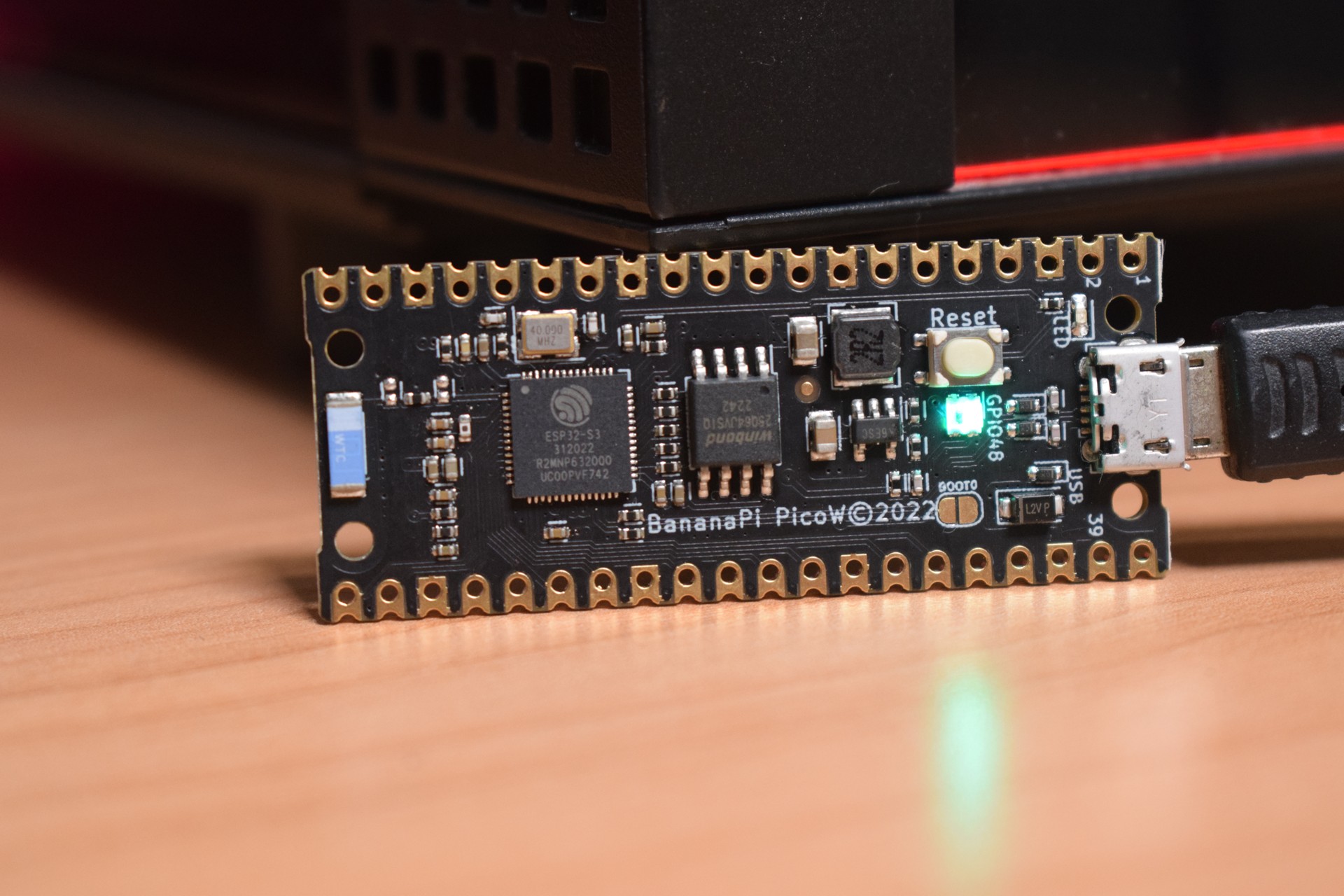
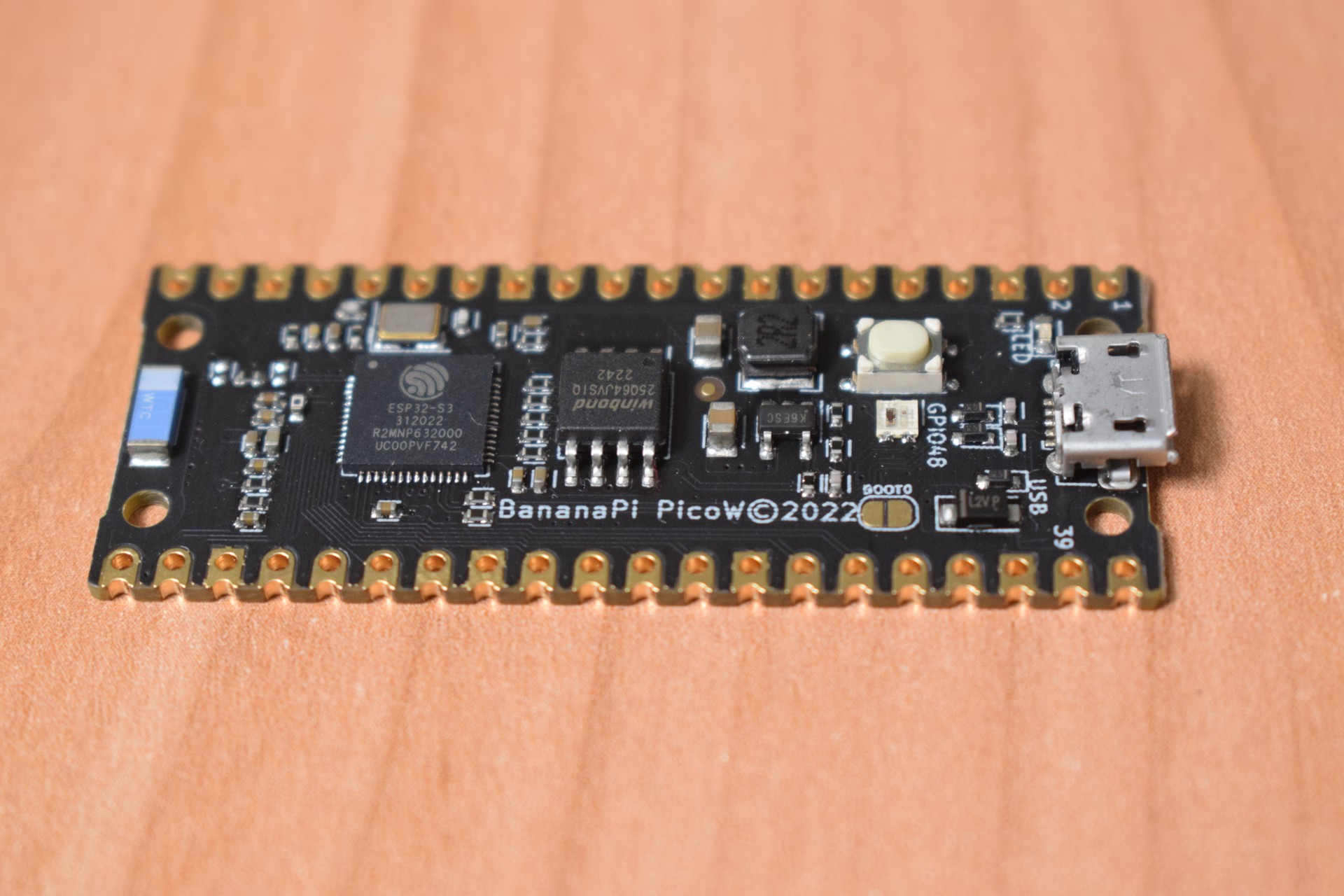
La Banana Pi BPI-PicoW-S3 è una dev-board con ESP32 che imita perfettamente la Raspberry Pi PicoW
Progettata proprio per emulare nelle dimensioni e nell’aspetto la Raspberry Pi PicoW, la Banana Pi BPI-PicoW-S3 è una dev-board con un microcontrollore ESP32-S3 con dimensioni ridotte, interfaccia pratica, facile da usare e può essere applicato direttamente a progetti IoT a basso consumo. Come tutte le dev-board della Banana Pi che abbiamo visto, anche la BPI-Pico-S3 è fornita di una comunicazione wireless dual-mode Wi-Fi a 2,4 GHz e Bluetooth® LE. Possiamo programmare questa scheda sia con la IDE di Arduino, che in MicroPython e CircuitPython.
