Banana Pi BPI-Leaf-S3 è una serie di microcontrollori a basso consumo progettati per lo sviluppo IoT e per i progetti DIY dei Maker
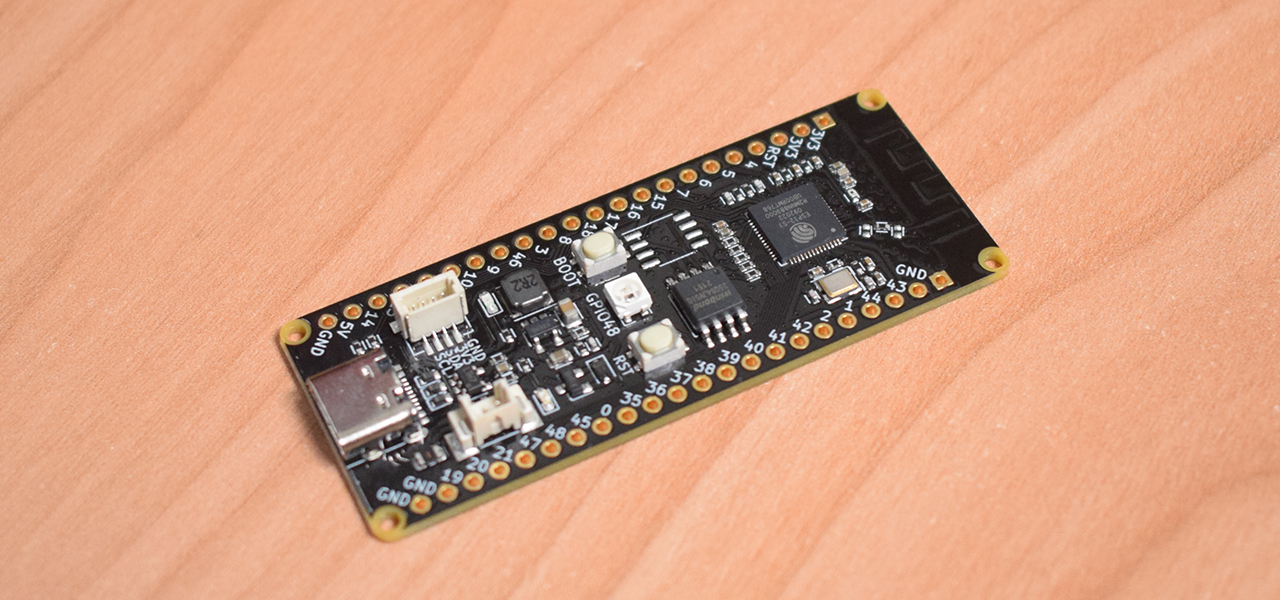
Abbiamo avuto modo di conoscere già le schede di sviluppo della Banana Pi, quando abbiamo recensito la BPI-Centi-S3. Oggi andiamo a visionare la BPI-Leaf-S3 che supporta la connessione Wi-Fi a 2,4 GHz e la comunicazione dual-mode Bluetooth® LE, rimanendo una scheda compatibile con progetti a basso consumo energetico, visto che in deep sleep richiede solo 10μA. Il nome scelto per questa scheda è Leaf (foglia) ad indicare sia una dev-board nuda e cruda, ma anche leggere nei consumi. Le sue dimensioni ridotte, la comoda disposizione dei pin, la facilità d’uso e le numerose funzionalità che possono essere applicate direttamente a progetti IoT a basso consumo, giustificano il prezzo della scheda, non particolarmente esoso, quindi abbordabile se vogliamo una dev-board di qualità con un microcontrollore ESP32.
- Acquistala su Amazon: https://amzn.to/47Rxmrr
- Acquistala su Aliexpress: https://s.click.aliexpress.com/e/_DCalNxr
Specifiche tecniche
La BPI-Leaf-S3 possiede un microcontrollore ESP32-S3, Xtensa® LX7 a 32 bit , corredato da 2MB PSRAM, 8MB di memoria flash e connessione Wi-Fi 2.4GHz a 150 Mbps con standard IEEE 802.11 b/g/n, Bluetooth 5 e tensione di lavoro a 3,3V, sebbene sia possibile fornire una scheda una tensione in ingresso non superiore ai 6V.

