Fase iniziale per avviare il Display Nextion e caricare i dati collegandolo ad Arduino UNO
I Display TFT Nextion sono dispositivi di output veramente straordinari ed adatti ad ogni tipo di progetto, nonché facilissimi da programmare e settare. Sebbene il costo sia più elevato rispetto ai display TFT più diffusi in commerci, non sarà necessario scrivere tantissimo codice, perché parte della programmazione è grafica e estremamente semplice. Vediamo come programmare il modello da 3.5″ con un Arduino UNO, limitandoci in questo primo articolo a inizializzare il display, personalizzarlo e caricare i dati che preleviamo dai sensori. Potete acquistare questo display cliccando QUI.
Specifiche
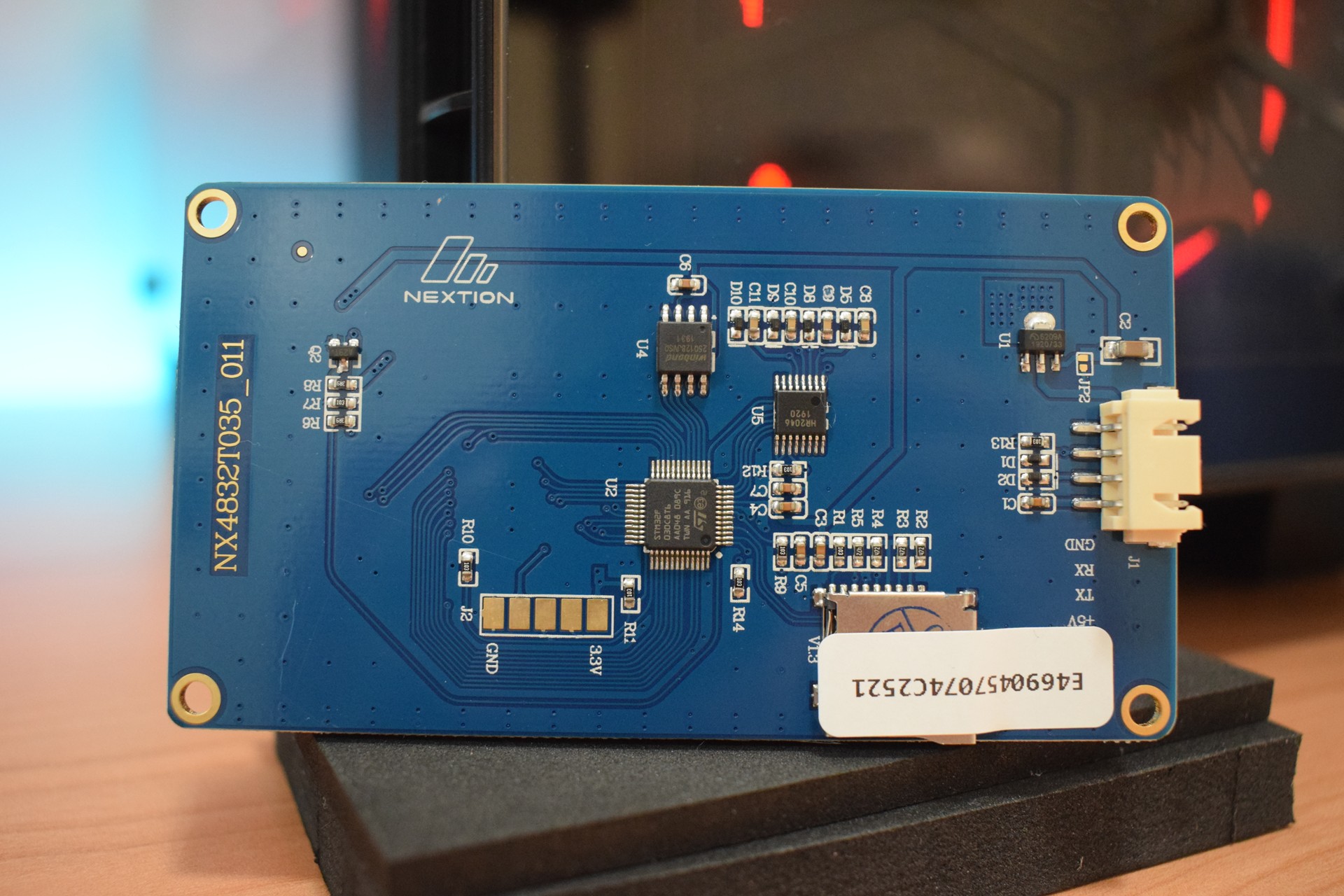
Il modello che esaminiamo oggi è il NX4832T035 da 3.5″ e dotato di touch-screen; occorre dire che esistono diversi formati del display Nextion. Nello