- Acquistala su Amazon: https://amzn.to/3OmCcFN
- Acquistala su Aliexpress: https://s.click.aliexpress.com/e/_Dn0DQX3
Specifiche tecniche
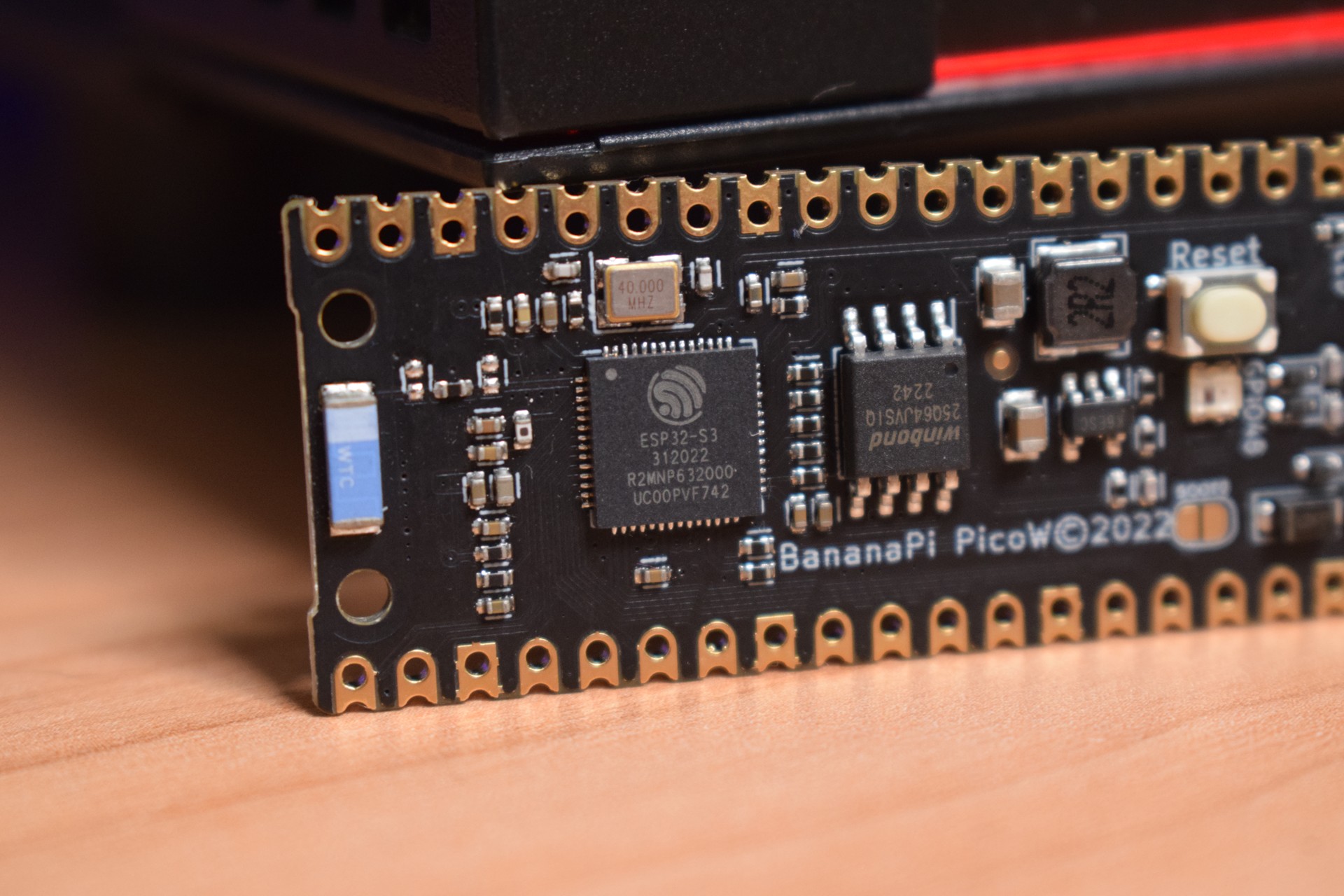
La BPI-Picow-S3 possiede un microcontrollore ESP32-S3, Xtensa® LX7 a 32 bit , corredato da 2MB PSRAM, 8MB di memoria flash e connessione