Impostare la IDE di Arduino per programmare la ESP8266
Arduino è di sicuro la dev-board più conosciuta, ma da diversi anni è arrivata dalla Cina una scheda programmabile molto economica, performante e dotata anche di connessione WiFi, che si presta molto facilmente e con costi contenuti ai progetti IoT. Anche se parliamo di una dev-board, in effetti, sarebbe meglio dire che esistono diverse versioni di questa scheda, sebbene di base utilizzino tutte il chip ESP8266. In questa guida vediamo come predisporre la IDE di Arduino per programmare le ESP8266.
Specifiche
La ESP8266 è dotata di un microcontrollore single-core Tensilica RISC CPU Xtensa LX106, basato su architettura a 32-bit, funzionante fino a 80 MHz. Possiamo contare su 64KB di RAM e fino a 4MB di memoria, mentre possiamo adoperare fino a 16 pin digitali PWM. In alcune versioni, come nel NodeMCU, troviamo anche un pin analogico. La tensione di lavoro è di 3,3V, sebbene sia possibile erogare i 5V. Ad ogni modo, i pin da 3,3V servono sia per fornire che per ricevere corrente. Come in Arduino, possiamo fruire di diverse interfacce come la I2C, UART e SPI. Per quanto concerne la connettività WiFi, lo standard supportato è IEEE 802.11 b/g/n, quindi utilizzeremo la frequenza a 2,4Ghz.

Codice
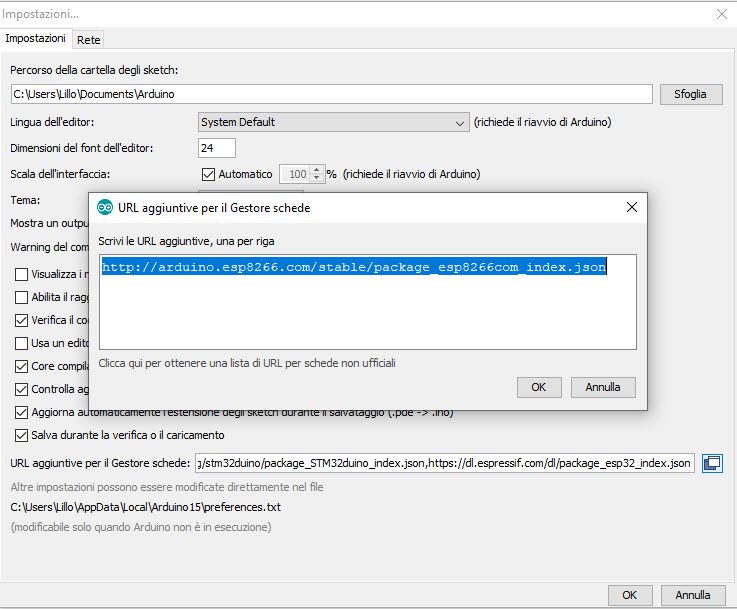
Per caricare il nostro codice tramite la IDE dobbiamo, prima di tutto, configurarla affinché riconosca la ESP8266. Seguiamo il percorso File -> Impostazioni e aggiungiamo http://arduino.esp8266.com/stable/package_esp8266com_index.json alla voce URL aggiuntive per il gestore schede.

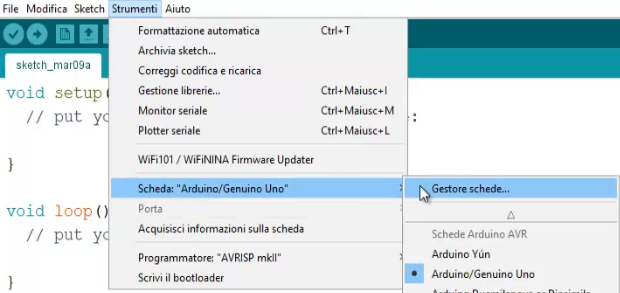
Una volta confermato tutto, muoviamoci sul menu Strumenti->Schede->Gestore schede.

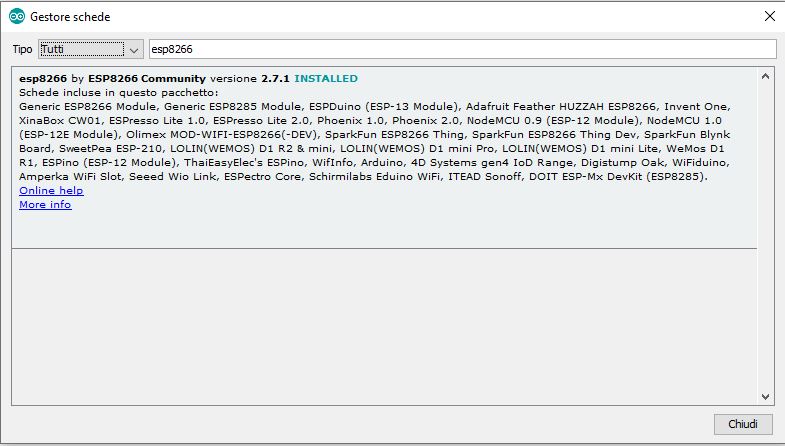
Inseriamo nel campo di ricerca “esp8266” e installiamo il risultato che vedete in foto. Una volta terminata l’installazione, potrebbe essere necessario chiudere e riaprire la IDE di Arduino.

