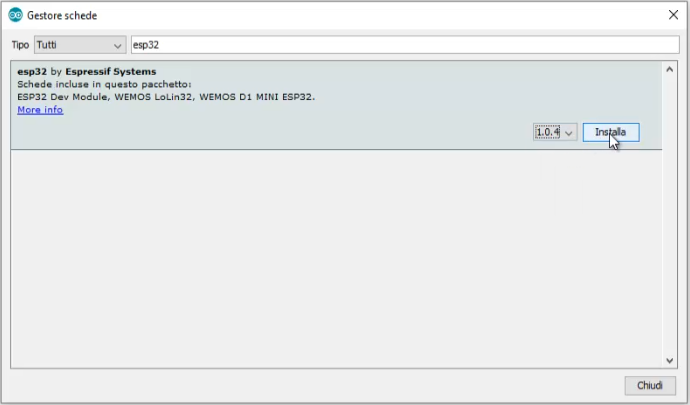
Una volta confermato tutto, muoviamoci sul menu Strumenti->Schede->Gestore schede.

Quando la finestra sarà aperta, cerchiamo ESP32 e installiamo il pacchetto che ci appare.

A questo punto muoviamoci per collegare la BPI-Centi-S3 al computer; teniamo premuto il pulsante BOOT mentre la dev-board non è ancora collegata, quindi connettiamola al computer tramite cavo USB e infine rilasciamo il pulsante BOOT. La dev-board entrerà in modalità di programmazione e apparirà nel menu Strumenti->Porta la COM per caricare lo sketch.
Codice
Vediamo di far funzionare correttamente questa dev-board, partendo dai soliti sketch di esempio per testare il buzzer e il funzionamento del LED. Colleghiamo la BPI-Centi-S3, come descritto sopra, e selezioniamo la scheda BPI-Leaf-S3 dal menu Strumenti-> Scheda (le sue impostazioni predefinite possono essere utilizzate direttamente senza alterarle), poi muoviamoci nella barra dei menu nel percorso File->Digital->toneMelody. Cambiamo il pin 8 con il pin 36 e carichiamo lo sketch e aspettiamo. Premuto il tasto Reset, se tutto andrà bene, sentiremo le note di una melodia. Potete scaricare lo sketch da questo LINK.
#define NOTE_B0 31
#define NOTE_C1 33
#define NOTE_CS1 35
#define NOTE_D1 37
#define NOTE_DS1 39
#define NOTE_E1 41
#define NOTE_F1 44
#define NOTE_FS1 46
#define NOTE_G1 49
#define NOTE_GS1 52
#define NOTE_A1 55
#define NOTE_AS1 58
#define NOTE_B1 62
#define NOTE_C2 65
#define NOTE_CS2 69
#define NOTE_D2 73
#define NOTE_DS2 78
#define NOTE_E2 82
#define NOTE_F2 87
#define NOTE_FS2 93
#define NOTE_G2 98
#define NOTE_GS2 104
#define NOTE_A2 110
#define NOTE_AS2 117
#define NOTE_B2 123
#define NOTE_C3 131
#define NOTE_CS3 139
#define NOTE_D3 147
#define NOTE_DS3 156
#define NOTE_E3 165
#define NOTE_F3 175
#define NOTE_FS3 185
#define NOTE_G3 196
#define NOTE_GS3 208
#define NOTE_A3 220
#define NOTE_AS3 233
#define NOTE_B3 247
#define NOTE_C4 262
#define NOTE_CS4 277
#define NOTE_D4 294
#define NOTE_DS4 311
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_FS4 370
#define NOTE_G4 392
#define NOTE_GS4 415
#define NOTE_A4 440
#define NOTE_AS4 466
#define NOTE_B4 494
#define NOTE_C5 523
#define NOTE_CS5 554
#define NOTE_D5 587
#define NOTE_DS5 622
#define NOTE_E5 659
#define NOTE_F5 698
#define NOTE_FS5 740
#define NOTE_G5 784
#define NOTE_GS5 831
#define NOTE_A5 880
#define NOTE_AS5 932
#define NOTE_B5 988
#define NOTE_C6 1047
#define NOTE_CS6 1109
#define NOTE_D6 1175
#define NOTE_DS6 1245
#define NOTE_E6 1319
#define NOTE_F6 1397
#define NOTE_FS6 1480
#define NOTE_G6 1568
#define NOTE_GS6 1661
#define NOTE_A6 1760
#define NOTE_AS6 1865
#define NOTE_B6 1976
#define NOTE_C7 2093
#define NOTE_CS7 2217
#define NOTE_D7 2349
#define NOTE_DS7 2489
#define NOTE_E7 2637
#define NOTE_F7 2794
#define NOTE_FS7 2960
#define NOTE_G7 3136
#define NOTE_GS7 3322
#define NOTE_A7 3520
#define NOTE_AS7 3729
#define NOTE_B7 3951
#define NOTE_C8 4186
#define NOTE_CS8 4435
#define NOTE_D8 4699
#define NOTE_DS8 4978
int melody[] = {
NOTE_C4, NOTE_G3, NOTE_G3, NOTE_A3, NOTE_G3, 0, NOTE_B3, NOTE_C4
};
int noteDurations[] = {
4, 8, 8, 4, 4, 4, 4, 4
};
void setup() {
for (int thisNote = 0; thisNote < 8; thisNote++) {
int noteDuration = 1000 / noteDurations[thisNote];
tone(36, melody[thisNote], noteDuration);
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
noTone(36);
}
}
void loop() {
}Andiamo a verificare adesso il funzionamento del display. Nell’IDE di Arduino, selezioniamo Strumenti-> Gestore librerie e cerchiamo la libreria GFX Library for Arduino nella casella di ricerca ed installate la versione 1.3.5 e facciamo clic su Installa.