specifico, questo modello misura 100,5 mm × 54,94 mm × 5,45 mm ed è dotato di una area di visualizzazione di 73,44 mm × 48,96 mm, con una risoluzione di 480×320 a 65K colori. Il display è dotato anche di un alloggio per Micro-SD card fino a 32GB (che vanno formattate in FAT32), un microcontrollore Cortex M0 da 48Mhz, una Flash Memory da 16MB e una RAM da 3584 Bytes. Queste caratteristiche fanno sì che questo display non richieda risorse alla dev-board e sia molto performante.
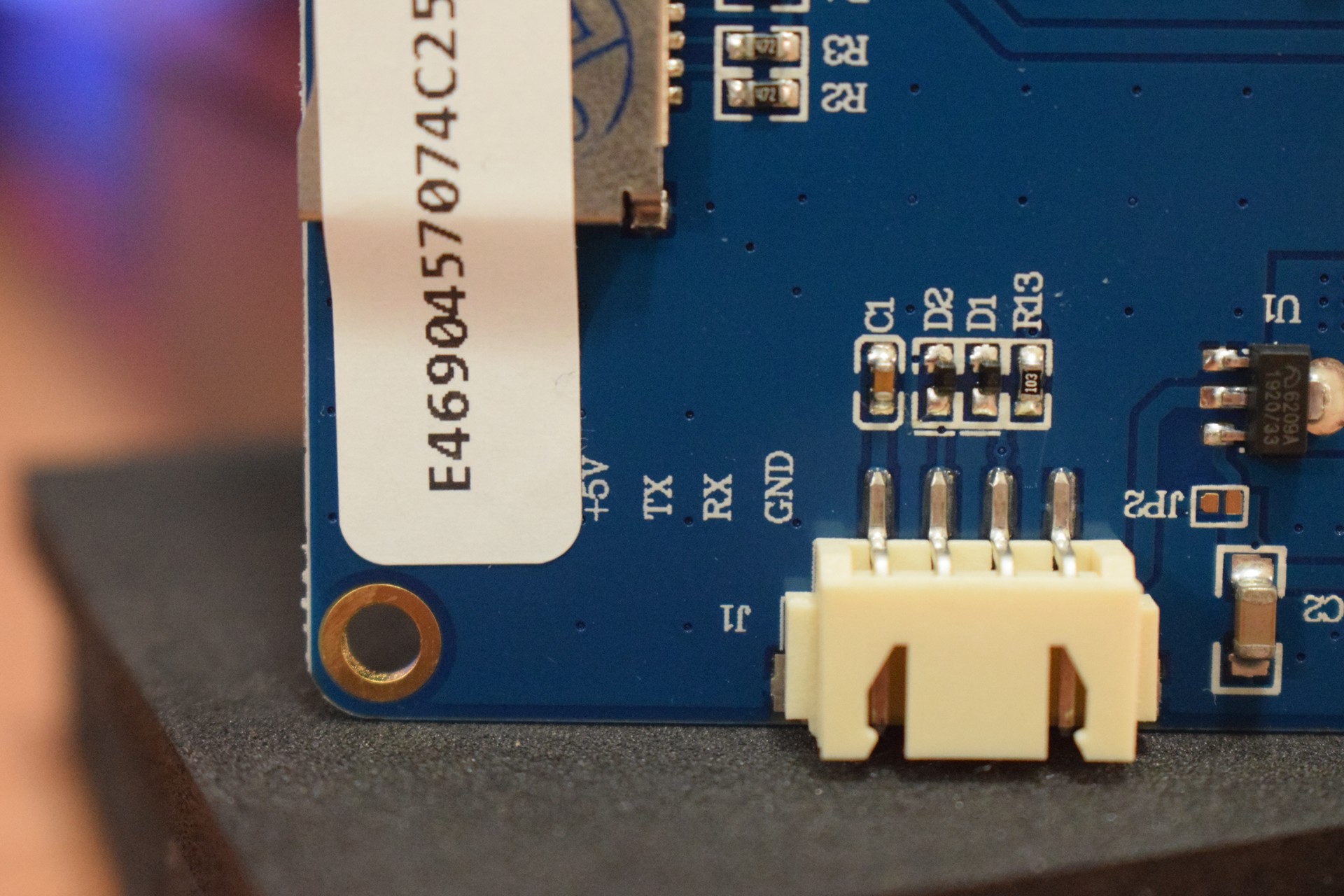
Il Display Nextion non richiede molti collegamenti. All’interno della confezione del display troviamo un connettore di alimentazione Micro-USB e un cavo per le connessioni. Possiede 4 pin: il +5V per l’alimentazione a 5V, il GND per il Ground, il pin RX che va connesso al TX di Arduino, il pin TX che va connesso al pin RX di Arduino. Vediamo quanto detto finora in questa tabella:
| NX4832K035 | Arduino UNO |
|---|---|
| +5V | 5V |
| TX | RX |
| RX | TX |
| GND | GND |
Possiamo testare sin da subito il display, adoperando il connettore di alimentazione presente nella confezione e collegandolo per esempio ad un PowerBank e senza usare Arduino UNO. Troviamo già un software pre-caricato.
Software
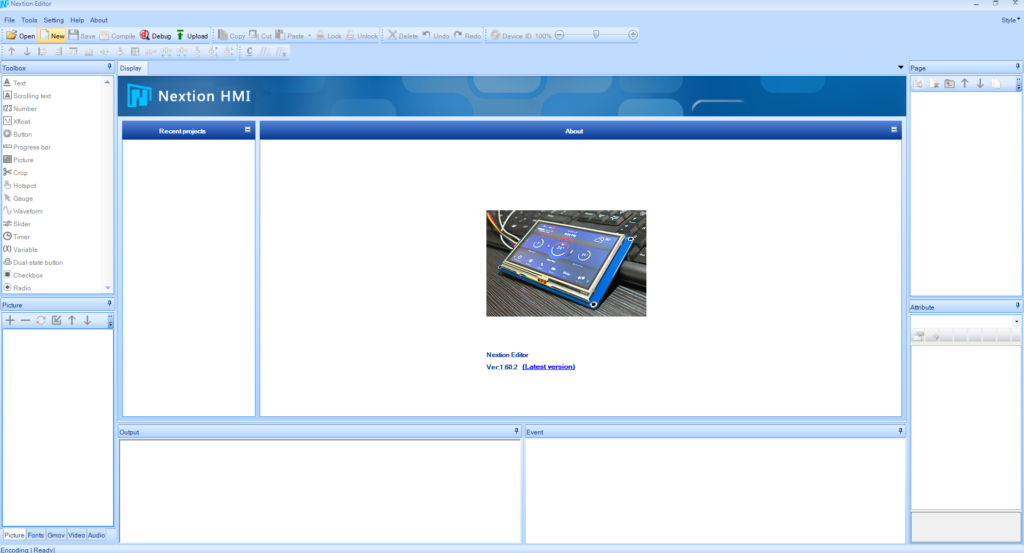
Per configurare il nostro display Nextion da 3.5″ abbiamo bisogno di scaricare e installare sul PC il Nextion Editor, un software che potete scaricare QUI gratuitamente. Il software non è multipiattaforma e nemmeno molto user-friendly. Per questa ragione vi invitiamo ad usare questi display solo se avete Windows e solo se seguirete le istruzioni che vi forniamo che descrivono i primi passi da compiere per utilizzare questo display.
1. Partiamo creando un nuovo progetto cliccando su “New” e creando un file .HMI