Wi-Fi 2.4GHz a 150 Mbps con standard IEEE 802.11 b/g/n, Bluetooth 5 e tensione di lavoro a 3,3V, sebbene sia possibile fornire alla scheda una tensione in ingresso di 5V. L’idea che ha portato alla creazione di questa scheda è ottenere una dev-board che in grado di lavorare anche con solo 10μA in deep sleep, adattandola a moltissimi progretti IoT.

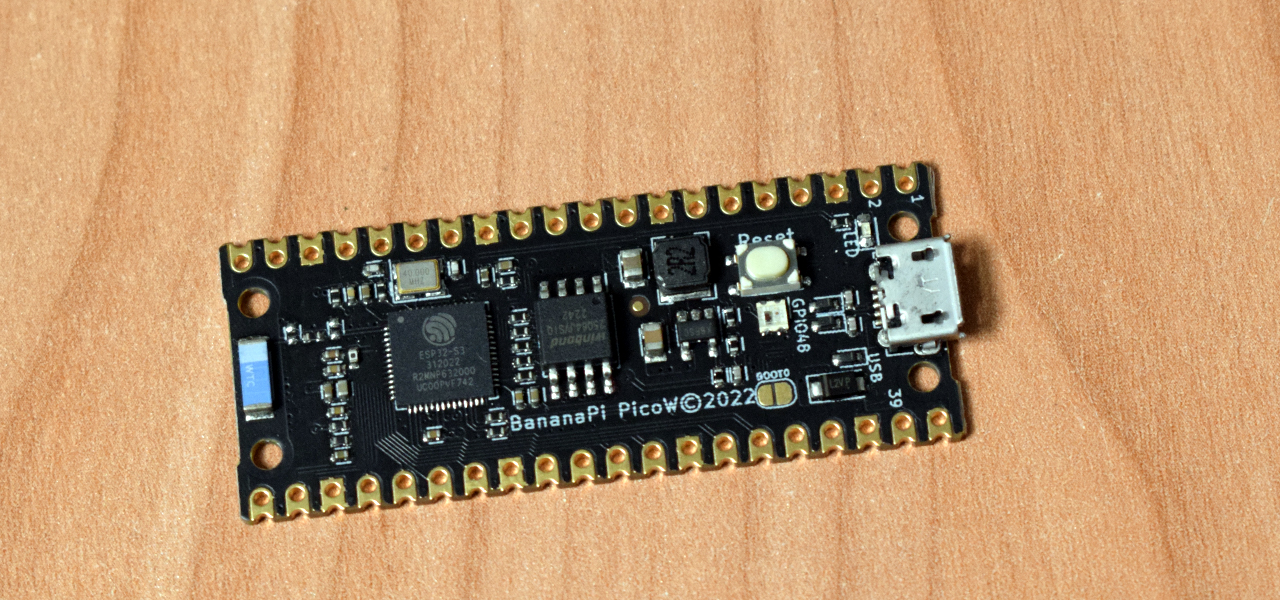
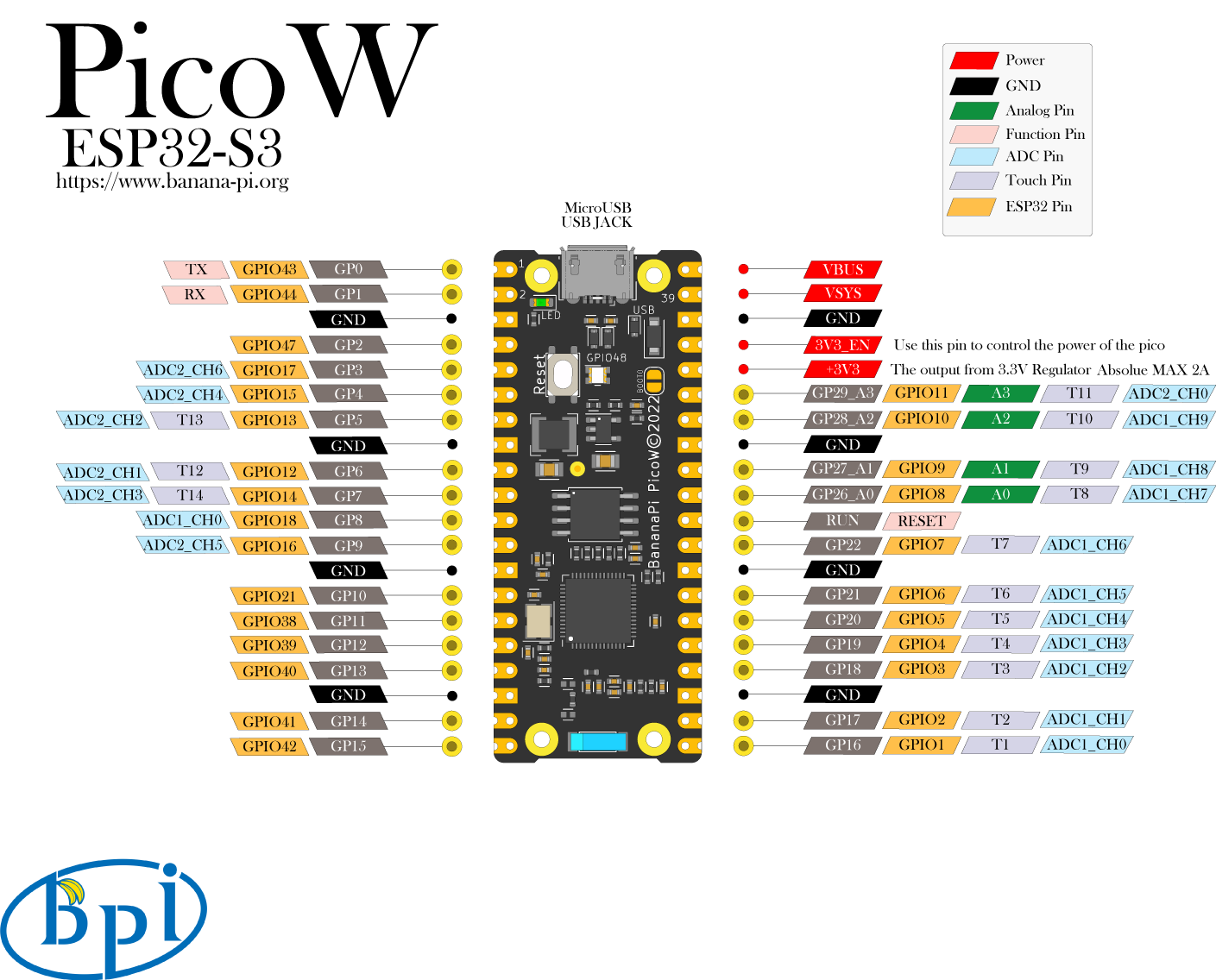
LaBPI-PicoW-S3 possiede ben 39 pin, di cui i GPIO sono solo 27 e sono tutti programmabili sia digitalmente (compreso PWM a 8 canali) che analogicamente, mentre 8 pin sono solo per il GND.

