Il Display OLED da 0.96″ monta il chip SS1306, il medesimo che avevamo visto in questo articolo, e come quello da 0.91″ è molto economico, piccolo e semplice da configurare. Il modello che vediamo oggi è bicromatico, in colore giallo e blu, ma è anche disponibile in due versioni monocromatiche in bianco o blu. Il prezzo è di circa 2€ su Aliexpress.
Specifiche
Come detto sopra, Il Display OLED 0.96″ è dotato di un chip SSD1306 ed ha una risoluzione di 128×64 pixel, il che lo rende un ottimo sostituto per il display LCD I2C. Questo display, oltre ai pin GND e VCC per collegarlo ai 3,3V o ai 5V, possiede i pin SDA (dati) e SCK (clock) per collegarlo alla dev-board tramite interfaccia I2C o SPI. La colorazione dei contenuti di questo modello è divisa in due sezioni, la superiore è gialla, mentre la parte inferiore è in blu. Non è possibile cambiare, invertire o utilizzare solo uno dei due colori.
Collegamento
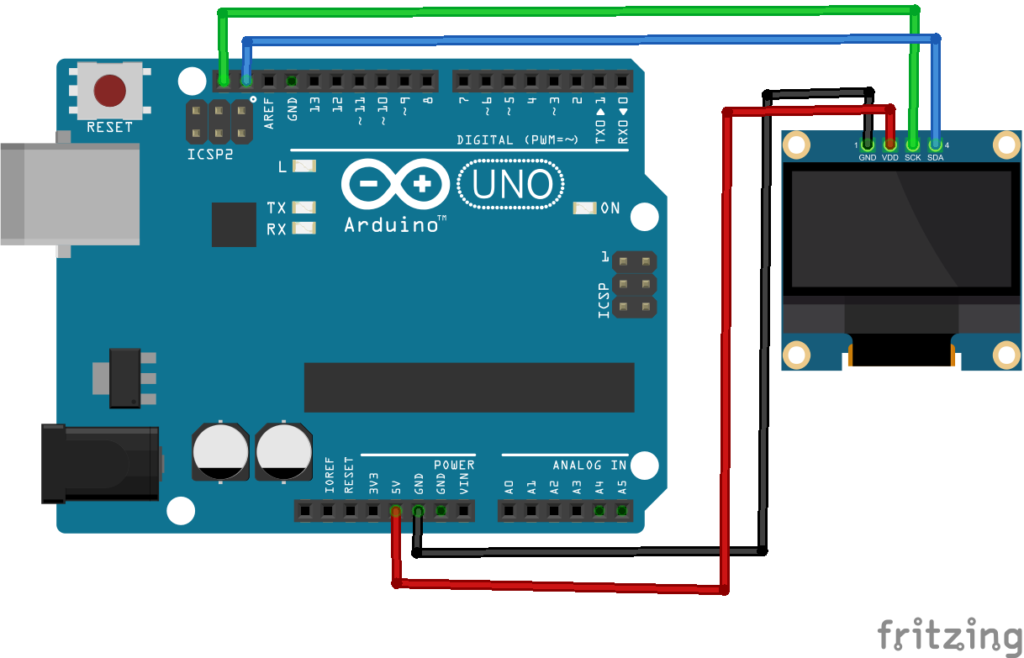
Il collegamento tra il Display OLED 0.96″ e Arduino è estremamente semplice ed intuitivo. Nell’immagine sottostante riportiamo i collegamenti da effettuare, ricordando che i pin SDA e SCL sono interscambiabili con i pin analogici A4 e A5, e che in Arduino Mega ci sono più connessioni disponibili.

