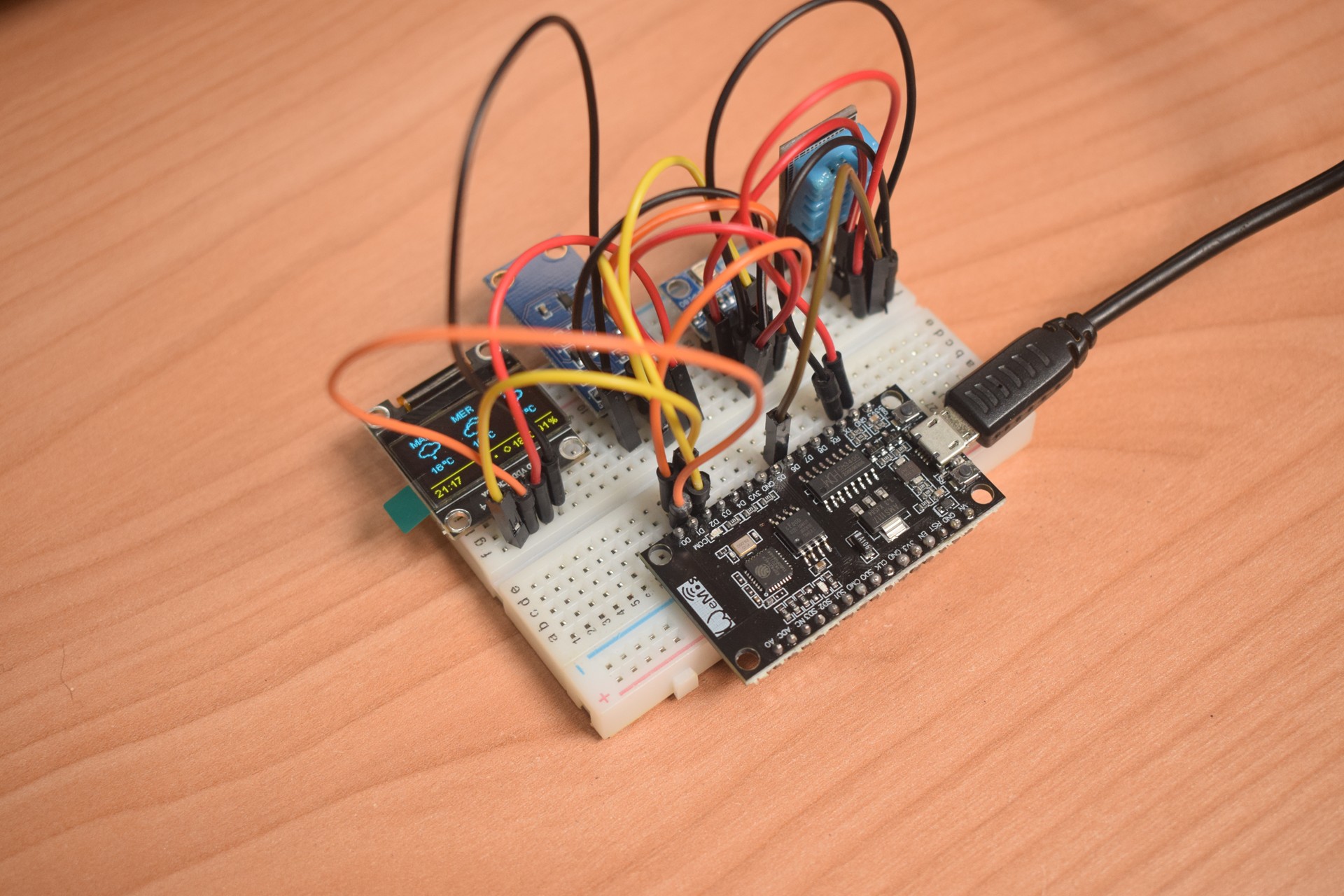
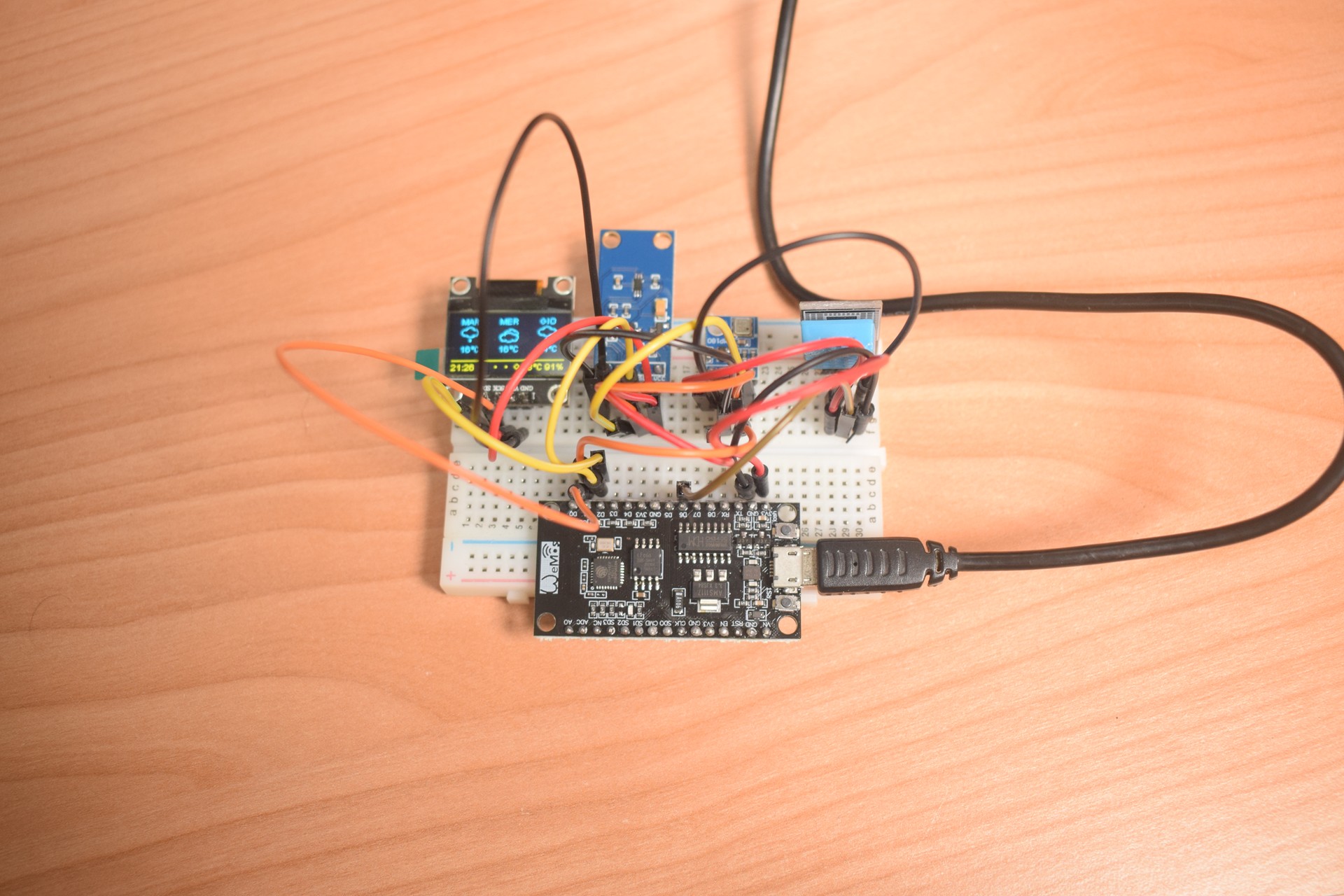
La stazione meteo in kit con ESP8266 che si può comprare online realizzata da noi
Ci è capitato di notare, su diversi siti di e-commerce, un kit per realizzare una stazione meteo WiFi con ESP8266. Il kit è molto economico, ma il software che rilasciano loro non è sempre chiaro e soprattutto non è rilasciato così liberamente. Cercando online, molti utenti se ne lamentavano e non nascondevano diverse difficoltà. Per questo motivo abbiamo deciso di realizzarne una nostra versione, adoperando le stesse componenti ma realizzando da noi il codice.