Possiamo adoperare le diverse interfacce I2C, SPI, RMT, I2S, UART, USB, JTAG, senza scordarci che la temperatura di esercizio di questa dev-board va dai -40℃ ai +85℃, facendone una scheda adoperabile in ogni circostanza.

Troviamo un connettore Micro-USB che svolge sia il ruolo di porta per caricare gli sketch, che per alimentare la scheda stessa. A differenza della BPI-Leafe-S3 che possedeva un connettore per la batteria e un sistema di ricarica integrato, la BPI-PicoW-S3 non ha questa particolarità.

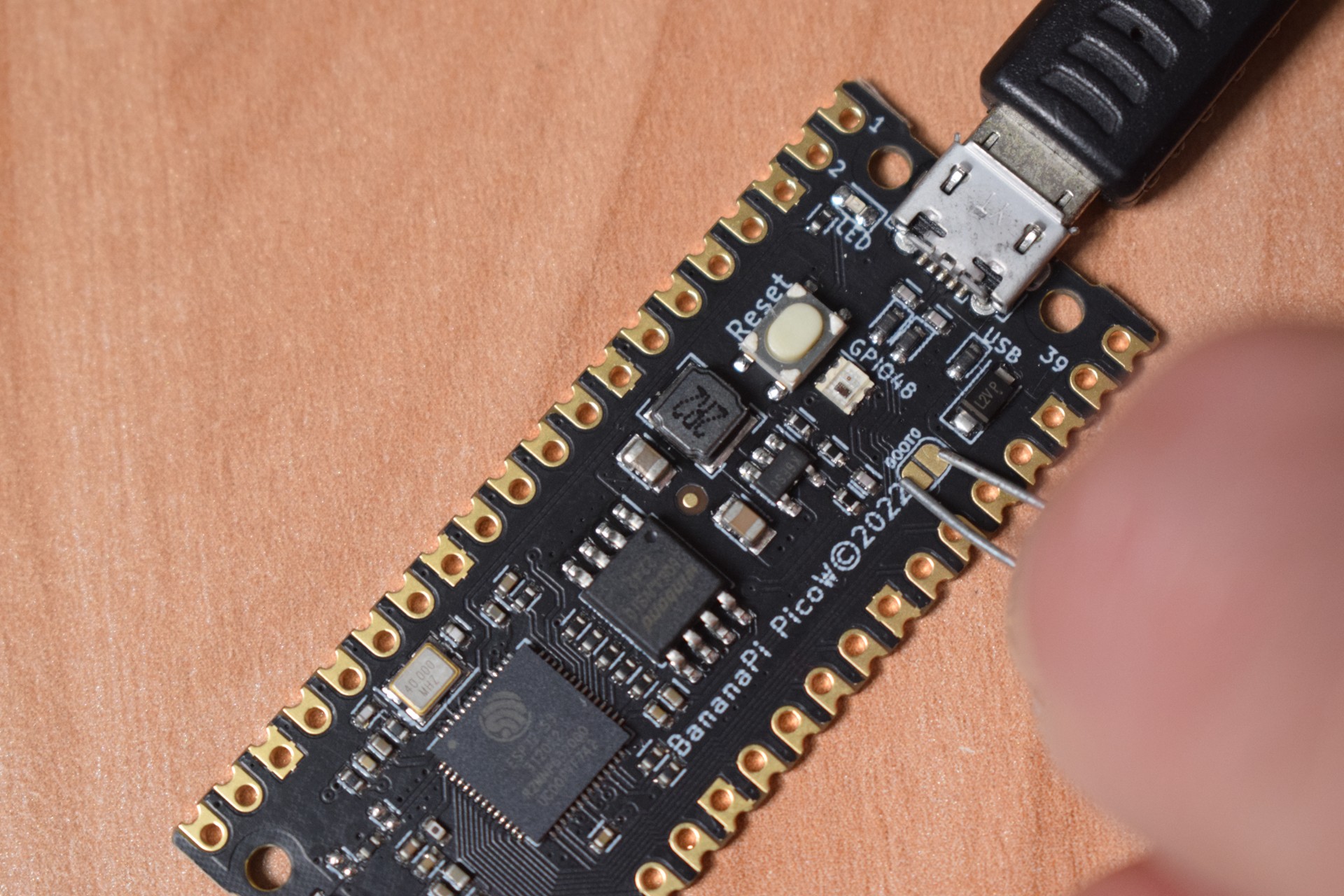
Sulla BPI-PicoW-S3 troviamo anche inserito un LEG ARGB, collegato al pin 48, oltre al led per