Codice
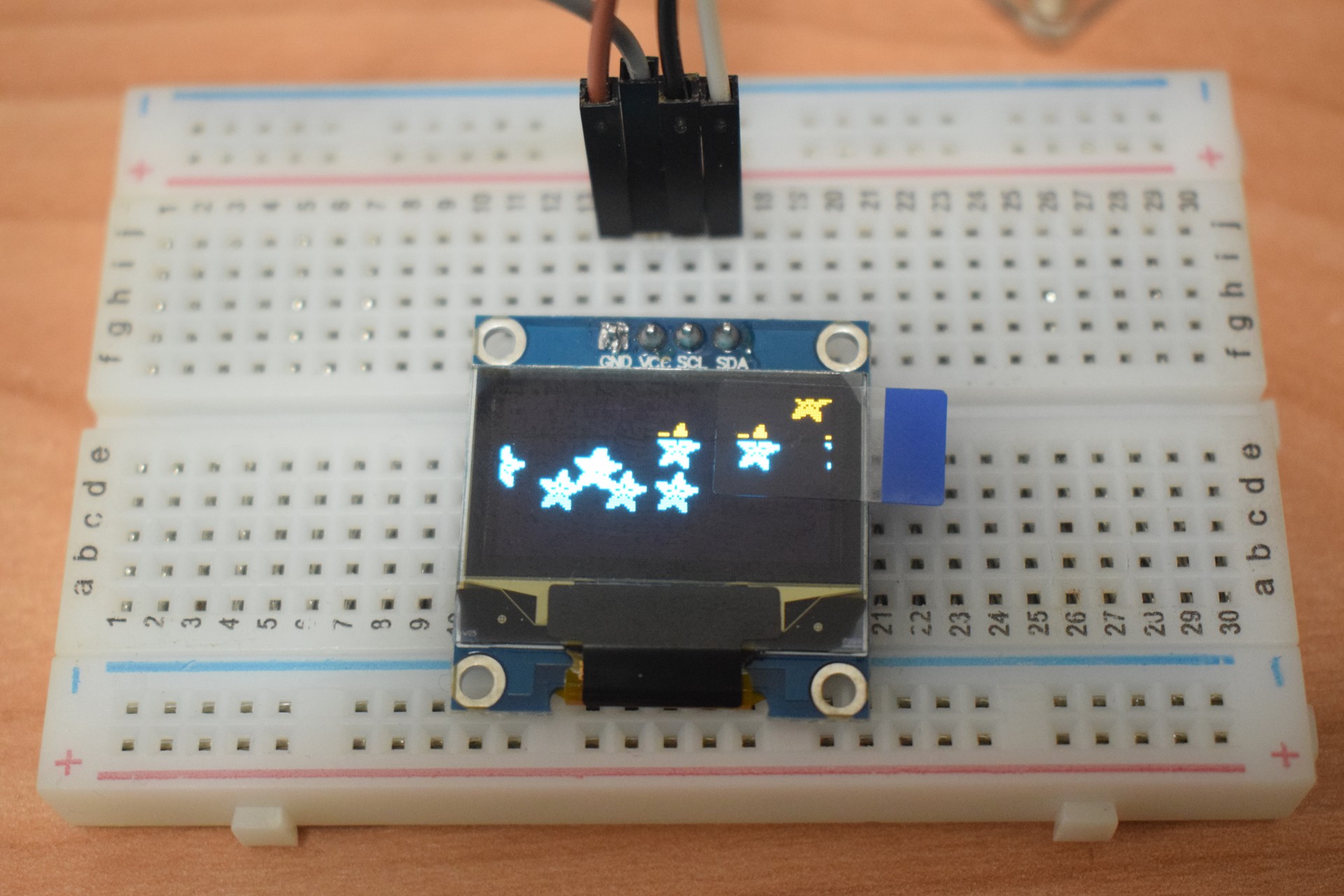
Il Display OLED 0.96″ è configurabile tramite l’apposita libreria SSD1306-Master in combinazione con la nota Adafruit-GFX, oppure utilizzando la libreria U8G2. Anticipiamo che i collegamenti rimangono sempre i medesimi, ma cambia il modo di configurare il codice. Iniziamo utilizzando la libreria SSD1306-Master che ci da la possibilità di effettuare un test grafico che potete scaricare a questo link.