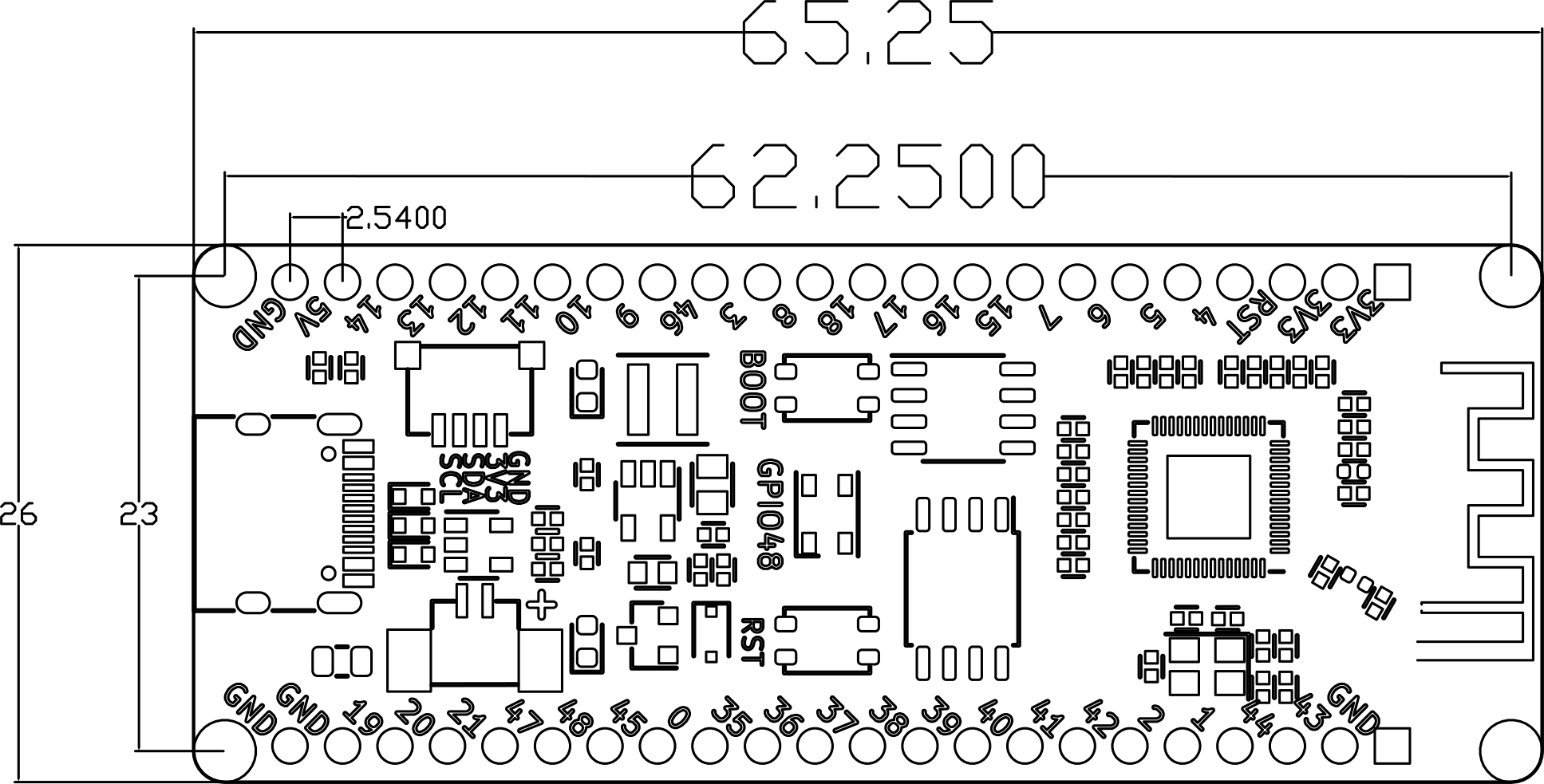
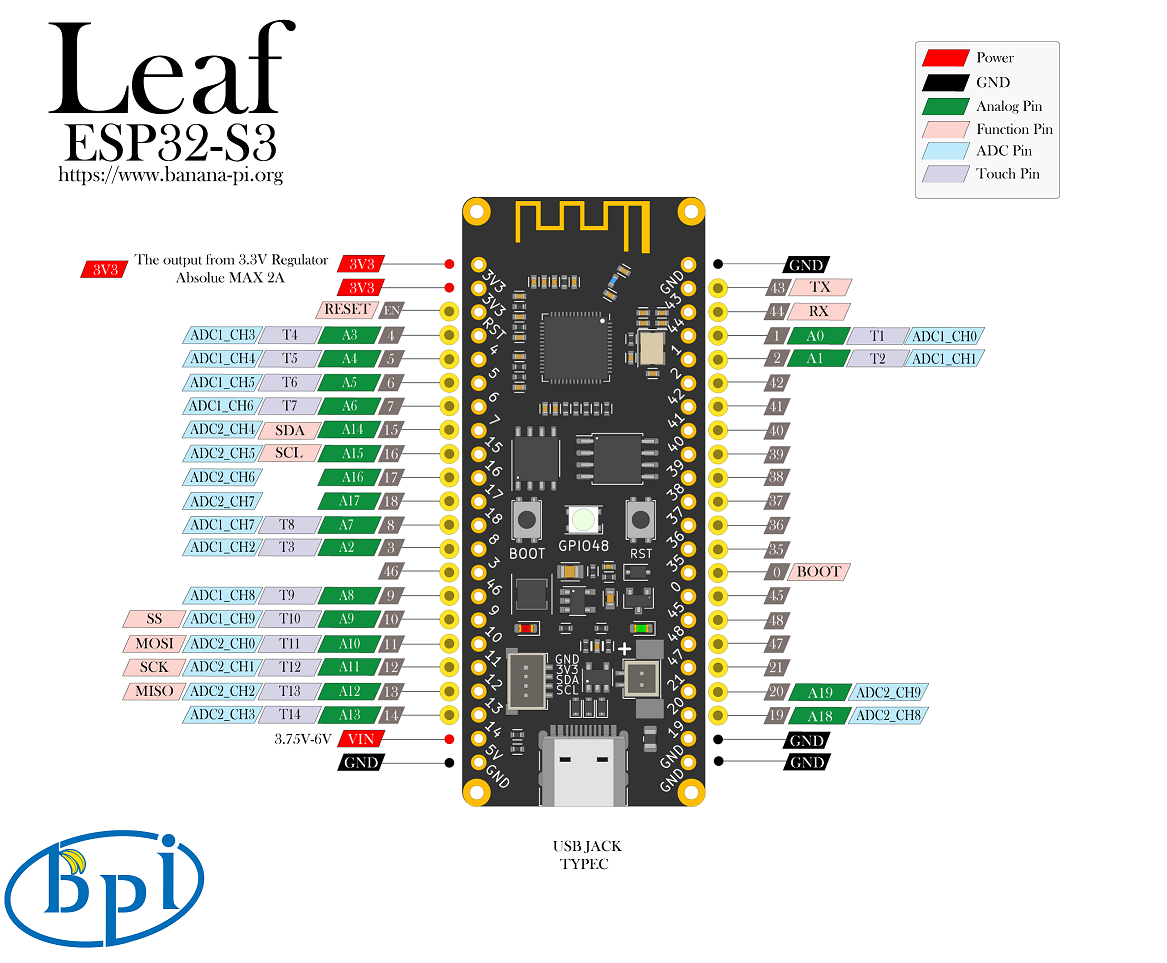
La BPI-Leaf-S3 possiede ben 48 pin, tutti programmabili sia digitalmente (compreso PWM a 8 canali) che analogicamente.