Progetto
Come abbiamo avuto modo di accennare, questo kit è composto da un NodeMCU V3 con chip ESP8266 e alcuni sensori, tra cui il ben noto DHT11, dai quali leggiamo determinati valori e li stampiamo su un Display Oled, insieme ad altri valori che la dev-board preleva da Internet dal sito OpenWeatherMap. Il funzionamento di base ci è molto noto, infatti poco tempo fa abbiamo realizzato una stazione meteo con display TFT touch-screen con ESP8266. Partiremo quindi da una degli esempio contenuti in una delle librerie per sviluppare il nostro codice.

Componenti
Il NodeMCU V3 è il nostro cervello, utilizzato per leggere i valori dai sensori, connetterci alle funzionalità di OpenWeatherMap tramite la connessione WiFi e stampare tutto su un Display. I sensori fin ora accennati sono il DHT11 per rilevare temperatura e umidità relativa, il sensore BMP180 per la pressione e il sensore BH1750 per la luminosità. Tutto è stampato su un Display Oled da 0.96″ con chip SSD1306. Tutto è stato montato su una bread-board a 400 fori ed alimentato via connettore USB del NodeMCU V3. Rammentiamo che la ESP8266 adopera una tensione di lavoro di 3,3V e che tutti i sensori adoperati utilizzano la stessa tensione, per cui non sarà necessario utilizzare alimentazioni supplementari.
Vi forniamo il link del kit completo della stazione meteo, sebbene noi abbiamo preferito non acquistarlo, giacché avevamo in nostro possesso tutte queste componenti e ci pareva inutile avere doppioni.
- Kit Stazione meteo su Amazon: https://amzn.to/3a88xMO
- Kit Stazione meteo su Aliexpress: https://s.click.aliexpress.com/e/_AFBcGu
Collegamenti
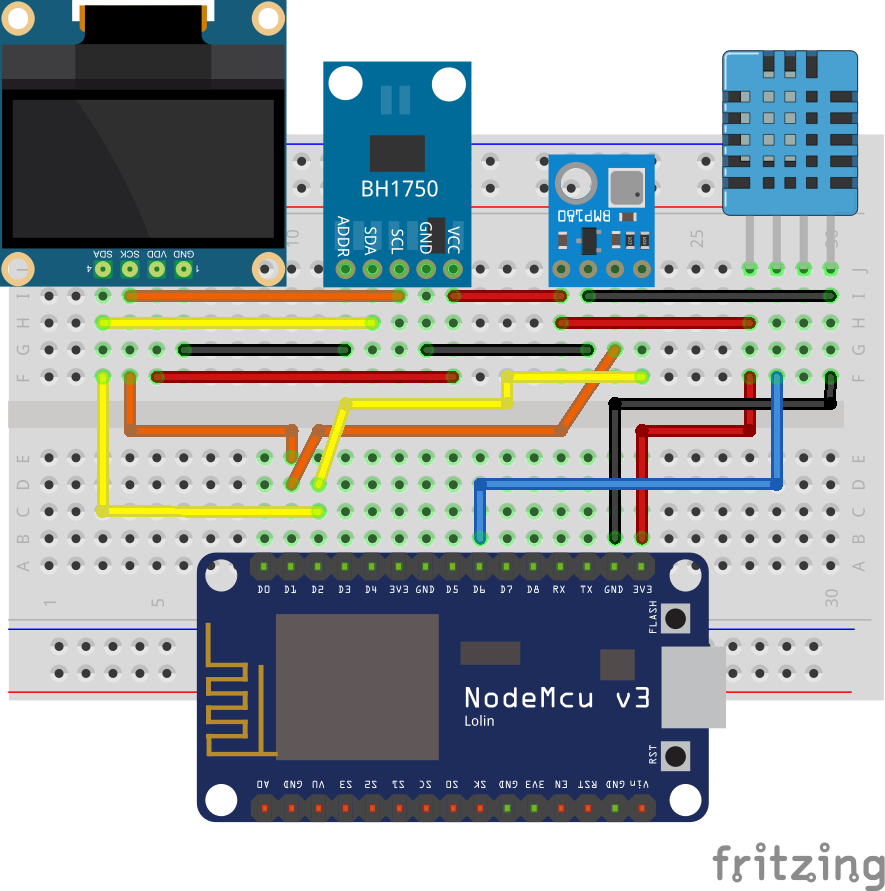
Il collegamenti per il nostro kit stazione meteo sono molto semplici e intuitivi. Ad eccezione del sensore digitale DHT11 che abbiamo connesso al pin digitale D6 (potevamo sceglierne uno qualsiasi), tutti gli altri sensori sfruttano l’interfaccia I2C. I pin adoperati per questa interfaccia sono gli stessi per tutti i sensori, ma non dobbiamo temere nessun problema poiché ogni sensori è dotato di un suo personale indirizzo, cosicché la dev-board possa comunicare con ciascuno in assoluta indipendenza. Collegheremo ogni pin SDA di ciascun sensore al pin digitale D2 del NodeMCU, mentre ogni pin SCL dei sensori al pin digitale D1 del NodeMCU.