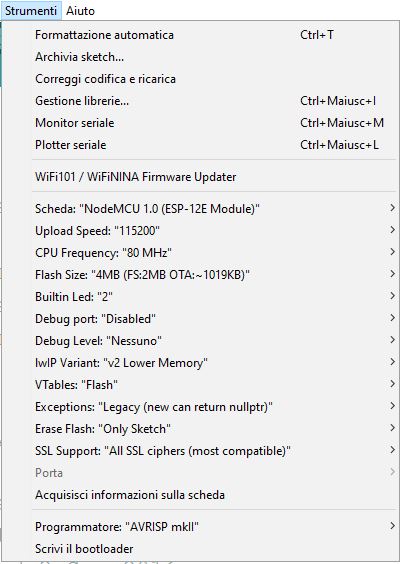
Per verificare che tutto sia andato a buon fine, andiamo sul menu Strumenti->Schede e poi scorriamo per vedere se appaiono tutte le schede ESP8266 supportate. Non ci resta che provare un semplice codice, ossia lo sketch blink contenuto nel menu File->Esempi->01.Basic e poi settare le configurazioni adatte per la nostra ESP8266.
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
}
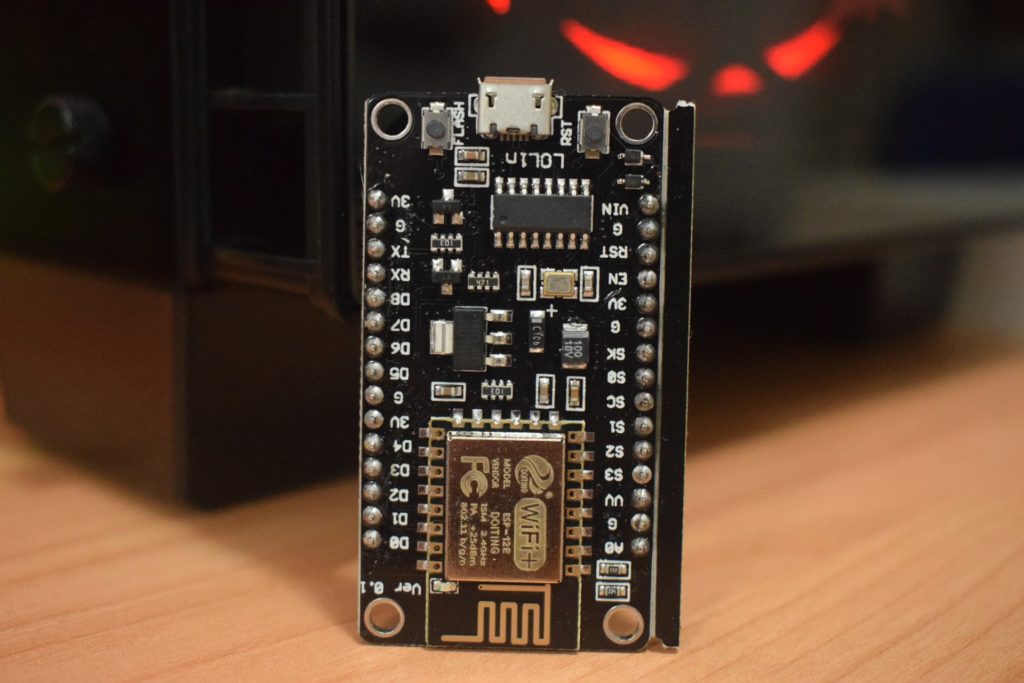
Nel nostro caso caricheremo tutto su un NodeMCU v.3 che richiede solo la selezione della scheda NodeMCU 1.0 (ESP-12E Module), senza altra configurazione particolare. La scelta del NodeMCU V.3 è dettata anche dalla possibilità di adoperare il connettore Micro-USB di cui è dotato per caricare facilmente il nostro codice. Non tutte le ESP8266 sono dotate di connettore Micro-USB. Nel caso adoperaste un Wemos D1 o una ESP-01 vi consigliamo di selezionare la voce corretta o, nel caso non conosceste il modello di provare selezionando la voce Generic ESP8266 Module.

Il caricamento del codice su queste schede richiede qualche secondo in più di attesa rispetto al caricamento su dev-board Arduino. Una volta terminata noteremo che il led integrato nella nostra scheda si accenderà e si spegnerà. Se volete acquistare anche voi un NodeMCU V.3 potete farlo tramite questo LINK.