Possiamo adoperare le diverse interfacce I2C, SPI, RMT, I2S, UART, USB, JTAG, senza scordarci che la temperatura di esercizio di questa dev-board va dai -40℃ ai +85℃, facendone una scheda adoperabile in ogni circostanza.

Troviamo un connettore USB-Type C che svolge sia il ruolo di porta per caricare gli sketch, che per alimentare la scheda stessa. Questo connettore, oltre ad essere OTG, permette anche la ricarica di una eventuale batteria a litio da 3,7V che possiamo collegare alla scheda tramite apposito connettore, fornendo fino a 500mA per la ricarica stessa.

Sulla BPI-Leaf-S3 troviamo anche inserito un LEG ARGB, collegato al pin 48 e due LED non programmabili, ossia uno per l’alimentazione ed uno per la ricarica. Il LED ARGB è incastonato tra i pulsanti di reset (RST) e di Boot.

Fase preliminare
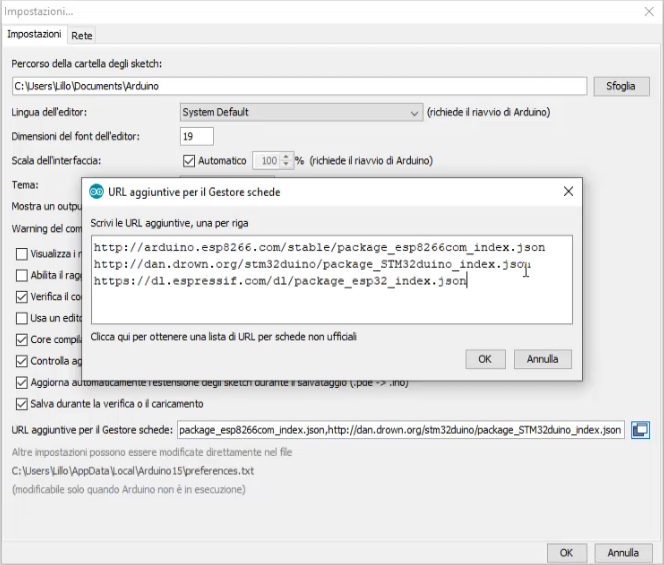
La nostra BPI-Leaf-S3 è programmabile sia in MicroPython che con la IDE di Arduino. Passiamo a predisporre la IDE di Arduino per programmare la nostra ESP32 inserendo il link https://dl.espressif.com/dl/package_esp32_index.json nel percorso File -> Impostazioni e aggiungerlo alla voce URL aggiuntive per il gestore schede.

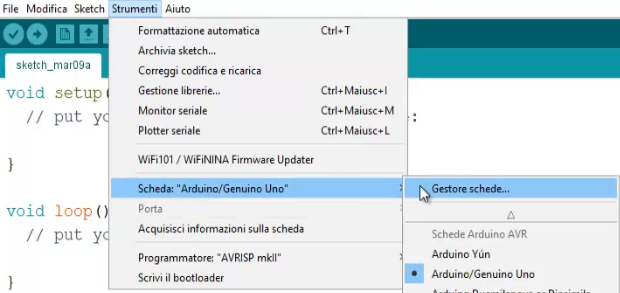
Una volta confermato tutto, muoviamoci sul menu Strumenti->Schede->Gestore schede.

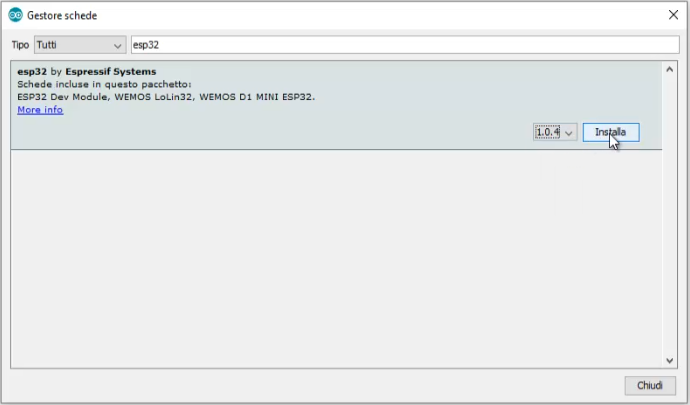
Quando la finestra sarà aperta, cerchiamo ESP32 e installiamo il pacchetto che ci appare.

A questo punto muoviamoci per collegare la BPI-Leaf-S3 al computer; teniamo premuto il pulsante BOOT mentre la dev-board non è ancora collegata, quindi connettiamola al computer tramite cavo USB e infine rilasciamo il pulsante BOOT. La dev-board entrerà in modalità di programmazione e apparirà nel menu Strumenti->Porta la COM per caricare lo sketch. Per caricare lo sketch selezioniamo dalla barra dei menu Strumenti->Scheda->esp32->BPI Leaf S3.
Codice
La nostra BPI-Leaf-S3 è dotata di connessione Wi-Fi e andiamo a testarla come funzionalità di WebServer. Vi lasciamo il codice per provarlo di seguito [LINK], a cui dovete solo indicare l’SSID e la Password della vostra rete di casa.
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
#include <ESPmDNS.h>
const char* ssid = "XXXXXXXXXXX";
const char* password = "xxxxxxxxxxx";
WebServer server(80);
const int led = 13;
void handleRoot() {
digitalWrite(led, 1);
server.send(200, "text/plain", "hello from esp32!");
digitalWrite(led, 0);
}
void handleNotFound() {
digitalWrite(led, 1);
String message = "File Not Found\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += (server.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
for (uint8_t i = 0; i < server.args(); i++) {
message += " " + server.argName(i) + ": " + server.arg(i) + "\n";
}
server.send(404, "text/plain", message);
digitalWrite(led, 0);
}
void setup(void) {
pinMode(led, OUTPUT);
digitalWrite(led, 0);
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
if (MDNS.begin("esp32")) {
Serial.println("MDNS responder started");
}
server.on("/", handleRoot);
server.on("/inline", []() {
server.send(200, "text/plain", "this works as well");
});
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
server.handleClient();
delay(2);//allow the cpu to switch to other tasks
}
Stiamo andando a creare un WebServer, collegandoci al quale ci verrà fornito il messaggio di “hello from esp32!”. Per facilitarci nell’individuazione dell’indirizzo della scheda nella nostra rete Wi-Fi locale, basterà digitare l’indirizzo http://esp32.local sul nostro browser per verificare che tutto sia andato a buon fine.