Come possiamo notare dallo schema, anche il display Oled sfrutta l’interfaccia I2C: collegheremo anch’esso ai pin D1 e D2. Infine, ogni Vcc va connesso al pin 3.3 e ogni GND al Ground della dev-board.

Codice
Per il codice della nostra stazione meteo abbiamo bisogno di alcune librerie: la prima è la ESP_Weather_Station per la gestione delle librerie relative a OpenWeatherMap ed altre features, la seconda è la libreria BMP180-master per gestire l’omonimo sensore, la terza è la BH1750, l’ultima è la DHT11. Il codice che vi proponiamo (scaricabile a questo LINK) è una modifica di uno degli sketch di esempio che potete trovare nella IDE di Arduino nel menu File->Esempi->ESP8266 Weather Station->WeatherStationDemo. Troviamo anche il file WeatherStationFonts.h per gestire il font di scrittura sul display ed il file WeatherStationImages.h che contiene le icone meteo. Il nostro principale lavoro è stato inserire, per prima cosa, le librerie dei sensori e le relative configurazioni iniziali, non previste all’interno dello sketch di esempio.
#include "DHT.h" #include <Wire.h> #include <BMP180.h> #include <BH1750.h> #define DHTPIN D6 #define DHTTYPE DHT11 DHT dht(DHTPIN, DHTTYPE);
Abbiamo anche cambiato i pin indicati per l’interfaccia I2C, inserendo i pin D1 e D2, idonei per il NodemCU V3.
const int I2C_DISPLAY_ADDRESS = 0x3c; #if defined(ESP8266) const int SDA_PIN = D2; const int SDC_PIN = D1; #else const int SDA_PIN = 5; //D3; const int SDC_PIN = 4; //D4; #endif
Abbiamo poi inserito la nostra APIKEY e l’ID prelavati dal sito OpenWeatherMap. Abbiamo visto come fare in questo articolo.
</p> String OPEN_WEATHER_MAP_APP_ID = "XXXXXXXXXXXXXXXXXXXXXXXX"; String OPEN_WEATHER_MAP_LOCATION_ID = "xxxxxxxx";
Successivamente abbiamo impostato la lingua italiana e tradotto in italiano i giorni della settimana e i nomi dei mesi.
String OPEN_WEATHER_MAP_LANGUAGE = "it";
const uint8_t MAX_FORECASTS = 4;
const boolean IS_METRIC = true;
const String WDAY_NAMES[] = {"DOM", "LUN", "MAR", "MER", "GIO", "VEN", "SAB"};
const String MONTH_NAMES[] = {"GEN", "FEB", "MAR", "APR", "MAG", "GIU", "LUG", "AGO", "SET", "OTT", "NOV", "DIC"};
Non ci siamo dimenticati di creare le variabili per i nostri sensori e creare gli oggetti con cui gestirli.
int t, h, p; float lux; BMP180 bmp(BMP180_ULTRAHIGHRES); BH1750 lightMeter;
Nel VOID SETUP abbiamo inizializzato i sensori, impostando il monitor seriale a 9600.