l’alimentazione. Il LED ARGB è posizionato di fianco al pulsante di reset (RST). Manca un pulsante di Boot, sempre presente nella due schede della Banana Pi viste fin ora; sarà, difatti, necessario creare un cortocircuito tra i contatti del Boot per programmare la scheda.

Fase preliminare
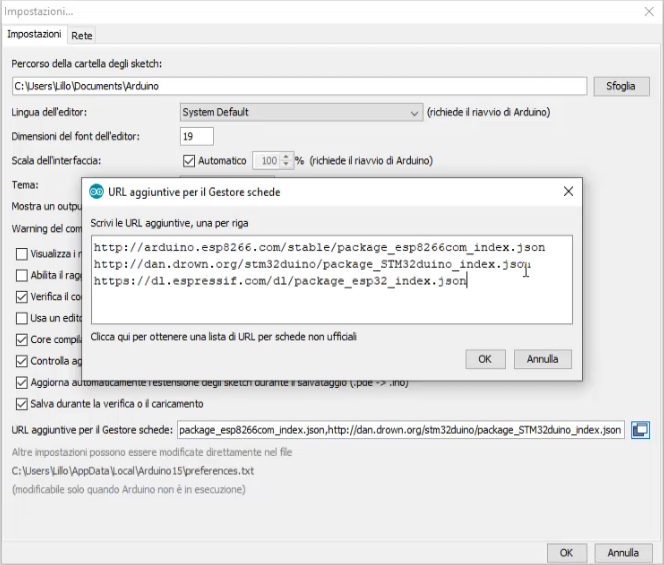
La nostra BPI-PicoW-S3 è programmabile sia in MicroPython che con la IDE di Arduino. Passiamo a predisporre la IDE di Arduino per programmare la nostra ESP32 inserendo il link https://dl.espressif.com/dl/package_esp32_index.json nel percorso File -> Impostazioni e aggiungerlo alla voce URL aggiuntive per il gestore schede.