Proviamo adesso la funzionalità di Access Point, quindi ci collegheremo alla scheda che verrà programmata come un punto di accesso. Per prima cosa andiamo a creare questo punto di accesso adoperando il codice di seguito [LINK]. Basterà poi prendere il nostro smartphone, cercare il nome della rete Wi-Fi che abbiamo creato (nel nostro esempio è ESP32), selezionarla e inserire la password. Possiamo personalizzare il nostro AP con ESP32 cambiando il nome dell’SSID e la sua password.
/*
WiFiAccessPoint.ino creates a WiFi access point and provides a web server on it.
Steps:
1. Connect to the access point "yourAp"
2. Point your web browser to http://192.168.4.1/H to turn the LED on or http://192.168.4.1/L to turn it off
OR
Run raw TCP "GET /H" and "GET /L" on PuTTY terminal with 192.168.4.1 as IP address and 80 as port
Created for arduino-esp32 on 04 July, 2018
by Elochukwu Ifediora (fedy0)
*/
#include <wifi.h>
#include <wificlient.h>
#include <wifiap.h>
#define LED_BUILTIN 1 // Set the GPIO pin where you connected your test LED or comment this line out if your dev board has a built-in LED
// Set these to your desired credentials.
const char *ssid = "ESP32";
const char *password = "123456789";
WiFiServer server(80);
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
Serial.begin(115200);
Serial.println();
Serial.println("Configuring access point...");
// You can remove the password parameter if you want the AP to be open.
// a valid password must have more than 7 characters
if (!WiFi.softAP(ssid, password)) {
log_e("Soft AP creation failed.");
while(1);
}
IPAddress myIP = WiFi.softAPIP();
Serial.print("AP IP address: ");
Serial.println(myIP);
server.begin();
Serial.println("Server started");
}
void loop() {
WiFiClient client = server.available(); // listen for incoming clients
if (client) { // if you get a client,
Serial.println("New Client."); // print a message out the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println();
// the content of the HTTP response follows the header:
client.print("Click here to turn ON the LED.
");
client.print("Click here to turn OFF the LED.
");
// The HTTP response ends with another blank line:
client.println();
// break out of the while loop:
break;
} else { // if you got a newline, then clear currentLine:
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
// Check to see if the client request was "GET /H" or "GET /L":
if (currentLine.endsWith("GET /H")) {
digitalWrite(LED_BUILTIN, HIGH); // GET /H turns the LED on
}
if (currentLine.endsWith("GET /L")) {
digitalWrite(LED_BUILTIN, LOW); // GET /L turns the LED off
}
}
}
// close the connection:
client.stop();
Serial.println("Client Disconnected.");
}
}
L’indirizzo IP che utilizzeremo per collegarci è http://192.168.4.1; così facendo si aprirà una pagina web dove troviamo i comandi per accendere e spegnere il LED al pin 1.

Infine, andiamo a provare il Led RGB. Sempre dalla IDE di Arduino, selezioniamo Strumenti-> Gestore librerie e cerchiamo la libreria Freenove WS2812 Lib for ESP32. Installiamola e muoviamoci sullo sketch Rainbox che troviamo al percorso File->Esempi->Freenove WS2812 Lib for ESP32. Una volta aperto lo sketch [LINK] modifichiamo un solo valore, ossia impostiamo come LEDS_PIN il pin 48.
#define LEDS_PIN 48Carichiamo lo sketch e vedremo il LED cambiare colore.