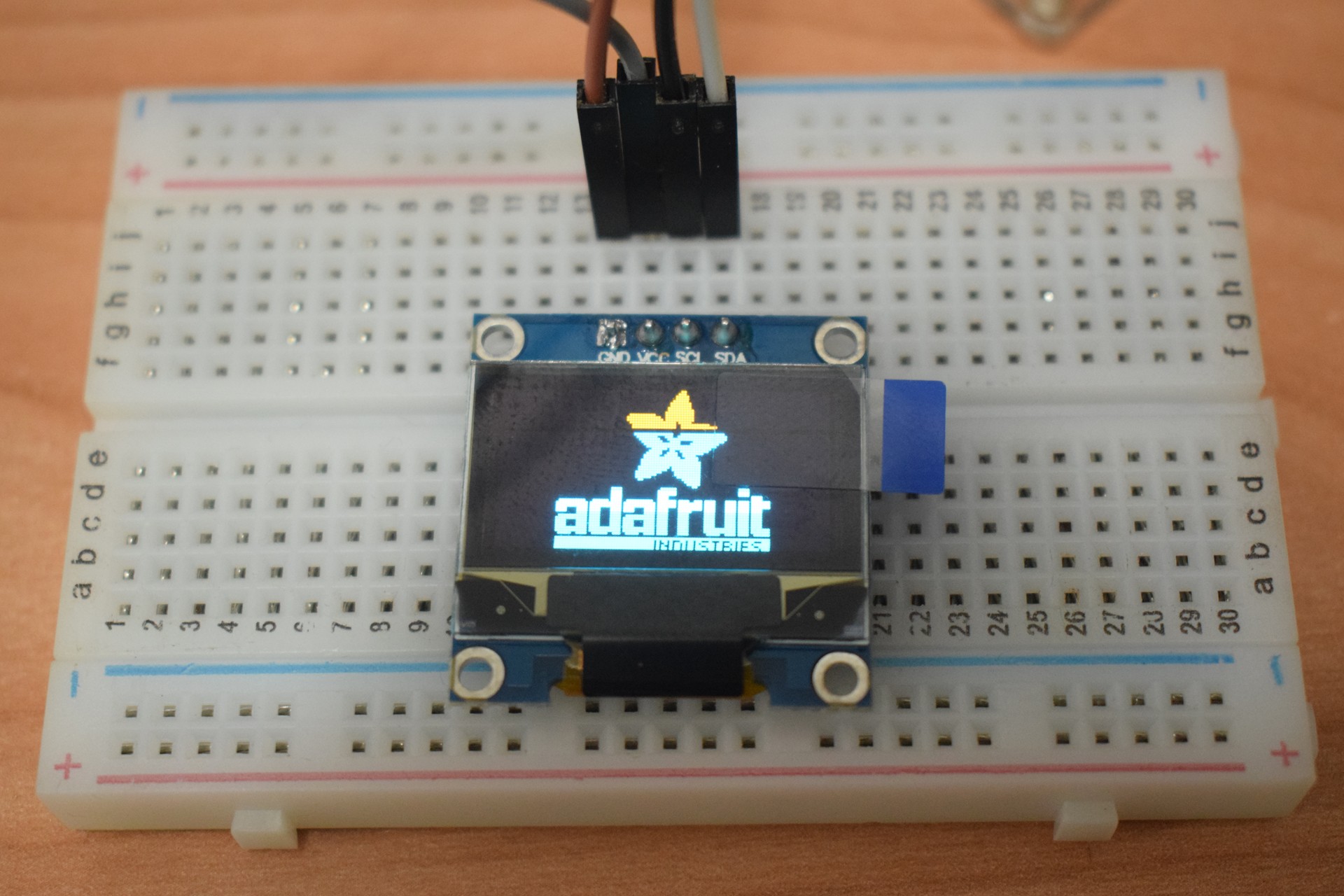
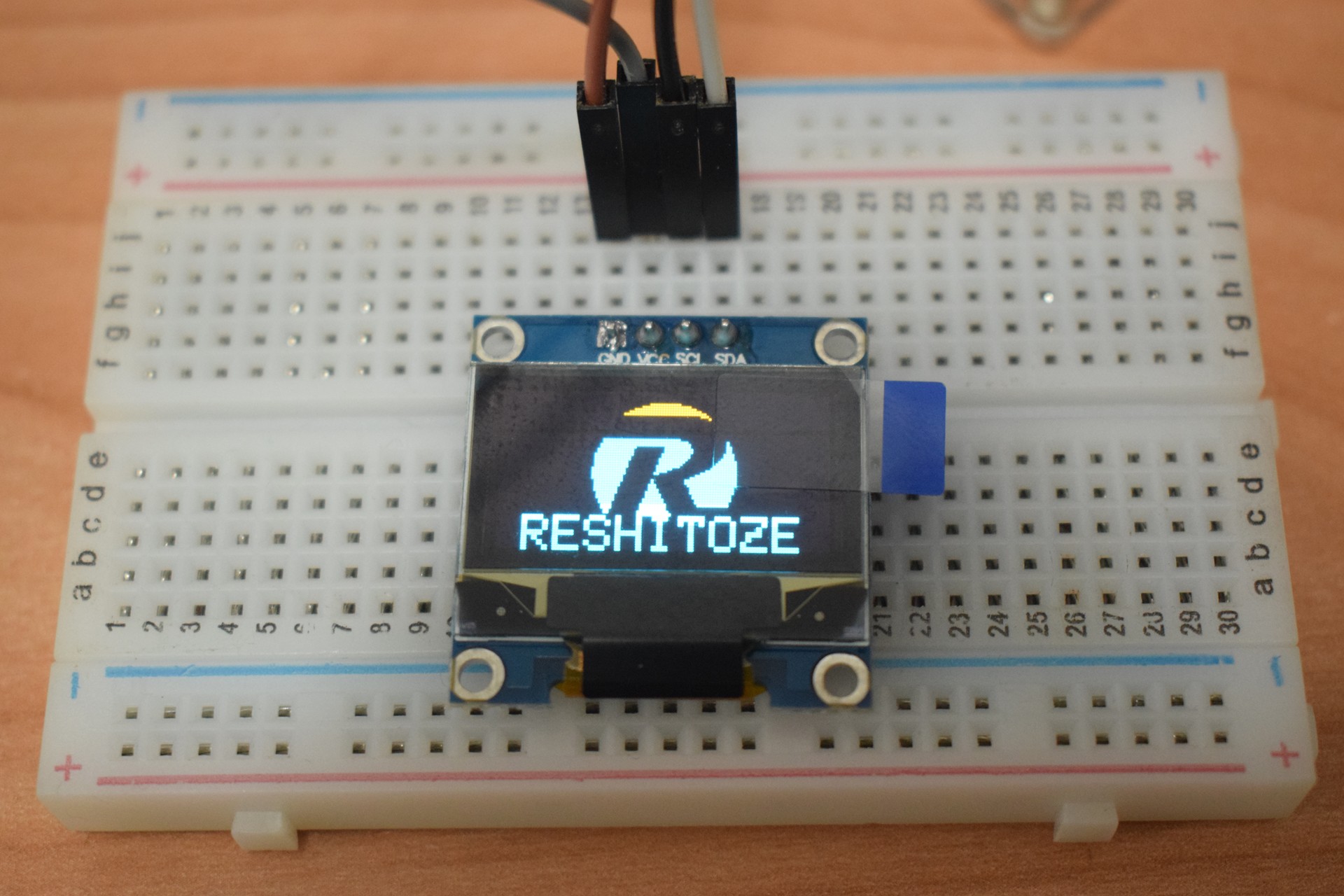
Abbiamo anche realizzato uno sketch per stampare il logo del canale. Per fare ciò, prima realizziamo un’immagine 128×64 con qualsiasi editor immagini, come Photoshop o GIMP, poi andiamo al sito https://diyusthad.com/image2cpp selezionando la nostra immagine, scegliendo se necessario lo sfondo, di invertire i colori e la scala dell’immagine, poi impostando l’OUTPUT come Arduino Code. Il codice generato va copiato e incollato nello sketch. Ricorda di dare un nome al tuo oggetto, come abbiamo fatto noi usando molta fantasia e chiamandolo logo. Nel void setup avviamo il display con la sua porta, puliamolo e stampiamo il logo con la funzione DrawBitmap. Ricordiamo che i primi numeri sono le coordinate, poi va inserito il nome oggetto, poi lo spazio occupato nel display, infine il numero 1 indica il valore ON su display, se mettere 0 non verrò mostrato nulla.
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
display.drawBitmap (0, 0, logo, 128, 64, 1);
display.display();
delay(3000);
display.setTextSize(2);
display.setTextColor(1,0);
display.setCursor(10, 50);
display.println("RESHITOZE");
display.display();
}
Nel secondo sketch includiamo le librerie ed utilizziamo, al di sotto di esse, una stringa per identificare il display. Se non dovesse funzionare, all’interno della libreria trovate una lista con tutti i display supportati. Sta a voi avere pazienza e provarle.
#include <Arduino.h> #include <U8g2lib.h> #include <Wire.h> U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0); // identifica il display
Nel void setup andiamo ad inizializzare il display e stampare del testo, impostando le coordinate del cursore, il font e la dimensione del font.
void setup() {
u8g2.begin();
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_logisoso16_tr);
u8g2.drawStr(0,15,"Avvio");
u8g2.sendBuffer();
delay(1000);
u8g2.setFont(u8g2_font_logisoso20_tr);
u8g2.drawStr(0,40,"Tutto OK");
u8g2.sendBuffer();
}