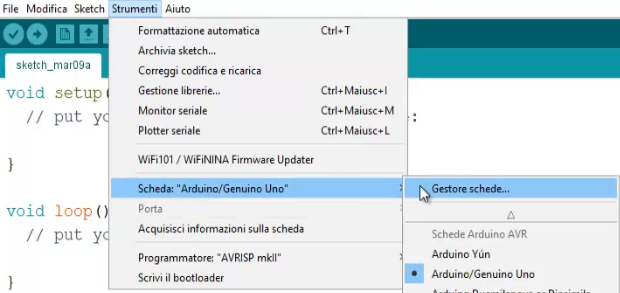
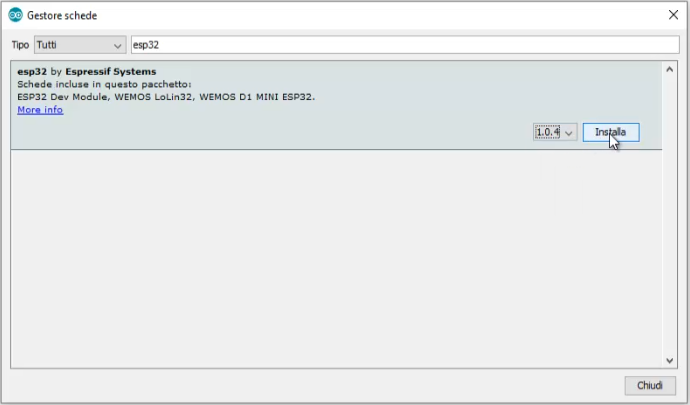
Una volta confermato tutto, muoviamoci sul menu Strumenti->Schede->Gestore schede.

Quando la finestra sarà aperta, cerchiamo ESP32 e installiamo il pacchetto che ci appare.

A questo punto muoviamoci per collegare la BPI-PicoW-S3 al computer; creiamo un cortocircuito tra i contatti del BOOT mentre la dev-board non è ancora collegata, quindi connettiamola al computer tramite cavo USB e infine rilasciamo i contatti di BOOT. La dev-board entrerà in modalità di programmazione e apparirà nel menu Strumenti->Porta la COM per caricare lo sketch. Per caricare lo sketch selezioniamo dalla barra dei menu Strumenti->Scheda->esp32->ESP32S3 Dev Module.
Codice
Testiamo la scheda con alcuni sketch utilizzati per la BPI-Leaf-S3. Andiamo a testare la nostra BPI-PicoW-S3 realizzando un WebServer. Vi lasciamo il codice per provarlo di seguito [LINK], a cui dovete solo indicare l’SSID e la Password della vostra rete di casa.
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
#include <ESPmDNS.h>
const char* ssid = "XXXXXXXXXXX";
const char* password = "xxxxxxxxxxxxx";
WebServer server(80);
const int led = 13;
void handleRoot() {
digitalWrite(led, 1);
server.send(200, "text/plain", "hello from esp32!");
digitalWrite(led, 0);
}
void handleNotFound() {
digitalWrite(led, 1);
String message = "File Not Found\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += (server.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
for (uint8_t i = 0; i < server.args(); i++) {
message += " " + server.argName(i) + ": " + server.arg(i) + "\n";
}
server.send(404, "text/plain", message);
digitalWrite(led, 0);
}
void setup(void) {
pinMode(led, OUTPUT);
digitalWrite(led, 0);
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
if (MDNS.begin("esp32")) {
Serial.println("MDNS responder started");
}
server.on("/", handleRoot);
server.on("/inline", []() {
server.send(200, "text/plain", "this works as well");
});
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
server.handleClient();
delay(2);//allow the cpu to switch to other tasks
}
Stiamo andando a creare un WebServer, collegandoci al quale ci verrà fornito il messaggio di “hello from esp32!”. Per facilitarci nell’individuazione dell’indirizzo della scheda nella nostra rete Wi-Fi locale, basterà digitare l’indirizzo http://esp32.local sul nostro browser per verificare che tutto sia andato a buon fine.

Infine, andiamo a provare il Led RGB. Sempre dalla IDE di Arduino, selezioniamo Strumenti-> Gestore librerie e cerchiamo la libreria Freenove WS2812 Lib for ESP32. Installiamola e muoviamoci sullo sketch Rainbox che troviamo al percorso File->Esempi->Freenove WS2812 Lib for ESP32. Una volta aperto lo sketch [LINK] modifichiamo un solo valore, ossia impostiamo come LEDS_PIN il pin 48.
#define LEDS_PIN 48Carichiamo lo sketch e vedremo il LED cambiare colore.