Serial.begin(9600); Serial.println(); Serial.println(); //DHT11 dht.begin(); //BMP180 bmp.begin(); //BH17050 lightMeter.begin();
Fatto ciò, abbiamo creato una funzione con cui leggere i valori rilevati dai sensori e l’abbiamo richiamata nel VOID LOOP.
void importSensorData(){
h = dht.readHumidity();
t = dht.readTemperature();
p = bmp.getPressure();
lux = lightMeter.readLightLevel();
}
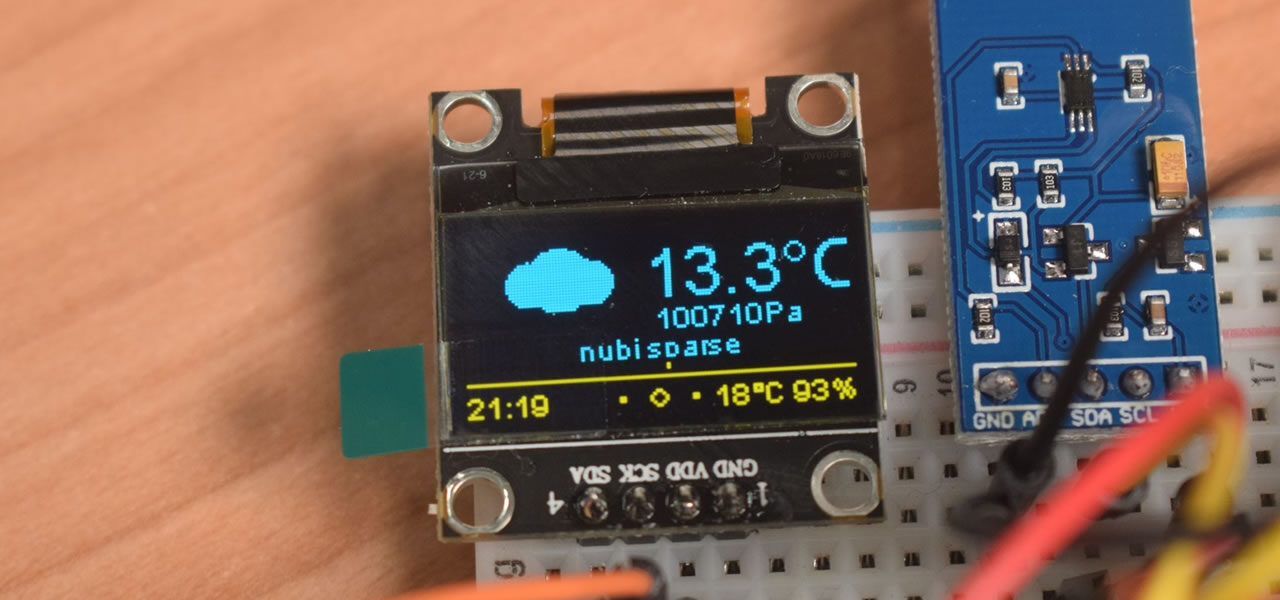
I valori così rilevati sono stati così inseriti : la luminosità misura in lux nella prima schermata del display, in cui appare l’orario, corrispondente alla funzione drawDateTime()
display->setFont(ArialMT_Plain_10); display->setTextAlignment(TEXT_ALIGN_LEFT); String HomePres = String(lux) + " lux"; display->drawString(40 + x, 38 + y, HomePres);
Nella funzione drawCurrentWeather() abbiamo inserito la pressione, misurata in Pascal, schermata relativa alla condizione meteo attuale
display->setFont(ArialMT_Plain_10); display->setTextAlignment(TEXT_ALIGN_LEFT); String HomePres = String(p) + "Pa"; display->drawString(63 + x, 28 + y, HomePres);
Infine, temperatura e umidità, rilevate dal DHT11, sono state inserite nella riga in basso, gestita dalla funzione drawHeaderOverlay().
display->setColor(WHITE); display->setFont(ArialMT_Plain_10); display->setTextAlignment(TEXT_ALIGN_LEFT); display->drawString(0, 54, String(buff)); display->setTextAlignment(TEXT_ALIGN_RIGHT); String temp = String(currentWeather.temp, 1) + (IS_METRIC ? "°C" : "°F"); String tempHome = String(t) + "°C " + String(h) + "%"; display->drawString(128, 54, tempHome); display->drawHorizontalLine(0, 52, 128);
Una volta caricato il codice, la dev-board si collegherà al WiFi mostrando sul display una progress bar, poi si alterneranno tre schermate diverse indicanti, orario e luminosità, condizione meteo attuale con pressione, nell’ultima le previsioni future, per poi ricominciare.