Di seguito riportiamo uno sketch di prova per verificare il funzionamento del display [LINK]. Vi raccomandiamo sempre di attendere il completamento dello sketch, di premere poi il tasto di Reset per riavviare la scheda.
#include <Arduino_GFX_Library.h>
Arduino_DataBus *bus = new Arduino_ESP32LCD8(5 /* DC */, 4 /* CS */, 6 /* WR */, 7 /* RD */, 8 /* D0 */, 9 /* D1 */, 10 /* D2 */, 11 /* D3 */,
12 /* D4 */, 13 /* D5 */, 14 /* D6 */, 15 /* D7 */);
Arduino_GFX *gfx = new Arduino_ST7789(bus, 3 /* RST */, 1 /* rotation */, true /* IPS */, 170 /* width */, 320 /* height */, 35 /* col offset 1 */,
0 /* row offset 1 */, 35 /* col offset 2 */, 0 /* row offset 2 */);
#define GFX_BL 2 // default backlight pin, you may replace DF_GFX_BL to actual backlight pin
void setup(void)
{
gfx->begin();
gfx->fillScreen(BLACK);
#ifdef GFX_BL
pinMode(GFX_BL, OUTPUT);
digitalWrite(GFX_BL, HIGH);
#endif
gfx->setCursor(10, 10);
gfx->setTextColor(RED);
gfx->setTextSize(2 /* x scale */, 2 /* y scale */, 2 /* pixel_margin */);
gfx->println("Fattelo da Solo!");
delay(5000); // 5 seconds
}
void loop()
{
gfx->setCursor(random(gfx->width()), random(gfx->height()));
gfx->setTextColor(random(0xffff), random(0xffff));
gfx->setTextSize(random(6) /* x scale */, random(6) /* y scale */, random(2) /* pixel_margin */);
gfx->println("Iscriviti!");
delay(1000); // 1 second
}

Infine, andiamo a provare il Led RGB. Sempre dalla IDE di Arduino, selezioniamo Strumenti-> Gestore librerie e cerchiamo la libreria Freenove WS2812 Lib for ESP32. Installiamola e muoviamoci sullo sketch Rainbox che troviamo al percorso File->Esempi->Freenove WS2812 Lib for ESP32. Una volta aperto lo sketch modifichiamo un solo valore, ossia impostiamo come LEDS_PIN il pin 48.
#define LEDS_PIN 48Carichiamo lo sketch e vedremo il led rgb cambiare colore.