2. Si aprirà la finestra Setting, selezionate la voce BASIC, poi il modello NX4832T035_011 come nell’immagine sottostante e diamo OK.

3. Ci verrà chiesto di dare una direzione al display, confermiamo e scegliamo la direzione più adatta al nostro progetto e diamo OK. Nel nostro caso abbiamo scelto la seconda (90 – Horizontal).

4. Il progetto è pronto per essere realizzato, ma dobbiamo ancora compiere un’ultima fare preliminare: creare un font per i contenuti. Nella barra dei menu selezionate la voce Tools, poi nel sotto menu la funzione Font Creator. La finestra che apparirà ci chiede di selezionare la grandezza del font (Height) e il font da utilizzare. Nella Preview Area apparirà il risultato finale. Diamo un nome al font nella casella Font Name e poi generiamo il font. Creiamo un file .zi che contiene tutte le istruzioni.

5. Salvato tutto ci darà prima la conferma

6. Poi ci chiederà di aggiungere il font generato cliccando su YES.

7. Generiamo lo sfondo per il nostro progetto. Il nostro consiglio è utilizzare immagini con risoluzione 480×320 e minimali. Le caselle dove caricheremo i dati non prevedono trasparenze. Premesso questo, a sinistra della finestra del programma notiamo una barra laterale. Nell’immagine abbiamo cerchiato in verde le voci che andremo ad usare.

8. Prima clicchiamo sul simbolo + di colore rosso per aggiungere un’immagine. Inserita, clicchiamo sulla voce Picture nella Toolbox. Verrà inserita una label nel progetto ma sarà vuota. Per riempirla spostiamoci a destra del programma, e cerchiamo il box Attribute, poi la voce picture e browse per selezionare la nostra immagine. Apparirà la nostra immagine di sfondo.

9. Dalla Toolbox inseriamo le nostre caselle. Sta a noi scegliere se i contenuti saranno solo testuali o numerici. Nel caso in cui i valori da stampare fossero numeri interi, consiglialo l’uso di Number, mentre per il resto di usare la casella Text. Sceglieremo per questo esempio la casella Text, che inserita apparirà prima di formattazione. Muoviamoci sul box Attribute dopo aver cliccato sulla casella Text e modifichiamo il colore del testo (pco), dello sfondo (bco), l’allineamento (xcen), il contenuto (txt) e il nome dell’oggetto (objname). Nell’immagine in basso riportiamo come era prima e come appare dopo le modifiche. Possiamo creare altre caselle di testo se abbiamo bisogno di inserire altri valori che dovranno essere prelevati dai sensori oppure per inserire le unità di misura per i rilevamenti.

10. Dopo un po’ di pazienza il risultato finale che otterremo sarà questo:

11. Ci resta da vedere se tutto funziona bene avviando la funzione di Debug presente nella barra degli strumenti del Nextion Editor. Nella finestra che apparirà, in basso appare la casella denominata Instruction Input Area. Scriviamo una breve stringa di codice per verificare che i valori inviati dal sensore siano poi registrati nel display. Scriviamo semplicemente
temp.txt="34.3"
Questo semplice codice scriverà nella casella la stringa. Se tutto è stato impostato bene, il valore a display cambia e non vengono segnalati errori.

12. Ultimo passo sarà esportare su Micro-SD il progetto e caricarlo sulla EEPROM del display Nextion. Per farlo spostiamoci nel menu File e selezioniamo la voce TFT file output. Carichiamolo direttamente sulla Micro-SD oppure salvatelo in una cartella e copiatelo successivamente, l’importante è esportare il progetto in questo nuovo formato .tft.

13. Colleghiamo la Micro-SD a display spento, diamo poi alimentazione al Nextion, attendiamo che carichi il file e che ci dia conferma. Spegnete poi il display e rimuovete la Micro-SD. Ricordatevi che la Micro-SD deve essere formattata con il file system FAT32.

Collegamenti
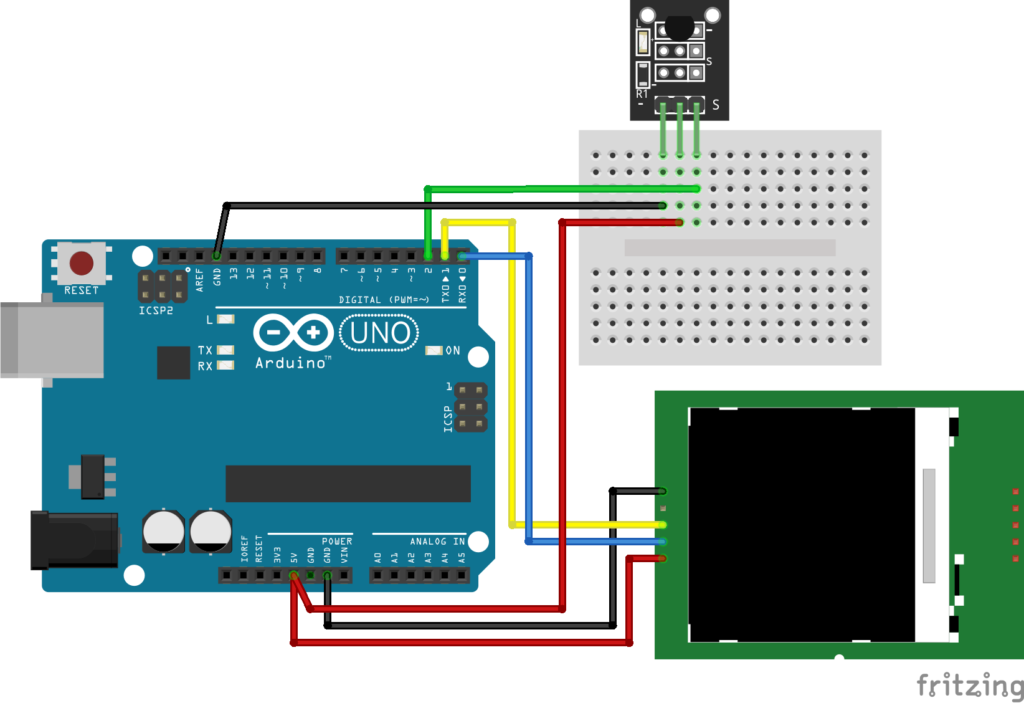
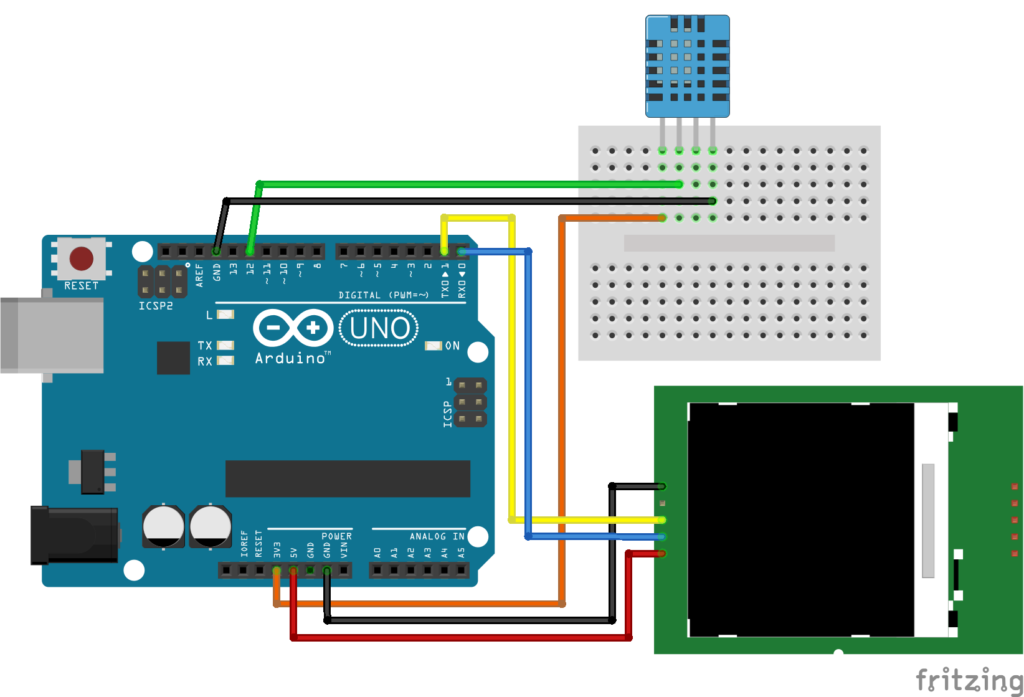
Per testare in questa prima fare il nostro display Nextion da 3.5″ abbiamo adoperato due sketch e quindi altrettanti collegamenti. Il primo prevede l’uso del sensore Dallas Temperature per registrare come stringa i valori a virgola mobile, l’altro il DHT11 per testare le casella Number a numerazione intera. Riportiamo qui gli schemi per i due rispettivi progetti.


Codice
Iniziamo analizzando il primo codice che prevede l’uso del sensore Dallas Temperature che abbiamo visto in precedenza in questo articolo. Potete scaricare tutto a questo LINK.
#include <OneWire.h>; // Libreria OneWire #include <DallasTemperature.h>; // Libreria Sensore #define ONE_WIRE_BUS 2 // Sensore collegato al pin 2 OneWire oneWire(ONE_WIRE_BUS); DallasTemperature sensors(&oneWire); float t; // variabile per la temperatura String data = ""; // stringa vuota
Includiamo tutte le librerie necessarie a far funzionare questo progetto, creiamo una variabile a virgola mobile per rilevare la temperatura ed una variabile stringa per inviare i dati al display. nel VOID SETUP avviamo il monitor seriale e il sensore.
sensors.requestTemperatures(); // richiesta al sensore t = sensors.getTempCByIndex(0); // rilevo temperatura // trasformo la temperatura in string e la trasmetto al display tramite seriale alla casella temp.txt data = "temp.txt=\"" + String(t) + "\""; Serial.print(data); Serial.write(0xff); Serial.write(0xff); Serial.write(0xff); delay (500);
Nel VOID LOOP rilevo la temperatura, dopodiché trasformo il numero in stringa e la stampo su monitor seriale in modo che venga inviata alla casella di testo temp.txt. Le funzioni Serial.Write servono per inviare al display la stringa data. A display apparirà il valore rilevato con un delay di mezzo secondo.

Il secondo codice in realtà è molto simile, ma richiederà solo un invio diretto per ogni variabile tramite il monitor seriale senza bisogno di convertire i numeri interi in stringhe, visto che questa volta la casella adoperata è quella a numeri interi Number. Potete scaricare tutto il necessario a questo LINK. Partiamo come sempre dalle librerie, dalla creazione delle variabili intere e dal dichiarare il pin a cui è connesso il sensore. Avviamo sempre nel VOID SETUP sia il sensore che il monitor seriale.
#include "DHT.h" // libreria DHT11
#define DHTPIN 12 // sensore collegato al pin 12
#define DHTTYPE DHT11 // tipo sensore
DHT dht(DHTPIN, DHTTYPE); // creo oggetto dht
int t, h; // variabili intere per umidità e temperatura
void setup() {
Serial.begin(9600);
Serial.println ("Stazione meteo con Nextion");
dht.begin(); // avvio sensore
}
nel VOID LOOP troviamo infine solo i rilevamenti del sensore per umidità e temperatura; ognuna verrà stampata a monitor seriale e poi scritta sul display. A differenza di prima la destinazione saranno le caselle temp.val e umid.val.
t = dht.readTemperature(); // rilevo temperatura
h = dht.readHumidity(); // rilevo umidità
// invio tramite seriale i valori interi al display
Serial.print("temp.val=");
Serial.print(t);
Serial.write(0xff);
Serial.write(0xff);
Serial.write(0xff);
Serial.print("umid.val=");
Serial.print(h);
Serial.write(0xff);
Serial.write(0xff);
Serial.write(0xff);

In basso ecco la lista della componenti da acquistare se volete provare anche voi a realizzare questi sistemi.
Lista componenti su Amazon:
- Arduino UNO: https://amzn.to/2TbcWWp
- Clone Arduino UNO: https://amzn.to/2LAFQe5
- Display Nextion 3.5″: https://amzn.to/3g14Ysu
- Jumper: https://amzn.to/2LAVRkp
- Dallas Temperature [KY-001]: https://amzn.to/2zRag9s
- DHT11: https://amzn.to/2ZoeaBd
Lista componenti su Aliexpress:
- Clone Arduino UNO: https://s.click.aliexpress.com/e/_dZckWVX
- Display Nextion 3.5″: http://s.click.aliexpress.com/e/_dYhcuBH
- Jumper: https://s.click.aliexpress.com/e/_d7eCe7Z
- Dallas Temperature [KY-001]: http://s.click.aliexpress.com/e/_dYXXgSF
- DHT11: http://s.click.aliexpress.com/e/_dXJZdTZ